Vue 环境变量和模式(设置通用baseUrl)
Posted Eli Shaw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 环境变量和模式(设置通用baseUrl)相关的知识,希望对你有一定的参考价值。
Vue CLI3 中可以通过设置环境变量和模式,可以根据不同模式加载不同的 baseUrl 地址。具体如下:
一、环境变量
1.描述
在 Vue 项目的根目录下可以创建以下文件来设置环境变量
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略环境变量文件,通常使用 “键=值” 的方式来设置一个环境变量
FOO = bar
VUE_APP_SECRET = secret2.使用环境变量
只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中,从而在 Vue 的项目中使用,使用方式为:
process.env.变量名 //如 process.env.VUE_APP_ENV二、模式
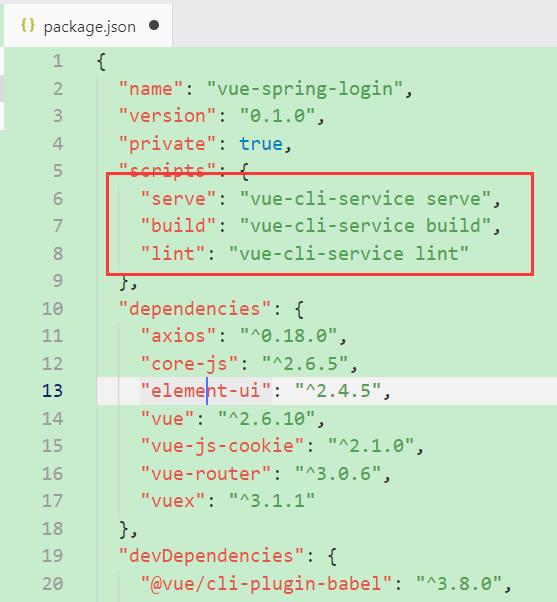
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式,他们分别对应 Vue 项目中根目录的 package.json 文件的配置。

development 模式用于 vue-cli-service serve
production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
test 模式用于 vue-cli-service test:unit三、环境变量与模式配置 baseUrl 根据不同模式加载不同 baseUrl
1.概念说明
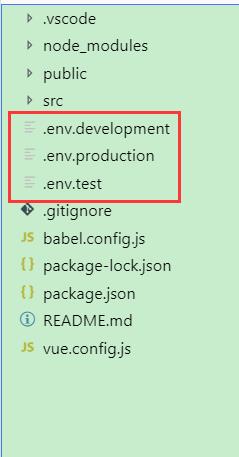
相应的每一个模式,又可以创建一个与之相对应的环境变量配置文件,如下在 Vue 项目根目录创建下面三个环境变量配置文件

这三个环境变量文件与上边的三个模式相对应,



运行哪一个模式,将自动加载哪一个环境变量配置文件。
2.设置 baseUrl
现在往 .env.development 环境变量配置文件中添加变量
NODE_ENV = dev然后在 Vue 项目中创建一个 baseUrl.js 文件

文件内容如下
let baseUrl = "";
switch (process.env.NODE_ENV)
case 'dev':
baseUrl = "http://localhost:8088/" //开发环境url
break
case 'serve':
baseUrl = "http://localhost:8089/" //生产环境url
break
export default baseUrl;现在使用 nmp:serve 运行项目,即可加载 dev 的 baseUrl,如果需要加载 serve 的 baseUrl 修改 .env.development 环境变量配置文件中的值如下即可:
NODE_ENV = serve四、配置自定义模式
在 package.json 使用( --mode 模式名 ),即可定义一个模式,然后创建 .env.模式名 环境变量配置文件就会自动加载环境变量配置文件,使用自定义的模式加载 baseUrl。
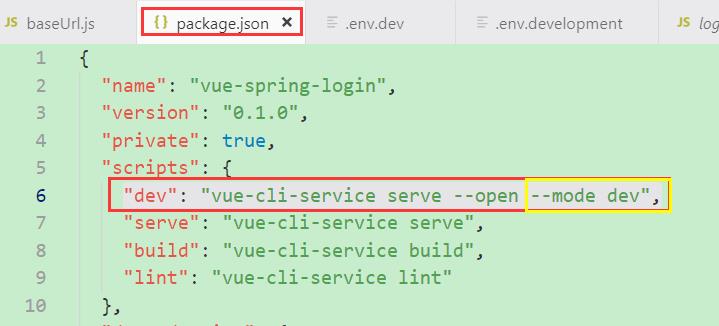
1.修改 package.json 文件内容
"dev": "vue-cli-service serve --open --mode dev",
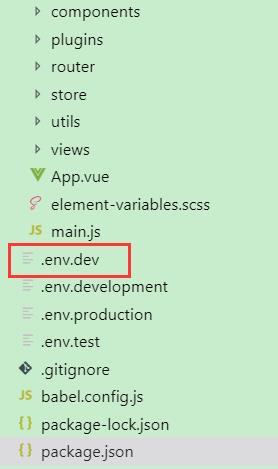
2.创建 .env.dev 环境变量配置文件内容如下
VUE_APP_ENV = dev //自定义的环境变量3.在 baseUrl.js 中使用如下
let baseUrl = "";
switch (process.env.VUE_APP_ENV) //注意变量名是自定义的
case 'dev':
baseUrl = "http://localhost:8088/" //开发环境url
break
case 'serve':
baseUrl = "http://localhost:8089/" //生产环境url
break
export default baseUrl;
以上是关于Vue 环境变量和模式(设置通用baseUrl)的主要内容,如果未能解决你的问题,请参考以下文章