node-sass sass-loader报错问题处理
Posted 长不大的大灰狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node-sass sass-loader报错问题处理相关的知识,希望对你有一定的参考价值。
node-sass sass-loader报错问题处理
一、node、node-sass、sass-loader关系
vue-cli、node-sass的运行环境是node平台,而scss语言是运行在node-sass平台上
vue-cli工程中不识别scss语法,sass-loader可以让vue-cli编译scss语言。
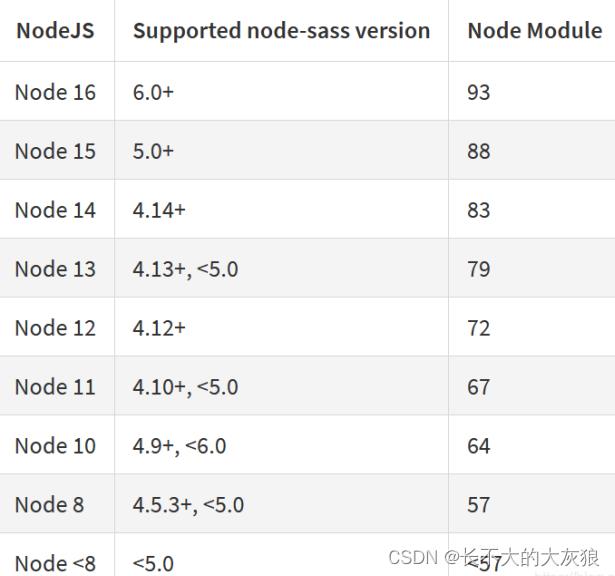
node版本和node-sass版本的对应关系:

二、安装node-sass、sass-loader
1、查看当前node版本
node -v
//v14.17.6
2、常用版本对应关系
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
3、安装
确认版本后,反复执行以下命令:
npm uninstall node-sass sass-loader
npm install sass-loader@7.3.1 node-sass@4.14.1 --save-dev
同理,若出现vue-template-compiler 和 Vue版本不一致的情况,同样反复执行以下命令:
npm uninstall vue-template-compiler vue
npm install vue-template-compiler@2.6.10 vue@2.6.10 --sava-dev
以上是关于node-sass sass-loader报错问题处理的主要内容,如果未能解决你的问题,请参考以下文章