快速构建Vue项目
Posted 骑着哈哥去旅行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速构建Vue项目相关的知识,希望对你有一定的参考价值。
一,win10安装Node版本管理器nvm
1,使用nvm的原因?
在实际开发中,可能会用到不同版本的Node,为了方便在一台机器上安装多个版本的Node,所以使用Node版本管理器nvm,这也就相当于使用不同版本的python而安装Anaconde。
2,下载安装nvm
猛戳下载👉windows版nvm下载

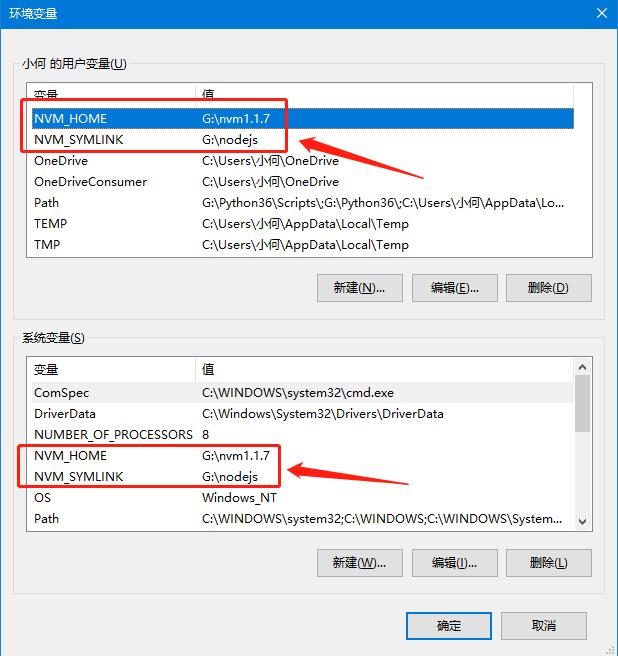
安装完成以后,先检查环境变量是否配置好

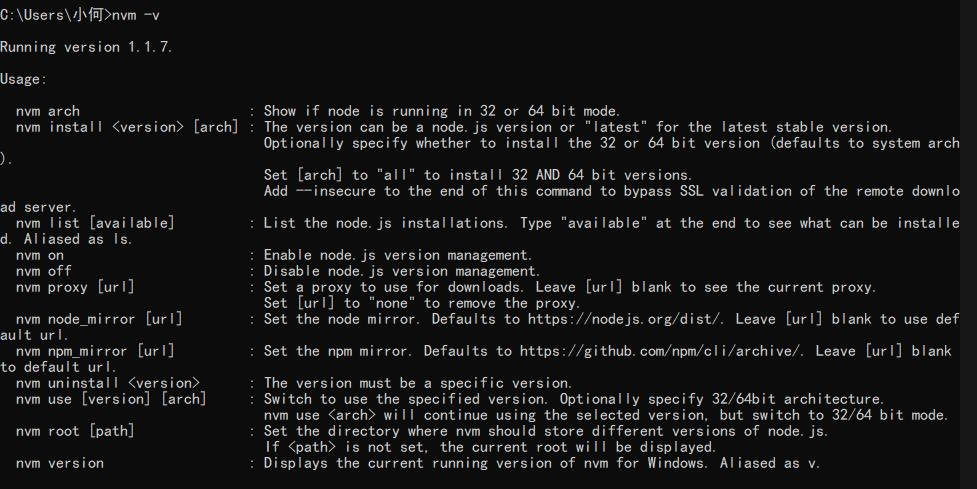
在dos窗口输入nvm -v查看nvm版本,并判断是否安装成功

3,简单使用
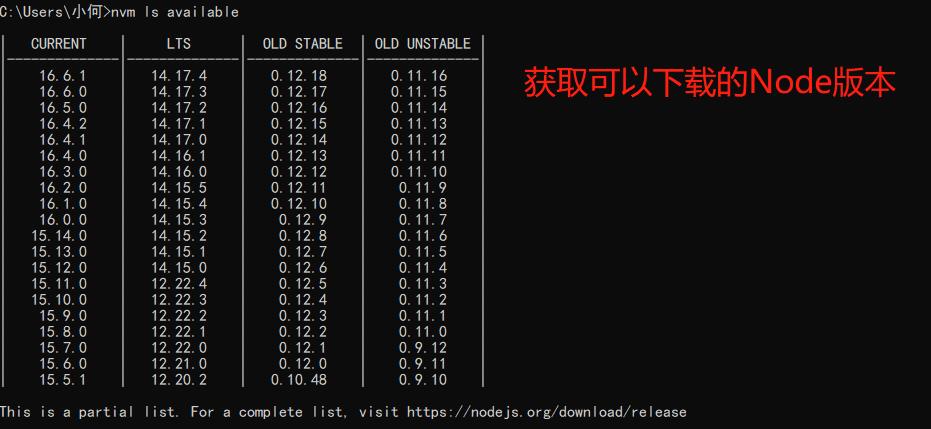
