Hololens官方教程精简版 - 03. Gaze(凝视)
Posted PhiloChou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hololens官方教程精简版 - 03. Gaze(凝视)相关的知识,希望对你有一定的参考价值。
前言
注意:本文已更新到5.5.1f1版本
个人建议,学习Holograms 210之前,一定完成《Hololens官方教程精简版 - 02. Introduction with Device》的学习。
本篇集中学习凝视功能,完成以下目标:
- 让物体感知凝视
- 凝视被感知后,给用户一定的反馈
- 如何凝视更小的物体
- 方向标
Chapter 1 - Unity Setup
请按照第一篇的教程,完成项目的创建。
新建文件夹:”Assets/_Scenes/Holograms 210/”
新建场景:”Assets/_Scenes/Holograms 210/Holograms 210.unity”
打开场景,删除默认的Main Camera
将”Assets/HoloToolkit/Input/Prefabs/HololensCamera.prefab”添加到Hierarchy根级
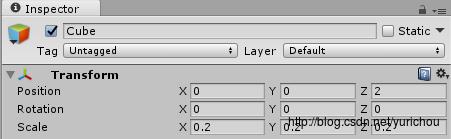
添加一个Cube,按如下属性进行设置:

本节完成,测试运行!
Chapter 2 - Cursor and target feedback
目标
凝视、点击等操作后,缩放Cube
实践
将”Assets/HoloToolkit/Input/Prefabs/InputManager.prefab”添加到Hierarchy根级
将”Assets/HoloToolkit/Input/Prefabs/Cursor/DefaultCursor.prefab”添加到Hierarchy根级
新建文件夹:”Assets/_Scenes/Holograms 210/Scripts/”
新建脚本文件:”Assets/_Scenes/Holograms 210/Scripts/Cube210.cs“,将其拖拽到 Cube 上
完成后如图:

修改 Cube210.cs 文件,内容如下:
(代码适用:5.5.0f3版本)
using HoloToolkit.Unity.InputModule;
using UnityEngine;
public class Cube210 : MonoBehaviour, IFocusable, IInputClickHandler
// Cube原始缩放
private Vector3 origScale;
void Start()
// 保存Cube原始缩放
origScale = gameObject.transform.localScale;
/// <summary>
/// 凝视进入事件
/// </summary>
public void OnFocusEnter()
// 凝视进入后,Cube放大1.25倍
gameObject.transform.localScale = origScale * 1.25f;
/// <summary>
/// 凝视退出事件
/// </summary>
public void OnFocusExit()
// 凝视退出后,Cube还原缩放
gameObject.transform.localScale = origScale;
/// <summary>
/// 单击事件
/// </summary>
public void OnInputClicked(InputEventData eventData)
// 点击后,Cube放大1.5倍
gameObject.transform.localScale = origScale * 1.5f;
(代码适用:5.5.1f1版本)
using HoloToolkit.Unity.InputModule;
using UnityEngine;
public class Cube210 : MonoBehaviour, IFocusable, IInputClickHandler
// Cube原始缩放
private Vector3 origScale;
void Start()
// 保存Cube原始缩放
origScale = gameObject.transform.localScale;
/// <summary>
/// 凝视进入事件
/// </summary>
public void OnFocusEnter()
// 凝视进入后,Cube放大1.25倍
gameObject.transform.localScale = origScale * 1.25f;
/// <summary>
/// 凝视退出事件
/// </summary>
public void OnFocusExit()
// 凝视退出后,Cube还原缩放
gameObject.transform.localScale = origScale;
/// <summary>
/// 单击事件
/// </summary>
public void OnInputClicked(InputClickedEventData eventData)
// 点击后,Cube放大1.5倍
gameObject.transform.localScale = origScale * 1.5f;
本节完成,测试运行!
说明
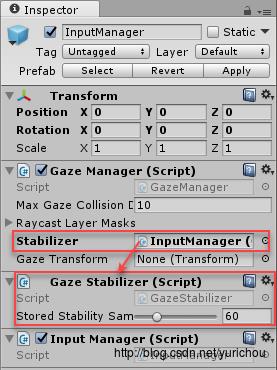
InputManager.prefab
查看这个组件的Inspector,有以下几个主要脚本:GazeManager.cs
GazeManager是一个单例类,可以通过GazeManager.Instance来进行访问。管理所有与凝视射线相关的内容。常用功能如下:- IsGazingAtObject:判断是否凝视在物体上
- HitInfo:可以获取到被凝视物体的基本信息,包括碰撞体、刚体、点、法线、纹理坐标、距离,及Transform属性等
- HitObject:可以获取到被凝视的对象
- HitPosition:凝视碰撞点位置
- GazeOrigin:凝视射线原点
- GazeNormal:凝视射线法线
InputManager.cs
InputManager也是一个单例,可以通过InputManager.Instance来访问。在诸如手势输入源(GuesturesInput)或者其他各种输入源类中(包含自定义输入源类)中,都需要通过它进行输入源注册,以便于进行输入源的事件调度。- GuesturesInput.cs
GuesturesInput是HoloToolkit提供的手势输入源处理类,内部通过GestureRecognizer单例来实现手势识别及事件捕捉。我们可以继承BaseInputSource或者IInputSource来实现自己的输入源处理类。
IFocusable
IFocusable用来处理凝视进入和凝视退出- OnFocusEnter()
- OnFocusEnter()
更多的事件接口,请参考《Hololens官方教程精简版 - 02. Introduction with Device》
Chapter 3 - Targeting Techniques
目标
稳定凝视光标,降低光标抖动
实践
什么都不用作,此步已经完成!
没错!点击InputManager组件,在Inspector面板中已经包含了一个内置的Gaze Stabilizer凝视稳定器,在Gaze Manager的Stabilizer属性中已经进行了指定。

