关于Android组件化的深度分析篇大厂架构篇
Posted 初一十五啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Android组件化的深度分析篇大厂架构篇相关的知识,希望对你有一定的参考价值。
前言
突然一夜之间就好像入了冬,昨天冷,今天比昨天还冷,大家加点衣服,不要感冒了哦😪
今天来:
第三章:从大厂项目看组件化架构实践
关注公众号:初一十五a
解锁 《Android十二大板块PDF》
音视频大合集,从初中高到面试应有尽有;让学习更贴近未来实战。已形成PDF版
十二个模块PDF内容如下:
1.2022最新Android11位大厂面试专题,128道附答案
2.音视频大合集,从初中高到面试应有尽有
3.Android车载应用大合集,从零开始一起学
4.性能优化大合集,告别优化烦恼
5.Framework大合集,从里到外分析的明明白白
6.Flutter大合集,进阶Flutter高级工程师
7.compose大合集,拥抱新技术
8.Jetpack大合集,全家桶一次吃个够
9.架构大合集,轻松应对工作需求
10.Android基础篇大合集,根基稳固高楼平地起
11.Flutter番外篇:Flutter面试+项目实战+电子书
12.大厂高级Android组件化强化实战
整理不易,关注一下吧。开始进入正题,ღ( ´・ᴗ・` ) 🤔
一丶从微信APP看组件化架构实践
- 提到了微信架构演进:简单分层架构 -> 多进程架构 -> 多子工程并行开发架构;
- 提到了基础工程存在中心化的问题:越来越多的代码/事件很“自然的”被下沉到基础工程;
- 提出了重塑模块化的 3 个目标:改变通信方式、重新设计模块、约束代码边界
- 提出了服务注册的通信方式
- 提出了新颖的接口暴露方法:将文件后缀修改为 .api (需配合
include_with_api命令) - 设计了模块生命周期:
dependency()、configure()、execute() - 设计了 pins 工程结构,用于约束代码边界
- 提出了组件化的考量问题:动态性、隔离性

1.微信android架构历史
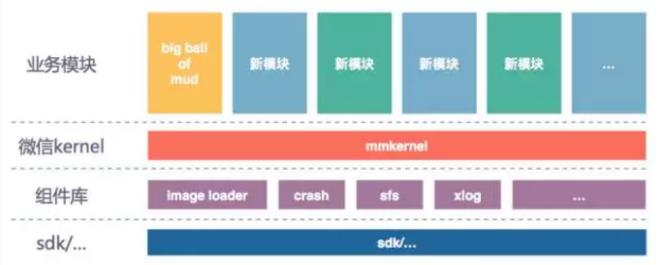
微信Android诞生之初,用的是常见的分层结构设计。这种架构简单、清晰并一直沿袭至今。这是微信架构的v1.x时代。

到了微信架构的v2.x时代,随着业务的快速发展,消息通知不及时和Android 2.3版本之前webview内存泄露问题开始突显。由于代码、内存、apk大小都在增长,对系统资源的占用越来越多,导致微信进程容易被系统回收。因此微信开始转向多进程架构,独立的通信进程保持长连接的稳定性,独立的webview进程也阻隔了内存泄露导致的问题。
时间继续推进,我们也遇到了65535问题和LinearAlloc问题。这时的微信已经具备了许多功能像朋友圈、摇一摇、附近的人等等,分离核心功能和其他业务模块变得越发重要。为此,微信开启了第三次架构改造(v3.x)。我们对各种产品功能进行解耦并拆分到相互独立的p_xxx工程中,这是微信第一次进行模块化架构的重构。经过几个月的努力,微信拆出了几十个p工程,它们都通过基础组件访问网络、存储等服务,互相独立并行。新的p工程架构支撑了微信更快速的业务发展,配合多分支开发模式的改进,能够支持团队多分支多team的并行开发。