输入nvm ls available获取可以下载的Node版本

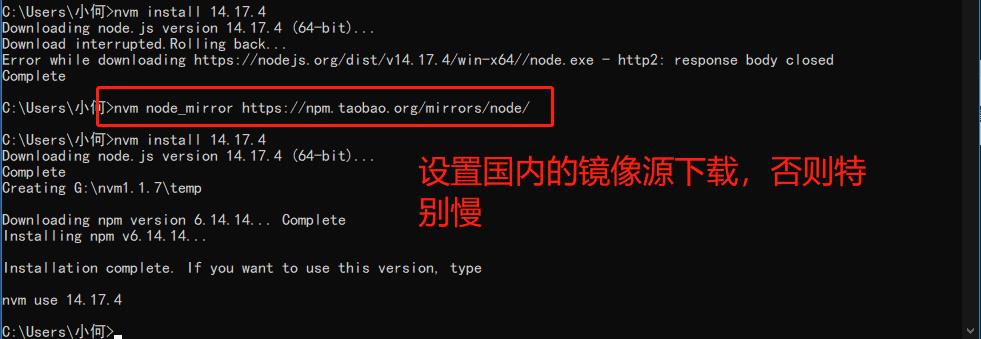
输入nvm install 14.17.4安装指定版本的Node(可能下载比较慢,所以设置国内镜像源nvm node_mirror https://npm.taobao.org/mirrors/node/,然后在进行安装)

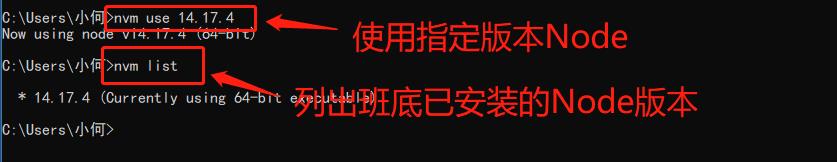
输入nvm use 14.17.4使用指定版本的Node
输入nvm list列出本地已安装的Node版本

二,win10下安装Vue_cli
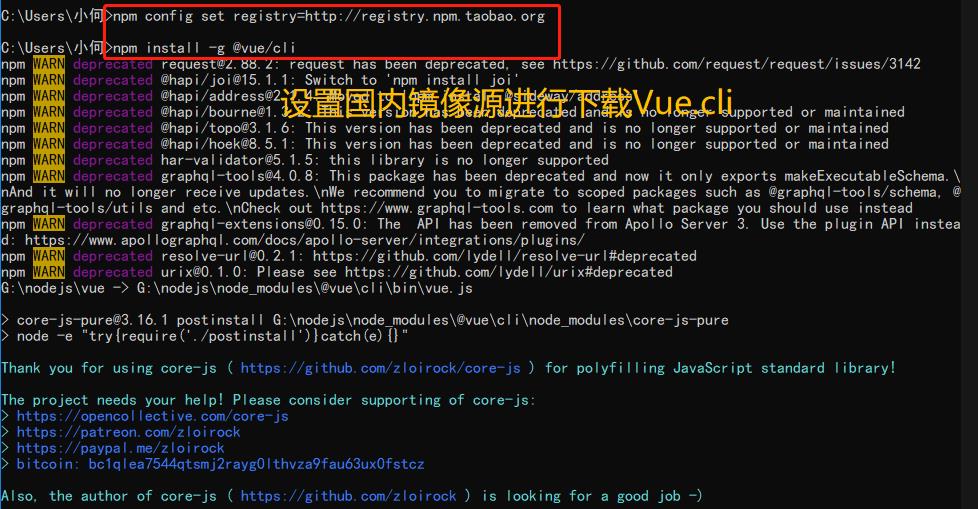
使用npm install -g @vue/cli安装Vue_cli(强烈建议使用国内镜像源npm config set registry=http://registry.npm.taobao.org后再进行安装)

