初识Postman
Posted 百里马
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识Postman相关的知识,希望对你有一定的参考价值。
老旧的模拟请求方式
在开发APP接口的过程中,一般接口写完之后,后端开发都会模拟调用一下请求。在用Postman之前,对于一般的get请求我基本都会用浏览器来简单模拟。而对于post请求,我一般习惯写代码来调用。可以用Java来模拟,当然用Python会更简洁。我们来看看这种方法存在哪些弊端?
- 不便于管理请求,通常都是用到一个写一个,如果后续还要用的话,最多只能依赖浏览器的历史记录。
- 对于开发、测试、生产环境来说,请求的域名参数可能都是不同的,这对于我们请求的维护又带来了极大的困难。
- 通过浏览器或自己调用获取的返回结果都是未经过格式化的文本,还需要借助
bejson等平台来提高数据的可读性
用Postman模拟请求
然而今天需要推荐一款模拟请求的利器——Postman,看看它是如何优雅地解决上面的这三个问题的。
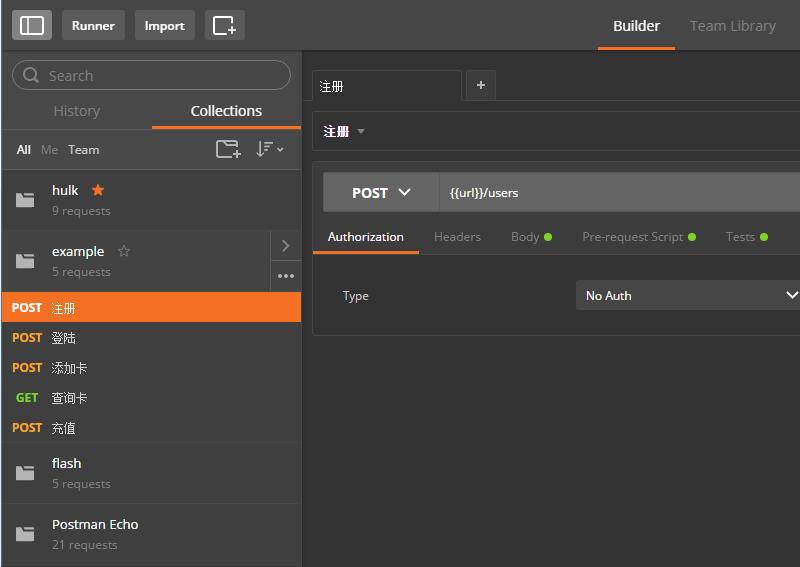
使用Collections管理请求
在Postman中,请求可以保存,也就类似于文件。而Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。

