cgb2111-day08
Posted cgblpx皮皮霞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2111-day08相关的知识,希望对你有一定的参考价值。
文章目录
一,表单标签
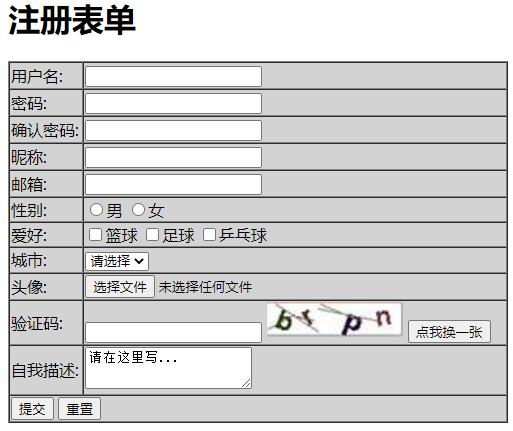
–1,注册表单

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签</title>
</head>
<body>
<!-- 1.表单标签:比表格多了数据提交的功能
1.1, 要求:必须使用form标签 + 必须有提交按钮 + 必须配置name属性
1.2, 效果: 实现了数据提交,数据都在地址栏进行了拼接,多组数据使用&连接
http://127.0.0.1:8848/hbuilderx/cgb2111/register.html?user=jack&pwd=123
1.3, 数据提交的格式: 属性名=属性值是
其中,属性名是 网页上name属性的值 ,属性值 是用户在浏览器中输入的数据
1.4, 提交数据的方式:get和post两种方式!!!!!!
get方式提交数据:在地址栏拼接数据,可以方便的查看数据,但是不安全,长度受限
post方式提交数据:安全,数据大小不受限,但是,不好找数据了...
1.5, form标签拥有两个重要属性:
method属性用来指定数据提交方式,默认是get
action属性用来指定数据提交给哪段java程序来处理
-->
<!--
总结:
1,标签:form表单用来提交数据,table表格,h1标题,tr表里的行,td行里的列,input输入框
select用来定义下拉框,option定义下拉选项,img图片,button是按钮,textarea文本域
2,属性:method是用来指定form提交数据的方式,action是用来指定form提交数据到哪段程序
bgcolor设置表格的背景色,border设置表格的边框,width设置表格的宽度,
cellspacing设置单元格间距,type是设置输入框的类型,src用来指定图片的位置
name是用来作为数据提交时的标识,colspan用来设置列合并
3,问题: 单选框和多选框,默认提交的都是on
4,解决方案:给单选框和多选框提供value属性用来指定提交时要使用的值(不再提交on了)
-->
<form method="post" action="#">
<h1>注册表单</h1>
<table bgcolor="lightgray" border="1px"
width="500px" cellspacing="0">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd"/>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="repwd"/>
</td>
</tr>
<tr>
<td>昵称:</td>
<td>
<input type="text" name="nick"/>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" name="mail"/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="1"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="lq"/>篮球
<input type="checkbox" name="like" value="zq"/>足球
<input type="checkbox" name="like" value="ppq"/>乒乓球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<option value="">请选择</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
<option value="sz">深圳</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file" name="photo"/>
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" />
<img src="a.png" />
<button>点我换一张</button>
</td>
</tr>
<tr>
<td>自我描述:</td>
<td>
<textarea>请在这里写...</textarea>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">提交</button>
<button type="reset">重置</button>
</td>
</tr>
</table>
</form>
</body>
</html>
–2,其他标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 在网页中加入音频 -->
<audio controls="controls">
<source src="jay.mp3"></source>
</audio>
<!-- 在网页中加入视频 -->
<video controls="controls">
<source src="b.mp4"></source>
</video>
<!-- 一个占一行:块元素(h1~h6,ul+li) -->
<div>大家好</div>
<div>大家好</div>
<div>大家好</div>
<p> Nice</p>
<p> Nice</p>
<p> Nice</p>
<!-- 多个占一行:行元素(img,a,input,button) -->
<span> hello</span>
<span> hello</span>
<span> hello</span>
</body>
</html>
–3,练习学生管理系统

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统MIS</title>
</head>
<body>
<!-- 提供表单来提交学生的数据 -->
<form>
<h1>学生信息管理系统MIS</h1>
<table>
<tr>
<td>
姓名: <br />
<input type="text" name="user" placeholder="请输入姓名.."/>
</td>
</tr>
<tr>
<td>
年龄: <br />
<input type="number" name="age" placeholder="请输入年龄.."/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="ppq" checked="checked"/>乒乓球
<input type="checkbox" name="like" value="ps"/>爬山
<input type="checkbox" name="like" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">研究生</option>
<option value="4">小学</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期: <br />
<input type="date" name="intime"/>
</td>
</tr>
<tr>
<td>
<button type="submit">保存</button>
<button type="reset">取消</button>
</td>
</tr>
</table>
</form>
</body>
</html>
二,CSS
–1,概述
1,全称是层叠样式表stylesheet,专门用来修饰HTML网页的,就是让网页变漂亮.
2,语法: 选择器 属性名:属性值;样式2;样式3;
3,使用位置: 内联CSS , 内部CSS , 外部CSS
–2,入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css入门案例</title>
</head>
<body>
<!-- css代码的出现位置:行内css/内联css -->
<!-- 1, 需求:把div文字修饰成红色 -->
<div style="color: red;">你好css1</div>
<div style="color: red;">你好css2</div>
<div style="color: red;">你好css3</div>
</body>
</html>
三,选择器
css为了方便的选中网页中的元素进行修饰,提供了各种选择器,分类:基础选择器+高级选择器
–1,标签名选择器
按照标签的名字,来选中元素.可能会选中多个.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<!-- css的存在位置:内部css -->
<style>
/* 1.标签名选择器 */
/* 练习1:把div修饰成红色文字 */
div /* 选中了网页中所有叫div的标签们 */
color:red; /* 红色文字 */
/* 练习2:把span字号加大 */
span
font-size:30px以上是关于cgb2111-day08的主要内容,如果未能解决你的问题,请参考以下文章