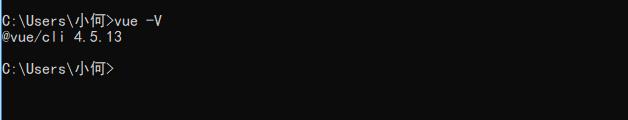
输入vue -V出版版本号说明安装成功

三,使用Vue_cli初始化创建vue项目
先在磁盘任意位置创建一个放置vue项目的文件夹,然后cd进入此文件夹
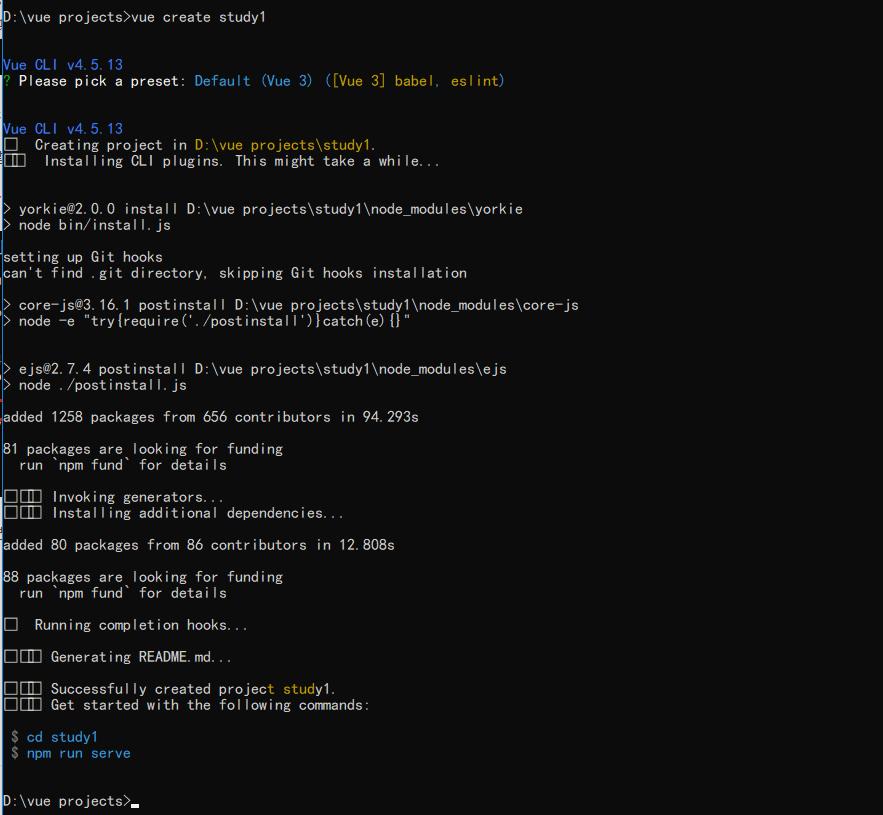
输入vue create study1创建名为study1的vue项目

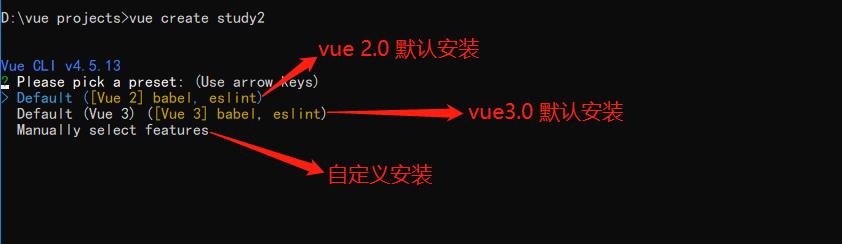
1,默认安装
使用键盘上的上下键选择中的Default (Vue 3) ([Vue 3] babel, eslint)进行默认的项目创建,然后回车(安装需要联网,可能需要花费几分钟,所以如果出现安装失败,则重新安装多试几次)