2.为何再次重构
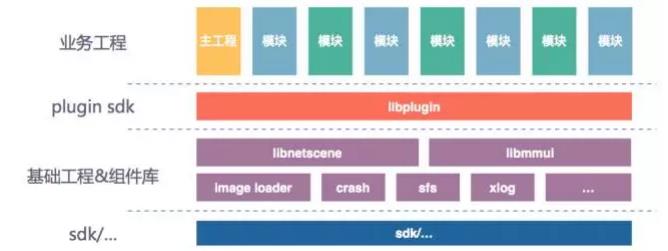
原本好好的架构是出了什么问题吗? 从上个架构之后的两年多时间里,微信Android基本没有大的架构改动。配合gradle的编译,以及git的多分支并行开发,微信的模块工程数量不断增多,支撑了游戏、支付等大功能,可以说这段时间里原有架构起到了很好的作用。
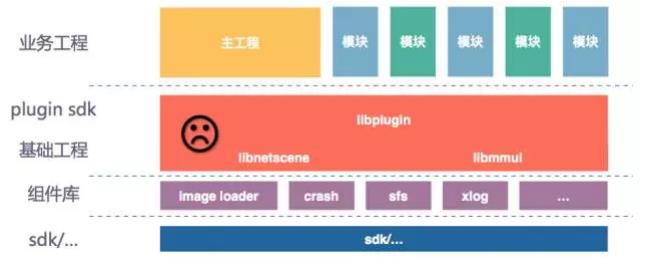
然而随着代码继续膨胀,一些问题开始突显出来。首先出问题的是基础工程libnetscene和libplugin。基础工程一直处于不断膨胀的状态,同时主工程也在不断变大。同时基础工程存在中心化问题,许多业务Storage类被附着在一个核心类上面,久而久之这个类已经没法看了。此外当初为了平滑切换到gradle避免结构变化太大以及太多module,我们将所有工程都对接到一个module上。缺少了编译上的隔离,模块间的代码边界出现一些劣化。虽然紧接着开发了工具来限制模块间的错误依赖,但这段时间里的影响已经产生。在上面各种问题之下,许多模块已经称不上“独立”了。所以当我们重新审视代码架构时,以前良好模块化的架构设计已经逐渐变了样。