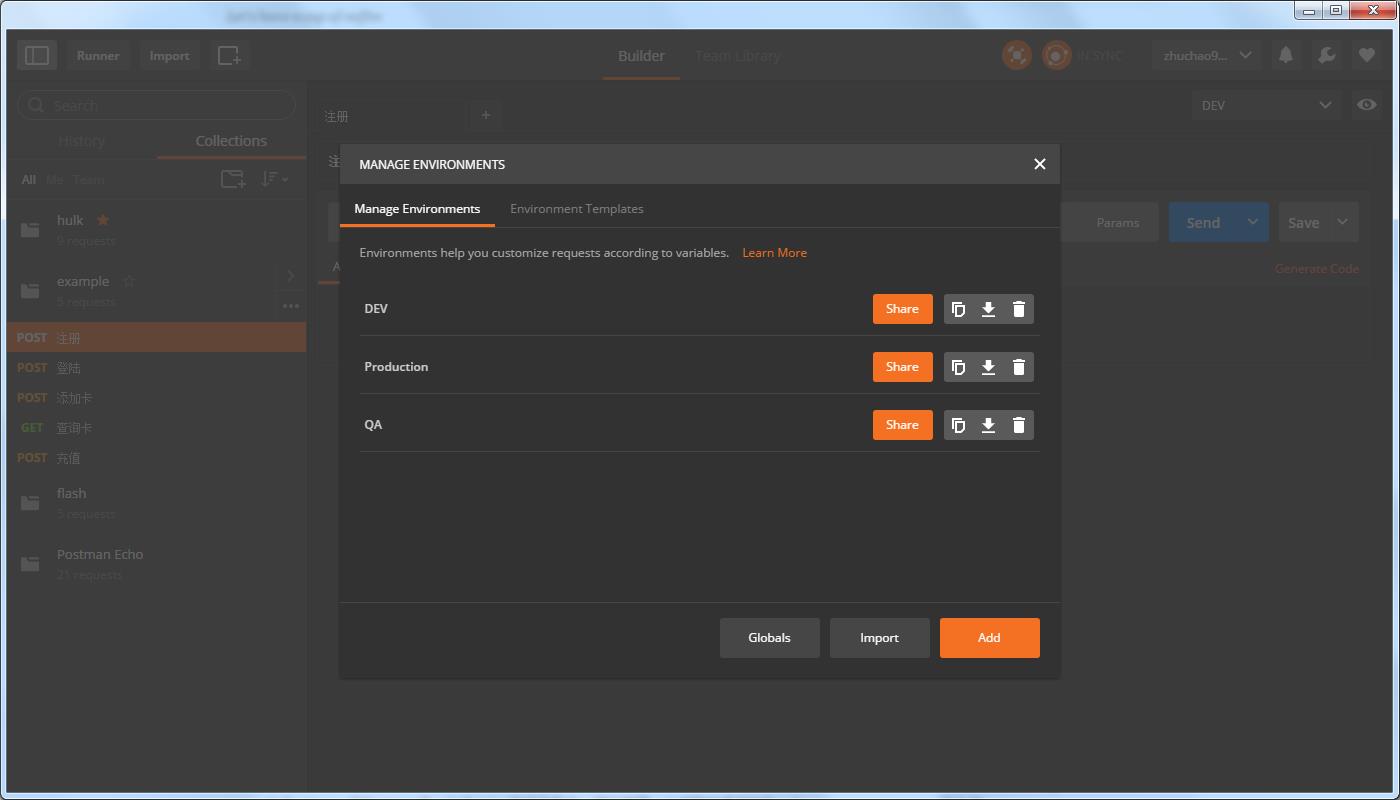
环境变量
比如我们请求的域名,开发、测试、生产环境肯定都不一样。包括一些请求参数,比如测试环境的用户id和线上环境的用户id,肯定都是有差异的。这个就类似我们在maven中通过配置profile打不同环境的发布包。当然Postman里还提供了Globals也就是所谓的全局变量,与环境无关。

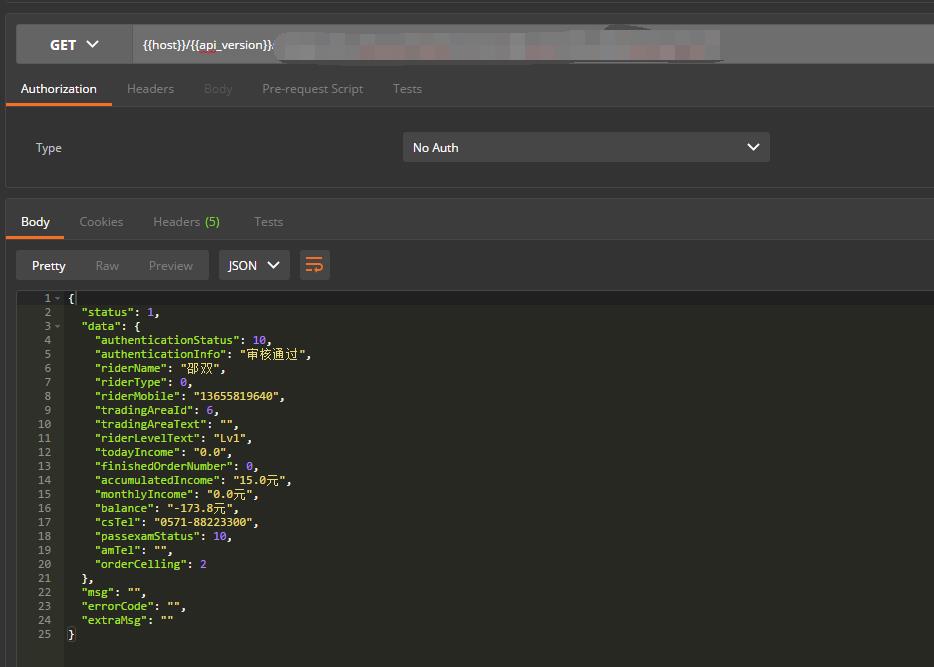
请求结果格式化

再夸一点吧
Postman在模拟请求方面强大且方便到令人发指,这里再说几句吧:
可以模拟各种Http方法,Post、Get、Put、Delete等
可以添加各种Headers,不过一些Headers受到Chrome和XMLHttpRequest规范的限制,被屏蔽了,具体有如下:
- Accept-Charset
- Accept-Encoding
- Access-Control-Request-Headers
- Access-Control-Request-Method
- Connection
- Content-Length
- Cookie
- Cookie 2
- Content-Transfer-Encoding
- Date
- Expect
- Host
- Keep-Alive
- Origin
- Referer
- TE
- Trailer
- Transfer-Encoding