作用就是通过插值运算,降低凝视光标的抖动。具体效果,可以点击Play按钮,在Play视图中,用鼠标右键模拟视线移动,仔细观察光标的移动平滑程度。
Chapter 4 - Directional indicator
目标
在光标上显示一个方向标,指向目标物体
实践
这个在物体超出视线范围外的时候,非常有用。
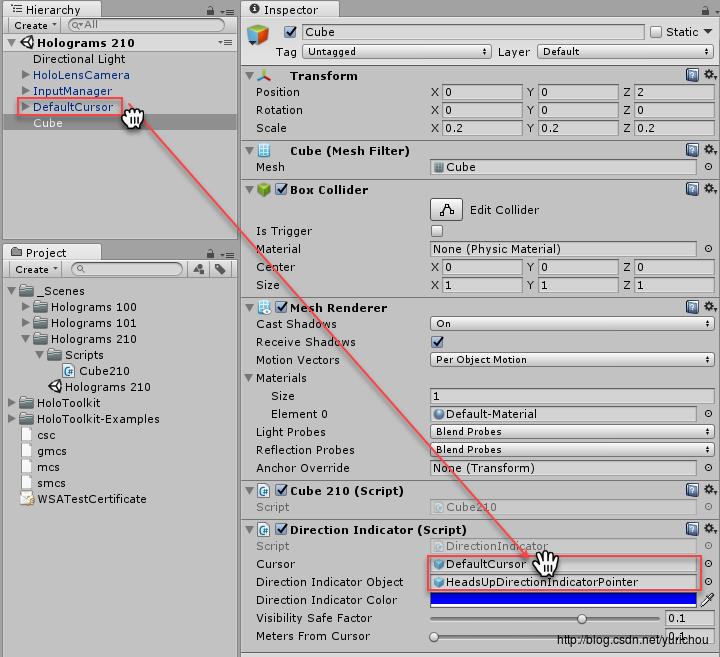
- 点击Cube,在Inspector面板中,点击Add Component,搜索Direction Indicator,并添加。
- 将场景中的DefaultCursor拖拽到Direction Indicator的Cursor属性中
- 点击Direction Indicator Object右侧的圆钮,选择HeadsUpDirectionIndicatorPointer模型

本节完成,测试运行!
说明
具体实现逻辑,都在DirectionIndicator类中
Chapter 5 - Billboarding
目标
让物体总是朝向摄像机
实践
点击Cube,在Inspector面板中,点击Add Component按钮,搜索Billboard脚本,并添加。

本节完成!
在Play窗口中,用键盘或者鼠标控制摄像机位置,在Scene窗口中观察Cube的朝向
也可以戴上Hololens,围绕Cube走动,观察Cube的朝向
Chapter 6 - Tag-Along
目标
让物体跟随摄像机移动
实践
点击Cube,在Inspector面板中,点击Add Component按钮,搜索Tagalong脚本,并添加。

本节完成!
在Play窗口中,用键盘或者鼠标控制摄像机位置,在Scene窗口中观察Cube的位置
也可以戴上Hololens,四处走动,观察Cube是否跟随
小结
- IFocusable:实现凝视检测
- IInputClickHandler:实现手势的单击动作
- GazeManager:凝视管理器,获取凝视物体相关信息,等。
- GestureRecognizer:手势识别器
- Gaze Stabilizer:凝视光标稳定器
- DirectionIndicator:方向标
- Billboard:公告板效果,让物体面朝摄像机
- Tagalong:跟随器,让物体跟随摄像机
更深入的学习,我后面会陆续写。不过即使学习到了这里,有很多东西希望大家一起动手作起来。比如:
- 除了:IFocusable和IInputClickHandler,还有一些其他事件处理接口,分别实现什么效果?
- GazeManager:具体可以获取到哪些信息?
- GestureRecognizer:如何使用?
参考文档
官方教程Holograms 210:https://developer.microsoft.com/en-us/windows/mixed-reality/holograms_210
VR/AR/MR技术交流QQ群:594299228

以上是关于Hololens官方教程精简版 - 03. Gaze(凝视)的主要内容,如果未能解决你的问题,请参考以下文章
Hololens官方教程精简版 - 02. Introduction with Device
Hololens官方教程精简版 - 02. Introduction with Device
Hololens官方教程精简版 - 04. Gesture(手势)
Hololens官方教程精简版 - 04. Gesture(手势)