在我们还在犹豫到底要不要重构的时候,硬件同学向我们提出了需求。希望将微信Android代码移植到类似微信相册这样产品中。这样就可以快速跟进微信业务最新的支撑组件、协议、安全性、后台服务等能力,而且代码要尽可能精简,可以选择和定制模块,可以移植模块来实现原型尝试。但就之前的情况来说,微信一时难以满足。这下定了,还得重构。于是我们回过头仔细看之前的设计,找找问题究竟是怎么来的。
问题出在哪? 先寻找代码膨胀的原因。
翻开基础工程的代码,我们看到除了符合设计初衷的存储、网络等支持组件外,还有相当多的业务相关代码。这些代码是膨胀的来源。但代码怎么来的,非要放这?一切不合理皆有背后的逻辑。在之前的架构中,我们大量适用Event事件总线作为模块间通信的方式,也基本是唯一的方式。使用Event作为通信的媒介,自然要有定义它的地方,好让模块之间都能知道Event结构是怎样的。这时候基础工程好像就成了存放Event的唯一选择——Event定义被放在基础工程中;接着,遇到某个模块A想使用模块B的数据结构类,怎么办?把类下沉到基础工程;遇到模块A想用模块B的某个接口返回个数据,Event好像不太适合?那就把代码下沉到基础工程吧……
就这样越来越多的代码很“自然的”被下沉到基础工程中。
我们再看看主工程,它膨胀的原因不一样。分析一下基本能确定的是,首先作为主干业务一直还有需求在开发,膨胀在所难免,缺少适当的内部重构但暂时不是问题的核心。另一部分原因,则是因为模块的生命周期设计好像已经不满足使用需要。之前的模块生命周期是从“Account初始化”到“Account已注销”,所以可以看出在这时机之外肯定还有逻辑。放在以前这不是个大问题,刚启动还不等“Account初始化”就要执行的逻辑哪有那么多。而现在不一样,再简单的逻辑堆积起来也会变复杂。此时,在模块生命周期外的逻辑基本上只能放主工程。
此外的问题,模块边界破坏、基础工程中心化,都是代码持续劣化的帮凶。
总之在模块化上我们忽视了一些重要的问题,必须重塑。
3.重塑模块化
重塑模块化,我们分解为三个目标:
- 改变通信方式
- 重新设计模块
- 约束代码边界
改变通信方式:
前面讲过,我们使用Event总线作为模块间通信的媒介,这种设计很常见。然而当回顾整体代码时能发现,Event并非所有通信需要的最佳形式。它的特点适合一对多的广播场景,依赖关系弱。一旦遇到需要一组业务接口时,用Event写起来那是十分痛苦的。也正因如此,这种情况下大家都跳过了Event的使用,直接将代码下沉到了基础工程,共享代码,进而导致基础工程的不断膨胀。
所以选个合适的通信方式很有必要,我们希望兼顾考虑开发的便利性和协议的约束性。
Event不合适。协议通信如何?
我们理解的协议通信,是指跨平台/序列化的通信方式,类似终端和服务器间的通信或restful这种。现在这种形式在终端内很常见了。协议通信具备一种很强力解耦能力,但也有不可忽视的代价。无论什么形式的通信,所有的协议定义需要让通讯两方都能获知。通常为了方便会在某个公共区域存放所有协议的定义,这情况和Event引发的问题有点
像。另外,协议如果变化了,两端怎么同步就变得有点复杂,至少要配合一些框架来实现。在一个应用内,这样会不会有点复杂?用起来好像也不那么方便?更何况它究竟解决多少问题呢。
所以我们想要简单点。经过权衡,我们决定用模块提供“SDK”的方式作为它与其他模块进行通信的手段。
通常“SDK”提供的是什么,是接口 + 数据结构。这种方式好处明显:实现简单也能解决问题,IDE容易补全、调用接口方便,不用配合工具,协议变化直接反映在编译上,维护接口也简单了。
其实想想,用协议的方式在终端内作为通信手段,开发效率低,也容易出错。因此可能会诞生各种框架和工具来提升这里损失的效率。到头来,是不是大家都实现了一套类似RPC这样的封装。其实本地的通信,能用接口就挺好,不能用的时候,再用协议封装也来得及。
确定了方案,实现起来就很简单。我们的注册方式和接口访问都很简单。用接口注册,再用接口访问,不暴露实现细节。如下:
// 注册插件接口别名
alias(IPluginZero.class);
// 注册服务
registerservice(IMyService.class,myService);
// 访问插件
plugin(IPluginZero.class);
// 访问服务
service(IMyService.class).doServiceWork();
接下来,怎么暴露接口更方便?
模块暴露“SDK”的方式无非就是新建个“SDK”工程,剥离接口和数据结构到该工程里面,然后让其他模块引用编译。
但这样有点麻烦,能不能再方便点?
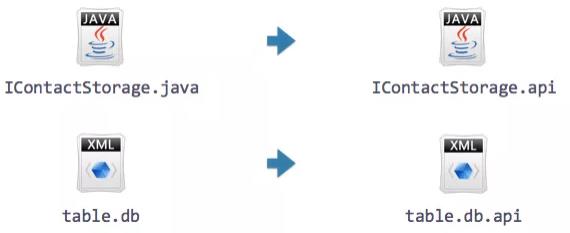
当然有办法。我们实现了另一种接口暴露的形式——“.api化”。
使用方式和思路都很简单。对于java文件,将工程里想要暴露出去的接口类后缀名从“.java”改成“.api”,就可以了。
而且并不只是java文件,其他文件如果也想暴露,在文件名后增加".api”,也一样可以。

