百度首页(HTML5)
Posted 萧家大公子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度首页(HTML5)相关的知识,希望对你有一定的参考价值。
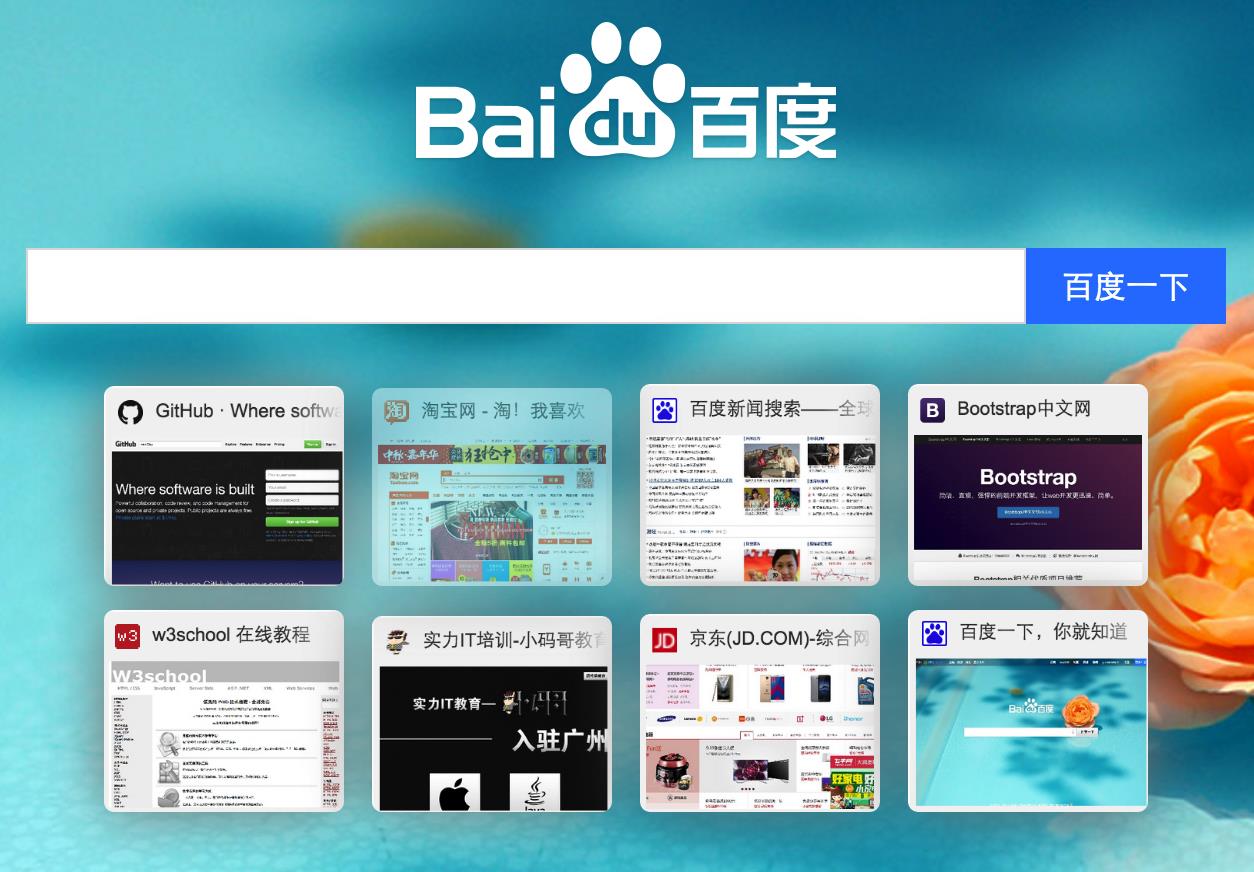
一 效果图(分三部分)
1 图一 : header(位于右上角)

2 图二 : content(位于中间位置)

3 图三 : footer(位于底部的中间)

