JavaScript DOM对象
Posted Arya.long
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript DOM对象相关的知识,希望对你有一定的参考价值。
DOM简介
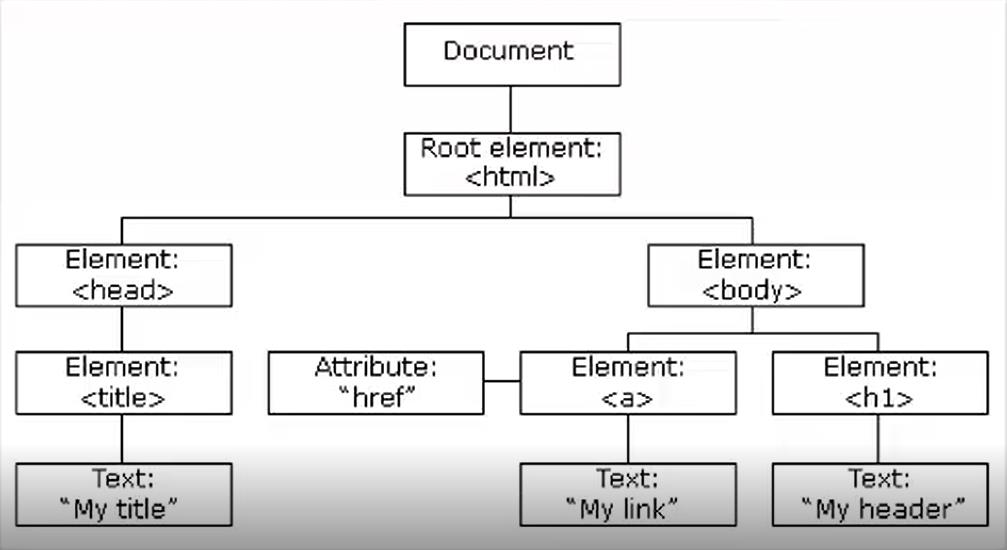
html DOM:当网页被加载时,浏览器会创建页面的文档对象模型

javascript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的所有CSS样式
JavaScript能够改变页面中的所有事件作出反应
DOM操作HTML
改变HTML输出流
注意:绝对不要在文档加载完成之后使用document.write()。这会覆盖该文档
寻找元素
通过id找到HTML元素
通过标签名找到HTML元素
改变HTML内容
使用属性:innerHMTL
改变HTML属性
使用属性:attribute
DOM操作CSS
通过DOM对象改变CSS
语法:document.getElementById(id).style.property= new style
DOMEventListener
方法:addEventListener():用于向指定元素添加事件句柄
removeEventListener():移除方法添加的事件句柄
document.getElementById("btn").addEventListener("click",function(){alert("hello")});
document.getElementById("btn").removeEventListener("click",函数名);
以上是关于JavaScript DOM对象的主要内容,如果未能解决你的问题,请参考以下文章