当然,要让工程支持这样的方式,gradle文件肯定会有一点改变。
settings.gradle
// settings.gradle
include_with_api(project: ":plugin-messenger-foundation")
build.gradle
// build.gradle
dependencies
compileApi(':plugin-messenger-foundation')
就这样,可以说暴露接口变得非常容易,不用担心实现类也被人引用到。而它的实现原理也相当简单:自动生成一个“SDK”工程,拷贝.api后缀文件到工程中就行了,后面其他工程依赖编译的只是这个生成的工程。简单好用。
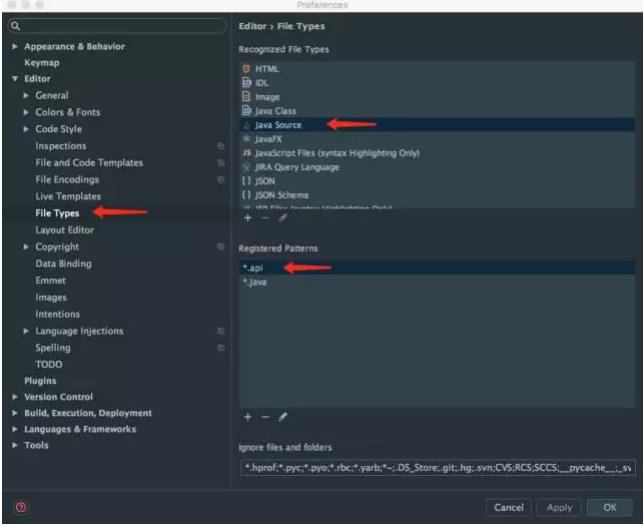
还有个细节,如果想编辑.api后缀的java文件,为了能让Android Studio继续高亮该怎么办?可以在File Type中把.api作为java文件类型。

重新设计模块
要把模块重新设计,还要做好几件事。首先,消灭代码经常下沉的“三不管区域”——基础工程。这意味着原来的模块要把之前下沉的代码重新认领回去。

为了巩固替代基础工程的mmkernel层,不被滥用为新的代码堆放处,顺便还要解决中心化问题。就必须强化它的职责和设计。
mmkernel结构可以很通用的定义为CoreAccount/CoreNetwork/CoreStorage三个部分,
分别提供了核心账号状态(初始化、注销)、网络状态回调(链接建立)、存储状态生命周期(db创建、销毁、用户存储路径切换、sdcard挂起)

再然后是生命周期问题,我们需要重新设计正确的生命周期。
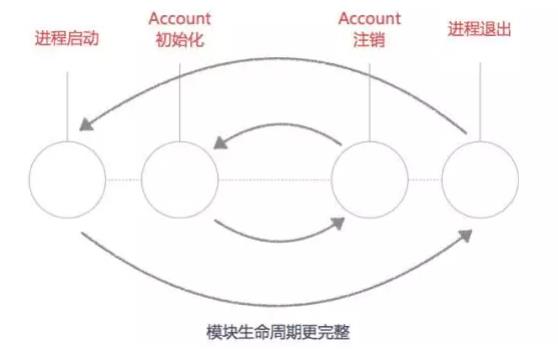
之前讲过,我们的模块生命周期大体上只有“Account初始化”和“Account注销”两个阶段。这已经不够用了。
所以扩大模块的生命周期,就给了模块实现各种代码需要的时机,才能避免大家往主工程塞代码。

