JavaScript语言精粹4递归(汗诺塔游戏寻常解)及作用域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript语言精粹4递归(汗诺塔游戏寻常解)及作用域相关的知识,希望对你有一定的参考价值。
递归函数,就是直接或间接的调用自身的一种函数。把问题,分解成一组相似的子问题,每个问题都用一个一般的方式解决,即寻常解。即函数调用,自身,去解决自身子问题。
经典的递归案例,汗诺塔游戏



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Recursion递归</title> 6 </head> 7 <body> 8 9 </body> 10 </html> 11 <script type="text/javascript"> 12 /* 13 ‘汗诺塔‘游戏 14 规则:把两个圆盘一个小在上,大在下,把小,大圆盘经过辅助柱子,移动到目标柱,必须上小下大的圆盘堆叠顺序 15 16 对每个圆盘来看: 从一个柱子移动到另一个柱子的过程! 17 18 disc圆盘个数即编号 调用方法时,传入的参数,对应,左,中,右,柱子名。src左 aux中 dst右 19 20 disc = 2 (圆盘2,即最大的圆盘,圆盘1即比2编号小一号,圆盘1)的过程: 21 22 圆盘1 移动到 aux 23 圆盘2 移动到 dst 24 圆盘1 移动到 dst 25 26 即最大的圆盘,圆盘1即比2编号小一号圆盘的过程: 27 Move disc1 from Src to Aux 28 Move disc2 from Src to Dst 29 Move disc1 from Aux to Dst 30 31 32 disc = 3 33 圆盘: -1 34 --2 35 ---3 36 37 */ 38 var i=0; 39 var hanoi = function(disc,src,aux,dst){ 40 //disc圆盘号,即数量,当0即方法即为空,不会造成死循环 41 if(disc > 0){ 42 i++; 43 //注意传入参数,此时目标柱,辅助柱 44 hanoi(disc-1,src,dst,aux);//disc=1 0>0 false 45 //方法是,圆盘从源柱,移动目标柱子 46 document.writeln(‘Move disc ‘+disc+‘ from ‘+src+‘ to ‘ + dst+‘</br>‘); 47 hanoi(disc-1,aux,src,dst); 48 } 49 }; 50 51 // hanoi (2,‘Src‘,‘Aux‘,‘Dst‘); 52 // console.log(i); 53 // i=0; 54 // document.write(‘</br>‘); 55 // hanoi (3,‘Src‘,‘Aux‘,‘Dst‘); 56 // console.log(i); 57 //打印,所需要移动,最短步骤的值 58 var print_count = function(hanoi){ 59 console.log(i); 60 i=0; 61 document.write(‘</br>‘); 62 }; 63 64 print_count(hanoi(2,‘Src‘,‘Aux‘,‘Dst‘)); 65 print_count(hanoi(3,‘Src‘,‘Aux‘,‘Dst‘)); 66 67 </script>
打印值时,如果在hanoi方法内定义i,移动步数,则在hanoi方法外,i是未定义的。如果在hanoi方法打印i,又不是需要的值。
需要一个,调用一次hanoi,对应disc编号圆盘数量,输出i,即window.hanoi(2,‘Src‘,‘Aux‘,‘Dst‘)后,i清零。暂时写了整个print_count方法
作用域,控制变量的可见性和生命周期
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>函数作用域</title> 6 7 </head> 8 <body> 9 10 </body> 11 </html> 12 <script type="text/javascript"> 13 var foo = function(){ 14 //在一个函数内部,任何位置定义的变量,在该函数内部任何地方可见 15 var a =3,b =5; 16 var bar = function(){ 17 var b = 7,c = 11;//此时a=3,b =7 c =11 18 a += b+c;// a =21 b =7 c=11 19 }; 20 //定义在函数中的参数和变量在函数外部是不可见的 21 //bar 中的 b c 是不可见的 22 //此时调用函数后 a= 21 23 bar();// a = 21 b = 5 c 没有定义 undefined 24 // console.log(a,b,c);// c is not defined 25 console.log(a,b); 26 27 }; 28 foo(); 29 // foo函数外,a是不可见的 30 // console.log(foo(),a);// a is not defined 31 </script>
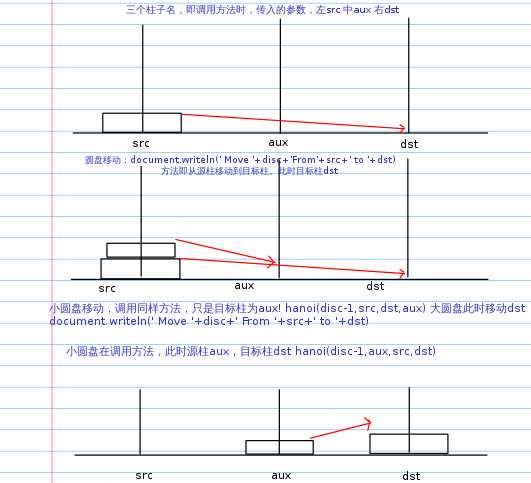
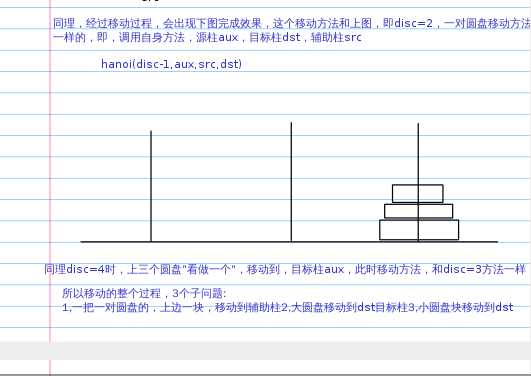
以上是关于JavaScript语言精粹4递归(汗诺塔游戏寻常解)及作用域的主要内容,如果未能解决你的问题,请参考以下文章