js面向对象程序设计之继承
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js面向对象程序设计之继承相关的知识,希望对你有一定的参考价值。
在面向对象语言中继承分成两种:接口继承和实现继承。解释一下,接口继承只继承方法的签名,而实现继承则是继承实际的方法。但是ECMAScript中的函数没有签名所以无法进行接口继承,只能是实现实现继承。而实现继承通常是依赖与原型链的。
原型链继承
原型的概念已经在上一篇中说过了。还是来简单的回顾一下构造函数,原型和实例的关系:每个构造函数都有一个圆形对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。但是如果让一个构造函数的原型指针指向另一个对象。那么这时的原型对象将包含一个指向另一个的原型的指针,如果层层递进的话就形成了原型链。
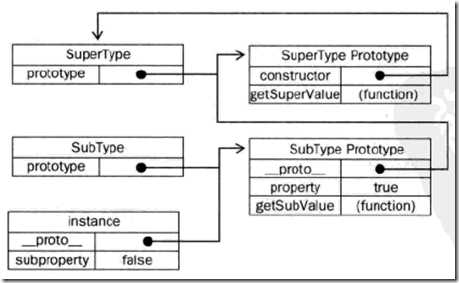
function SupType(){ this.property=true; } SupType.prototype.getSupValue=function(){ return this.property; } function SubType(){ this.subproperty=false; } SubType.prototype=new SupType(); SubType.prototype.getSubValue=function(){ return this.subproperty; } var instace=new SubType(); alert(instace.getSupValue());
这就是上面代码的原型图解。可以看到SubType的Prototype是指向一个SuperType的实例。SubTypePrototype并没有所谓的构造函数。这就是原型链的继承。当然不要忘记SuperType也是继承Object的。
可以用两个方式来进行判断原型和实例之间的关系。第一中是 instanceof操作符。
alert(instace instanceof Object); alert(instace instanceof SubType); alert(instace instanceof SupType);返回为true则为实例是原型链中出现过的构造函数。
还有一种就是isPrototypeof()方法。
alert(Object.prototype.isPrototypeOf(instace)); alert(SubType.prototype.isPrototypeOf(instace)); alert(SupType.prototype.isPrototypeOf(instace));
原型链和原型模式的构造函数有着一样的缺点,所有的引用值类型会被所有的实例所引用。而且不能给父类的构造函数传参数。所以就会借用构造函数的方法以组合的方法进行函数的继承。
借用构造函数的方式
其实这种原理十分简单就是在子类型的构造函数内部调超类型的构造函数。
function SupType(){ this.colors=["red","blue","green"]; } function SubType(){ SupType.call(this); } var instance1=new SubType(); instance1.colors.push("black"); alert(instance1.colors); var instance2=new SubType(); alert(instance2.colors);
在上面的代码中,在instance1中new的时候this就是intance1,然后调用了父类SupType的构造函数,在this的属性上添加了colors的属性。然后返回给instance1。这样每个实例都有独立的colors属性。
组合继承
顾名思义就是将使用原型链和构造函数两种进行组合继承。
function SupType(name){ this.name=name; this.colors=["red","blue","green"]; } SubType.prototype.sayName=function(){ alert(this.name); } function SubType(name,age) { SupType.call(this,name); this.age=age; } SubType.prototype=new SupType(); SubType.prototype.constructor=SubType; SubType.prototype.sayAge=function(){ alert(this.age); }在上面的代码中,需要共享的就添加到父类的原型中如方法SayName,不需要共享的就添加到构造函数中。在子类的构造函数中会有调用父类的构造函数,而且能传入参数。进行参数的初始化。这是javascript中最常用的继承模式。
寄生模式
以上是关于js面向对象程序设计之继承的主要内容,如果未能解决你的问题,请参考以下文章