实现新的生命周期是一个正确的选择,同时产生了解决另一个问题的机会——复杂的启动流程。
要知道主工程的代码一部分原因是启动流程堆积造成的,逻辑多了代码自然多。随之而来的问题就是代码多了,逻辑也就跟着复杂起来。微信的初始化逻辑是顺序排列在一起并从上到下执行,某种情况下还会异步启动。当程序启动流程比较复杂时,这样的代码会产生“隐性依赖”的问题。“隐性依赖”顾名思义就是:原本并应该存在依赖的代码,随着版本的迭代逐渐产生了依赖,而且还不明显。这样的情况会让情况恶化,大家只敢往里面堆代码,但却不敢“乱动”。
所以重新设计的模块应该要彻底避免这些问题。
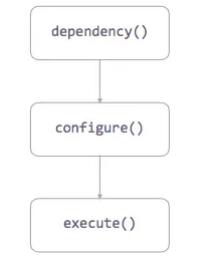
我们重新定义了模块的生命周期,将模块的生命周期延长到应用启动和退出。而后,每个模块都可以定义一个Plugin类,作为模块的“支柱”或“起点”。作为解决初始化问题的手段,它具备几个主要阶段:dependency()、configure()、execute()

dependency()阶段,用于设置需要依赖的其他Plugin,当然提供那个Plugin的别名接口类就可以了。
@Override
public void dependency()
// 设置依赖
dependson(IPluginzero.class);
依赖阶段我们会生成整个模块的依赖树。这与编译时的依赖不同。通常的依赖关系是分为两种的,一种是类型依赖也就是编译期依赖,需要被依赖模块提供具体类型才能编译通过;另一种依赖则是运行期的逻辑依赖或数据一致性依赖,当一个模块用这种方式依赖另一个模块,就意味着,前者的执行要依赖后者执行已完成,通常是为了数据准备妥当或保证所需服务已被注册。
显性的运行期依赖把之前启动逻辑的“隐性依赖”完全暴露在阳光之下,改启动逻辑不用提心吊胆。
configure()阶段,该阶段是根据之前的依赖树遍历执行。通常用于初始化一些数据配置、注册IService服务、向前面依赖的模块注册一些回调等等。
此外这个阶段还有额外的作用是插入BootTask,用于后面execute()阶段的执行
@Override
public void cconfigure(processprofile profile)
// 注册服务
registerService(IMyService.class,myService);
// 注册小文件存储初始化BootTask
new SFSInitTask()
.after(plugin(IPluginZero.class))
.before(this);
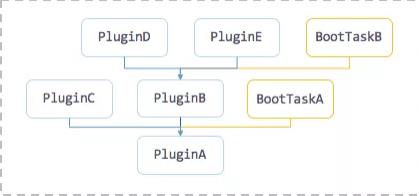
execute()阶段,为了改变启动流程不清楚的情况,强调启动逻辑之间的依赖关系,我们现在将每个要执行的启动步骤封装为BootTask。前面的configure阶段时,我们可以将BootTask插入到通过dependency()得到的依赖树。每个Plugin同时也是一个BootTask,也因此拥有execute()接口。最终得到了包含所有BootTask的启动树,将遍历执行所有节点执行execute()。

独立使用BootTask的方式并不十分常见,通常Plugin本身的execute已经够用。不过在一些通用型组件初始化尝试会需要用到,如某些给某个全局使用的预加载资源提前初始化的逻辑。
为何设计configure()和execute(),这可以理解为“收集任务”和“执行任务”的两个阶段。另外这样的抽象还可以实现从外部调度execute的执行线程,将启动逻辑和启动异步代码分开。顺便解决了,原来异步启动代码混乱不堪的情况。
约束代码边界
从之前的经验看,要想约束好代码的边界不被破坏,编译上的隔离是唯一法宝。
除了工程和工程之间的分割,在工程的内部如果也能实现约束代码就更好了,算是将问题扼杀在摇篮里。之前通常的做法是以module工程为单位的相互分离,但在工程内部并不限制代码相互引用。所以为了规范代码,常能看到用包名作为约定,区分内部功能职责,靠约定维持解耦。随着时间推移,很快就能发现包名约定作为约束太弱了,在快速
迭代的代码上很难一直维持下去。不管怎么样解决,总要通过一些手段审查代码引用的对不对。感觉有点防不胜防。
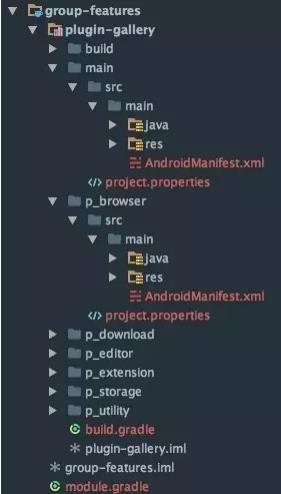
为此,我们实现了一种简单易用、粒度更细的工程组织结构——pins工程结构