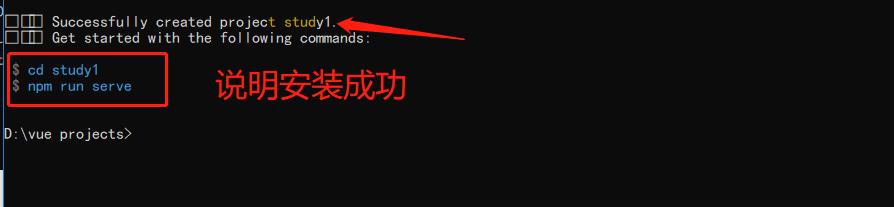
出现如下图所示,则表明安装成功

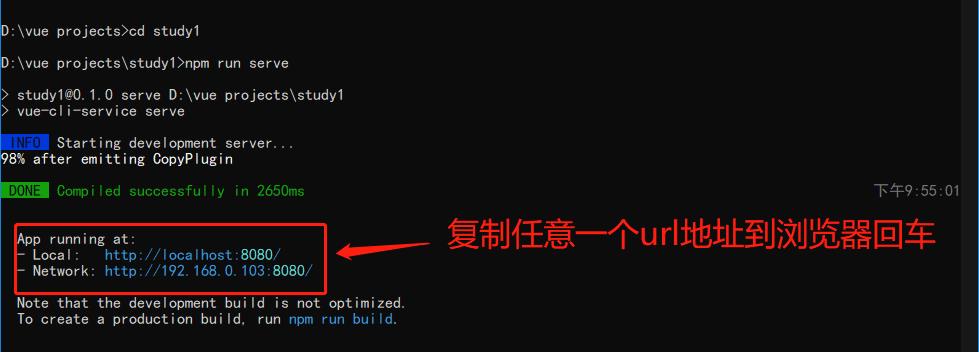
按照提示启动项目,并复制url到浏览器

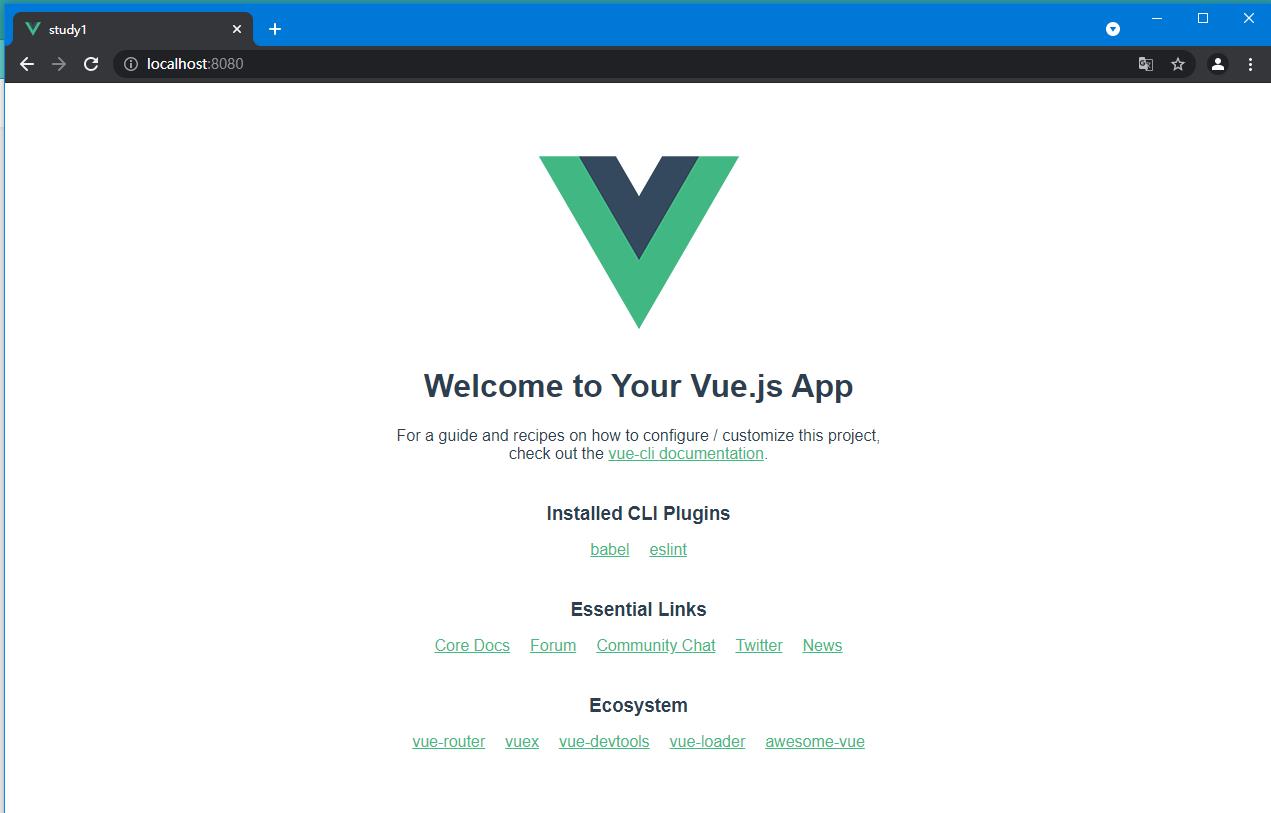
出现如下图所示页面,则表明项目启动成功!

