Flutter 焦点管理 FocusScope 组件
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 焦点管理 FocusScope 组件相关的知识,希望对你有一定的参考价值。
Flutter 焦点管理 FocusScope 组件

前言
更改用户交互中的文本字段颜色。
预览

当选择一个文本字段并接受输入时,它被称为具有“焦点”通常,用户通过点击将焦点转移到文本字段,开发人员通过使用本菜谱中描述的工具以编程方式将焦点转移到文本字段。
管理焦点是创建具有直观流程的表单的基本工具。例如,假设您有一个带有文本字段的搜索屏幕。当用户导航到搜索屏幕时,可以将焦点设置为搜索词的文本字段。这允许用户在屏幕可见时立即开始键入,而无需手动点击文本字段。
正文
1. Focus Widget 组件
一个 Widget ,它管理一个 FocusNode,以允许将键盘焦点赋予此 Widget 及其后代。
https://api.flutter.dev/flutter/widgets/FocusNode-class.html
-
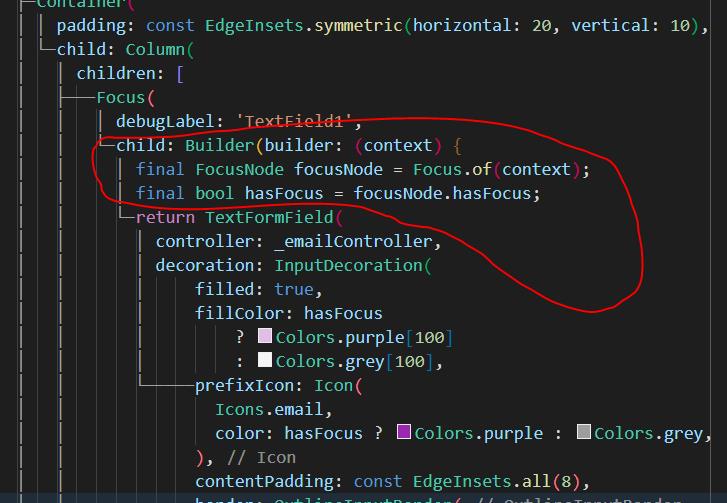
包裹 「TextFormField」 与 「Focus Widget」

2. Builder Widget 组件
一个无状态实用工具 widget ,其构建方法使用其构建器回调来创建 widget 的子级。
https://api.flutter.dev/flutter/widgets/Builder/build.html
https://api.flutter.dev/flutter/widgets/Builder/builder.html
-
它有两个变量。
-
FocusNode:
可由有状态 widget 用于获取键盘焦点和处理键盘事件的对象。
-
hasFocus:
此节点是否具有输入焦点。
-

-
创建要在其中更改颜色的三元运算符。

3. FocusScope Widget 组件
FocusScope 类似于 Focus,但也作为其后代的作用域,将焦点遍历限制为作用域控件。例如,在推送路由时会自动创建一个新的 FocusScope,以防止焦点遍历移动到前一个路由中的控件。
-
用 FocusScope widget 包装整个列 column (文本表单字段所在的位置)。

完成了!
如果本文对你有帮助,请转发让更多的朋友阅读。
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter 焦点管理 FocusScope 组件的主要内容,如果未能解决你的问题,请参考以下文章