使用pins工程结构,我们考虑的是要能对接兼容以前结构下那么多伪工程,又能在开始设计某个业务模块时,能用极小粒度的代码解耦,限制错误引用,以防后患。
pins工程能在module之内再次构建完整的多子工程结构,通过project.properties来指定编译依赖关系。通过依赖关系在编译时找到所有的资源和源码路径。而对边界的约束需要配合code-check工具在编译期进行检查,杜绝依赖关系之外的代码引用。
app plugin: ' com.tencent.mm.toolkit.codecheck'
这样的工程组织形式的两个明显好处:
- 约束代码粒度和小代码边界的利器
粒度极小,一个pin工程也许只有一个源文件,只要它能表达一个独立职责。对于任何一个模块,从内部约束自己的功能结构,是对整体代码边界约束的极大补充。以前面插的结构为例,一个gallery业务可能提供了几种不同的产品功能,以及支撑能力。那么将其相互独立的代码进行区分,避免混杂,就会显得十分必要。清晰的结构,意味着后期维护成本的降低和开发效率的提高,留下了灵活性。 - 避免的超量module的创建,轻量pins工程某种程度上能减少一些粒度太小的module工程,也一定程度的缓解太多module工程时的gradle编译性能问题。
至此,我们基本完成了重塑模块化的设计目标,解决掉很多之前没有考虑的问题。算是模块化的加强版。另外设计是一方面,拆分解耦原来代码以及迁移还是另一回事,这个过程也是十分艰难和枯燥这里就不细讲了。接下来想办法看看重构的效果。
看看效果
重新设计的模块化加上代码的重构。我们终于能满足之前硬件同学的需要。同时一并解决许多拖欠的问题。
在编译上,整体编译速度会因为module增多而下降一些。但拆分module之后,却能显著加快单工程增量编译的速度。和之前相比,一行代码的增量编译耗时能减少60%。
除了满足需求外,架构设计的效果并不好量化,不过我们尝试用一个demo来说明。
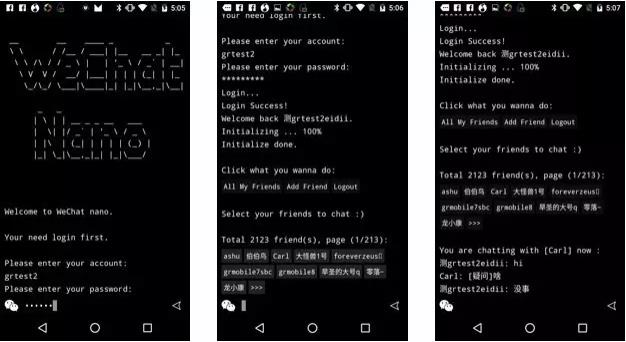
WeChat nano
基于前面介绍过的轻量的微信内核mmkernel层,再配合一个不包含界面的基础聊天模块和Auth模块,可以在短时间里开发出一个及精简版本的微信——WeChat nano。