2,自定义安装
选择Manually select features进行自定义安装

选择项目依赖文件,如下图所示

选择vue 3.0版本

选择路由Router的路由模式,问我们是否使用历史状态管理模型,就是路由没有#号

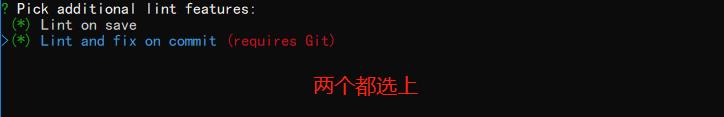
选择配置EsLint的配置项

ESLint格式化的时机。空格把2个都勾选上

EsLint和Babel的配置是否保存一块,选择第二个选项

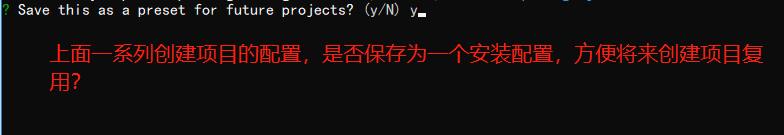
是否保存上面的一系列操作作为以后项目的安装配置


然后回车,后续安装和上面默认的基本一致。


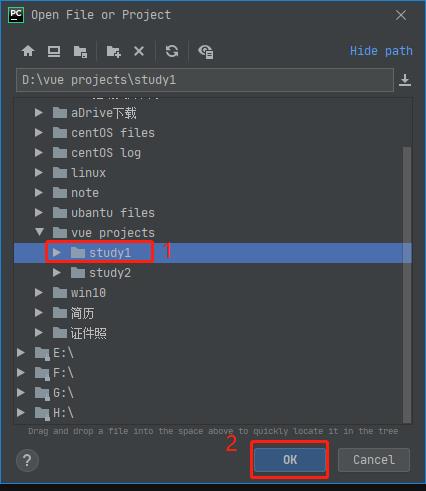
四,使用pycharm打开vue项目进行开发

找到刚才存放vue项目的位置


出现如下页面则表示打开成功

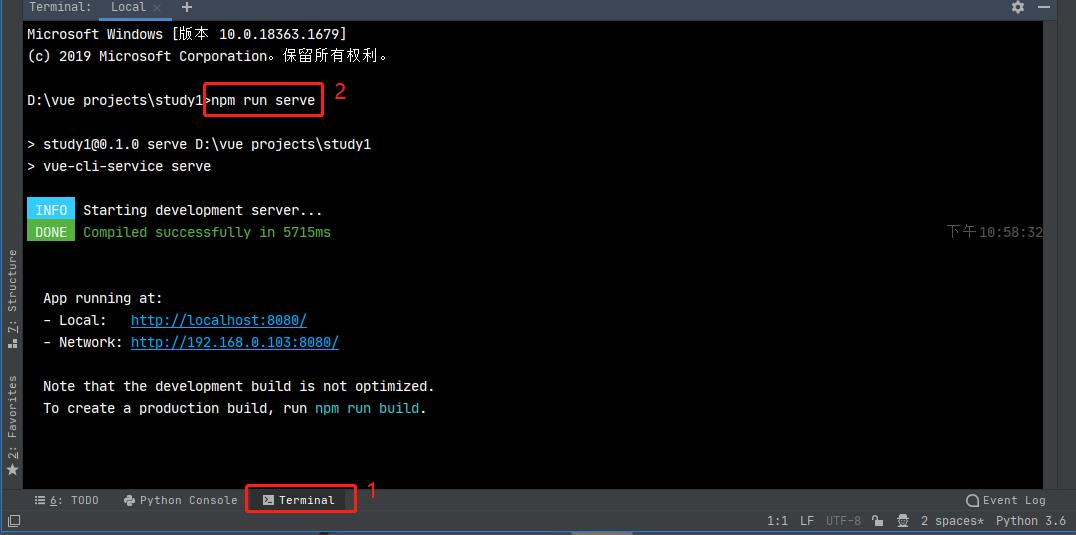
1,使用命令npm run serve进行项目启动

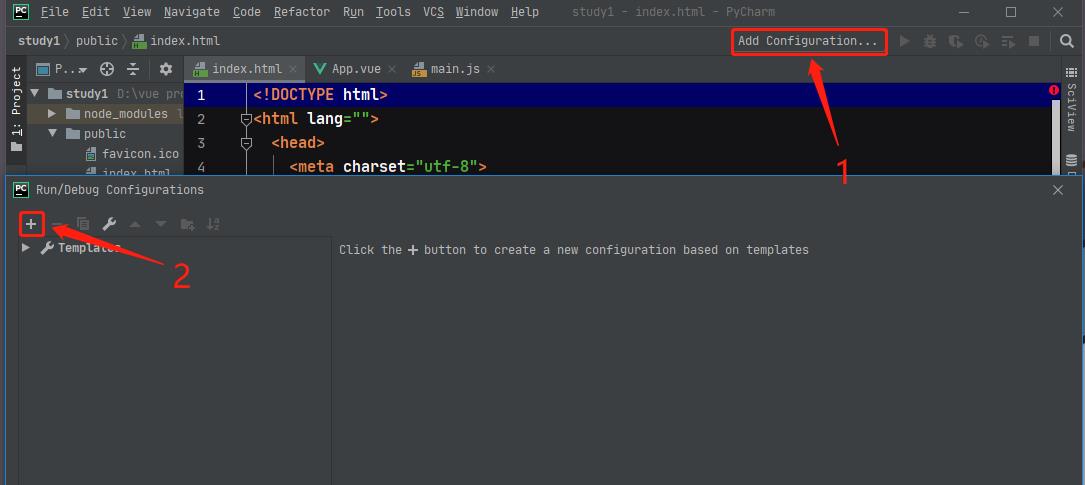
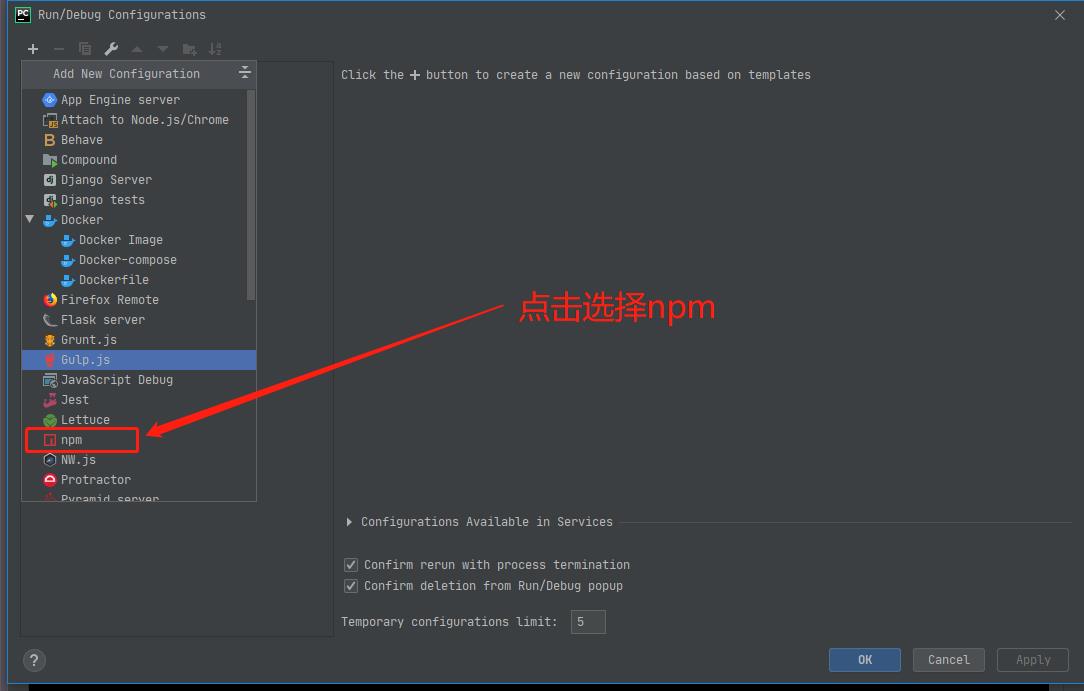
2,一键启动项目





至此ok!

以上是关于快速构建Vue项目的主要内容,如果未能解决你的问题,请参考以下文章