二 需要创建的文件

三 html中设计的部分(先将主旨部分搭建好)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度首页</title>
<link href="CSS/index.css" rel="stylesheet">
</head>
<body>
<!--头部(target:在哪个地方打开新窗口)-->
<div id="header">
<a href="http://www.nuomi.com/?utm_source=yc&utm_medium=cps&utm_term=&utm_content=&utm_campaign=&cid=007607" target="_blank">糯米</a>
<a href="http://news.baidu.com/" target="_blank">新闻</a>
<a href="https://www.hao123.com/" target="_blank">hao123</a>
<a href="http://map.baidu.com/" target="_blank">地图</a>
<a href="http://v.baidu.com/" target="_blank">视频</a>
<a href="http://tieba.baidu.com/" target="_blank">贴吧</a>
<a href="#" class="no-weight">登录</a>
<a href="#" class="no-weight">设置</a>
<a href="#" class="more-product">更多产品</a>
</div>
<!--中间内容-->
<div id="content">
<div class="content-top">
<!--src:资源的缩写;alt:如果网速图片显示不出来,就显示文字-->
<img src="imgs/logo_white_ee663702.png" alt="百度logo">
</div>
<div class="content-bottom">
<!--type:定义单行输入的文字;href:链接URL-->
<input type="text">
<a href="#">百度一下</a>
</div>
<div class="content-img">
<a href="#"><img src="imgs/d_1.png"></a>
<a href="#"><img src="imgs/d_2.png"></a>
<a href="#"><img src="imgs/d_3.png"></a>
<a href="#"><img src="imgs/d_4.png"></a>
</div>
<div class="content-img">
<a href="#"><img src="imgs/d_5.png"></a>
<a href="#"><img src="imgs/d_6.png"></a>
<a href="#"><img src="imgs/d_7.png"></a>
<a href="#"><img src="imgs/d_8.png"></a>
</div>
</div>
<!--尾部-->
<div id="footer">
<div class="footer-top">
<a href="https://www.baidu.com/cache/sethelp/help.html" target="_blank">把百度设为主页</a>
<a href="http://home.baidu.com/" target="_blank">关于百度</a>
<a href="http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-homeprofile" target="_blank">About Baidu</a>
</div>
<div class="footer-bottom">
©2016 Baidu<a href="#">使用百度前必读</a> 意见反馈 京ICP证030173号
<img src="imgs/copy_rignt_24.png" alt="标识">
</div>
</div>
</body>
</html>四 每个模块的设计(在CSS中设置)–> 里面都附上了详细的注释
/*设置全局的属性*/
*
padding: 0px;
margin: 0px;
/*设置a标签中字体的颜色*/
a
color: black;
/*设置整个网页的背景图片*/
body
background: url("../imgs/bg.jpg");
background-size: cover;
/*头部*/
#header
background-color: rgba(255,255,255,0.3);
/*对齐方式*/
text-align: right;
/*垂直居中line-height:height*/
height: 38px;
line-height: 38px;
/*设置外边距*/
margin: 0 0 30px;
/*header中的a*/
#header a
/*右边间距*/
margin-right: 8px;
/*加粗*/
font-weight: bold;
font-family: Arial;
font-size: 15px;
/*字体颜色*/
color: white;
/*设置标题中后三个标题中的两个标题模式*/
#header a.no-weight
font-weight: normal;
/*设置最后一个标题的模式*/
#header a.more-product
/*背景颜色*/
background-color: #3385ff;
color: white;
/*去除下划线*/
text-decoration: none;
/*设置内边距*/
padding: 5px;
/*中间内容*/
#content
/*background-color: green;*/
/*中间内容的头部*/
.content-top
/*水平居中*/
text-align: center;
/*设置头部图片的大小*/
.content-top img
width: 270px;
/*设置中间内容的底部(输入框)*/
.content-bottom
background-color: red;
/*高度和宽度*/
width: 600px;
height: 38px;
/*水平居中*/
margin: 10px auto 30px;
/*设置输入框的大小*/
.content-bottom input
/*高度和宽度*/
width: 500px;
height: 38px;
/*边框*/
border: 1px solid #dddddd;
/*向内扩展*/
box-sizing: border-box;
/*左边间距*/
padding-left: 8px;
/*字体大小*/
font-size: 15px;
/*设置百度一下的字体(focus:当鼠标点击的时候获得焦点)*/
.content-bottom input:focus
/*outline: none;*/
text-decoration: none;
/*设置边框*/
border: 1px solid #3385ff;
/*设置百度一下的字体*/
.content-bottom a
/*处理背景颜色*/
background-color: #3385ff;
/*改变标签的类型(段内块级标签)*/
display: inline-block;
/*设置宽度和高度(设置完后文字会跑下来,因为整个框容纳不了,所以会超出来)*/
width: 100px;
height: 38px;
/*设置浮动方向*/
float: right;
/*设置水平垂直居中*/
text-align: center;
/*这里要和高度一样*/
line-height: 38px;
/*设置字体*/
color: white;
/*取出下划线*/
text-decoration: none;
/*设置图片*/
.content-img img
/*宽度*/
width: 120px;
/*距离(上下;左右)*/
margin: 0 5px;
/*设置阴影*/
box-shadow: 0px 0px 50px gray;
/*设置圆角*/
border-radius: 5px;
/*设置图片的位置*/
.content-img
text-align: center;
margin-bottom: 10px;
/*设置图片的伪类*/
.content-img img:hover
/*不透明度*/
opacity: 0.5;
/*设置尾部*/
#footer
/*定位(相对浏览器定位)*/
position: fixed;
/*离底部的距离*/
bottom: 0px;
/*宽度*/
width: 100%;
/*内边距*/
padding: 50px 0;
/*位置*/
text-align: center;
/*字体*/
font-size: 13px;
/*底部的顶端*/
.footer-top
/*靠近底部之间的间距*/
margin-bottom: 8px;
/*底部顶端的文字*/
.footer-top a
/*间距*/
margin: 0% 5px;
/*颜色*/
color: darkgray;
/*底部的底端*/
.footer-bottom
/*颜色*/
color: darkgray;
/*底部底端的a标签*/
.footer-bottom a
/*颜色*/
color: darkgray;
五 资料
1 如果有不理解的标签,直接去该网站查找 : http://www.w3school.com.cn/
六 总结
1 HTML5学习的差不多了,相对来说只要你具有ios的基础,学习起来并不是很难,只要经常的去上面的网站逛逛就可以.最近花了点时间在HTML5上,希望能给大家分享我理解的知识.最后如果大家觉的我写的还可以,麻烦大家关注我的官方博客,谢谢!!!!
以上是关于百度首页(HTML5)的主要内容,如果未能解决你的问题,请参考以下文章