- Upgrade
- User-Agent
- Via
好消息是,从Postman v0.9.6版本开始,我们可以使用拦截器来发送这些受限的Headers,也就是需要安装postman interceptor插件
安装了postman interceptor不仅可以发送Cookie,并且可以使用浏览器的Cookie。这样一来,我们只要在Chrome里登陆了,那么就可以获取各种只能登陆后才能访问的请求结果了。这绝对是个实用的功能。
安装了postman interceptor,还有一个好处!那就是可以拦截Chrome的请求,通过Chrome的请求可以自动被抓取到Postman中。只需要在Chrome中打开postman interceptor的拦截功能,并且配置好拦截规则,默认是拦截所有请求,你也可以根据自己的规则去拦截特定的请求。有了它就相当于替代了我们去录制请求,然后我们就可以做点什么。。。
Postman还能做什么
Postman除了是一个牛逼的模拟请求的工具,它还包含了很强大的接口测试功能:
测试主要包括三部分,在发起请求之前运行的Pre-request,在收到响应之后运行的Test,和一次运行所有请求的Collection Runner
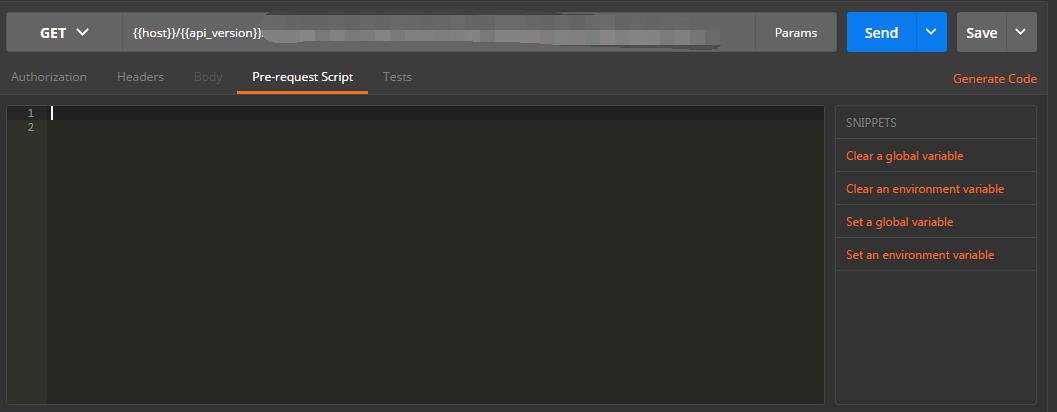
Pre-request

