Flutter 商品列表|商品名称 标签和文字混排效果实现
Posted Code-Porter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 商品列表|商品名称 标签和文字混排效果实现相关的知识,希望对你有一定的参考价值。
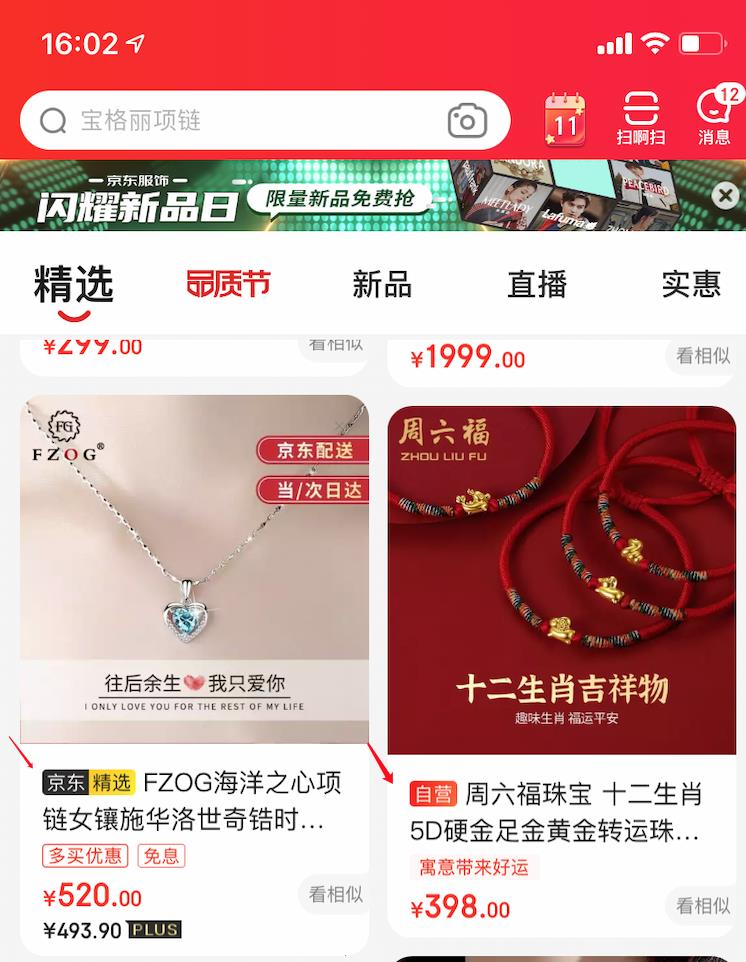
一、在商品列表布局中经常会在标题前增加一个标签,像京东如下样式

京东精选和自营就是加在商品名称前的标签了,那通过Flutter需要怎么生成呢?
二、Flutter为我们提供了RichText组件,如下:
Container(
width: 300,
color: Colors.blue,
child: RichText(
maxLines: 2,
overflow: TextOverflow.ellipsis,
text: TextSpan(
children: [
WidgetSpan(child: Label()),
WidgetSpan(child: SizedBox(width: 4)),
TextSpan(
text: '我是标题内容,我是标题内容,我是标题内容,我是标题内容,我是标题内容,我是标题内容',
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 14,
color: Colors.white,
),
),
],
),
),
),
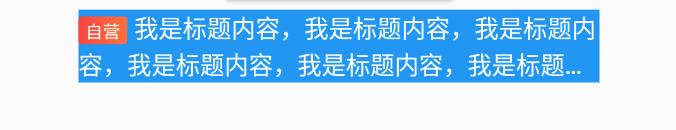
- 效果图

- 注意点⚠️:文本这块不能使用
Text组件必须使用TextSpan,这样才能控制最大显示的行数
以上是关于Flutter 商品列表|商品名称 标签和文字混排效果实现的主要内容,如果未能解决你的问题,请参考以下文章