Pre-request和Test用的语言都是javascript,常用的功能都可以通过右边的Code Snippets实现,点击就可以插入到代码区域。
可以看到Pre-request里常用的功能就两种,环境变量的设置清除和全局变量的设置清除
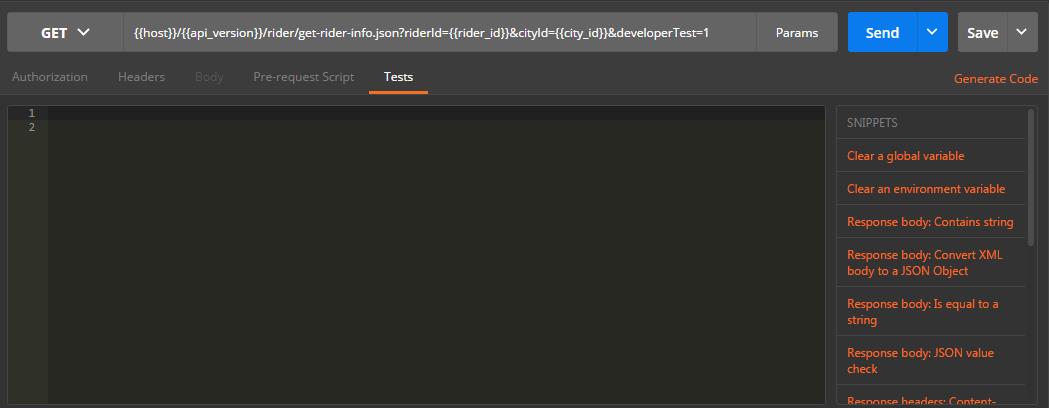
Test

和Pre-request相比,Test的Snippets就丰富多了,例如检查状态码、检查响应串、验证JSON、检查header、限制响应时间。
如果需要将服务器响应的数据保存下来,用在后面的请求里,也需要在这一步做。
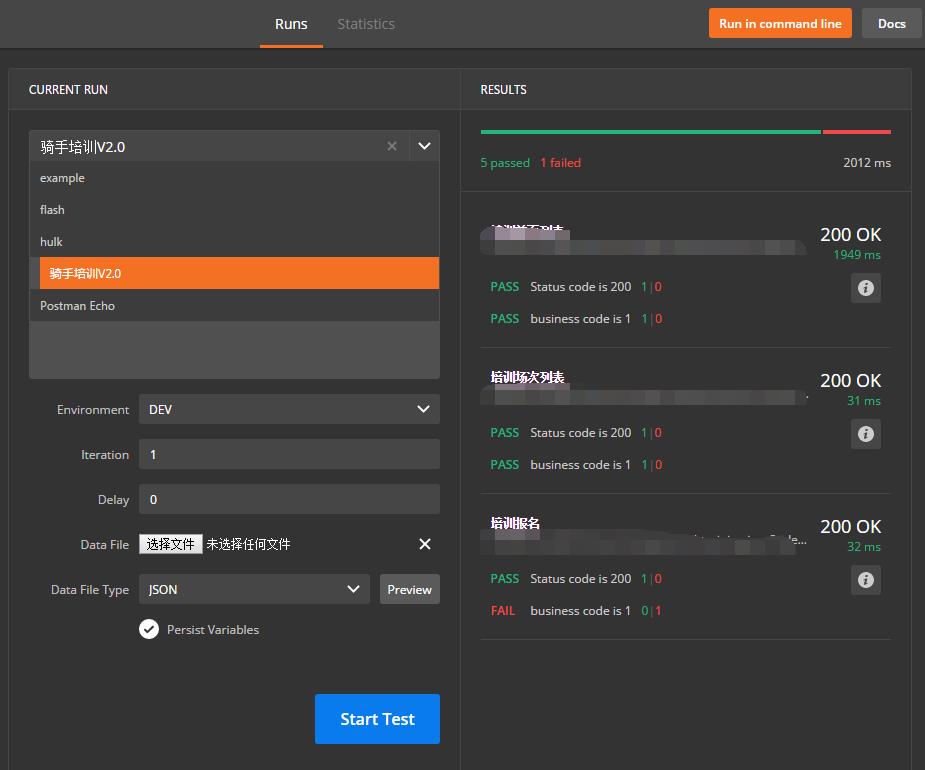
Collection Runner

当编写了很多测试之后,就可以使用Collection Runner来自动运行整个Collection了,入口就在主界面最上面一行的Runner。选好Collection、Environment,如果有需要还可以载入JSON和CSV作为数据源。点击Start Test Run,就可以看到结果了。
写在后面
这篇文章只是简单的介绍了Postman的一些优势,我只是作为一个体验者把我自己觉得好的地方推荐给大家,当然Postman可能还有好多强大的功能我没有用到的。后面的文章我将会分享一个实际的例子,来展示我如何用Postman对最近开发的一个功能模块的所有接口进行自动化测试。
以上是关于初识Postman的主要内容,如果未能解决你的问题,请参考以下文章