模拟这个console的界面是单独开发的,时间的大头都花在这上面。
它的效果不错:
- 可以让安装包大小缩减到3.5M,大概是完整版本的10%
- 能大幅减小内存占用,约占用完整版本的25% (注:只计算应用相关有不同的部分PSS)
大概就是这样
4.取舍和选择
对于架构重构,我们也曾放眼行业内已经发布过的各种方案,希望从中找到一些解决思路。
我们参考了很多业界开放和发表的架构设计。总的来说,目前Android端App整体架设计上,除了聚焦在“大前端”之外,基本上都在“插件化/应用沙盒”上面下功夫。可以参考如atlas、small、DroidPlugin、DynamicApk等等方案,不难发现让模块最终具备动态性是它们最核心的能力。
“大前端”是个热门的方向。我们结合自身情况,考虑到迁移已有代码不是一件容易事,让团队彻底切换编程工具短期不现实。这种“远水解不了近渴”的感觉,也只能暂且作罢。
我们把目光投向了“插件化/应用沙盒”。沙盒的好处是它具备很强的隔离性,有些方案可以彻底隔离代码和资源,边界限制性极强,效果很好。此外,多数方案也都具备动态更新能力、补丁能力,动态性基本成为标配。所以这时我们在考虑需不需要走上这样的路。
一切从自身情况出发。在微信的角度看,我们最关心的问题是如何能约束住代码边界,如何防止架构劣化,如何提高开发效率。这样的情况下,重新审视了具备动态性的插件化和沙盒方案。先从动态性上考虑,回看业内的使用经验,目前的动态性通常有两个主要的用途:
1)作为热补丁使用;
2)业务并行发布需求强烈,
例如运营需求,作为快速发布的手段。对于第二点,就目前的微信团队来说是较少遇到的弱需求。相较之下,工具类和电商类应用常有符合的使
用场景。而对于第一点,我们则期望在实现模块化上,目标相对纯粹一些,专心解决代码自身问题,之后再通过tinker在开发阶段之外实现热补丁上的动态性需要。
再来看隔离性。需要说明的是,这里的隔离型主要来自于沙盒架构效果。对于非独立插件化工程(需要编译依赖其他插件)除了动态性,它的作用和普通module在代码隔离上没有区别,不做讨论。
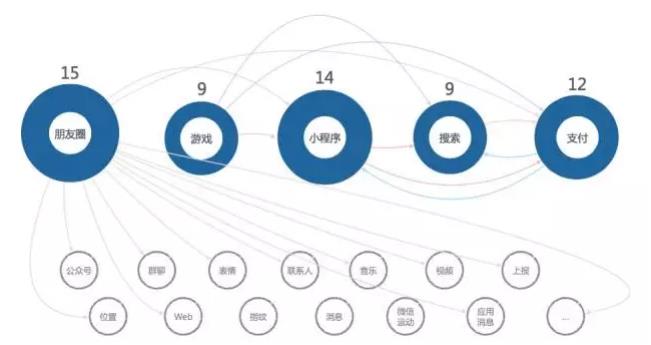
我们心里很期盼代码与代码之间那种干净清爽的分割效果,但事与愿违。

从上面这张模块依赖示意图看到,微信业务模块之间数据关系相当复杂,模块间相互访问数据、共享某些功能的行为如此普遍。而实际情况比示意图更麻烦。
面对微信业务数据相互间频繁的调用,沙盒隔离容易导致代码复用困难和相互调用麻烦,想在微信上实现,目前困难极大。重构难度不谈,单是隔离的收益就很有可能无法弥补开发效率上的损失。
从开发模式上看也是一样。微信Android团队目前每个迭代大概三四十人参与,内部沟通成本不算高到不可接受。通常开发同学可能要同时开发和修改几个模块并保证他们相互模块独立,同时又可能有频繁的模块间通信。这种时候,模块调用方不方便显得很重要。
此外还需要考虑的问题,从几个成熟方案中都能看到hook Android框架、修改aapt、替换或包装android gradle plugin、代理组件等等设计。这些方案的复杂度和兼容性代价,不能忽视。使用和维护它们需要仔细权衡。
所以思前想后我们仍选择了重走最开始的模块化之路。一切问题的根本还是在那个说的很多年的代码边界、解耦和内聚上。只要有了清晰独立的代码模块,才有将来其他变化的可能性。
5.代码之外,架构之内
模块负责人制度
有这样一句话,“不被监管的权利一定会发生腐败” 。如果放到软件开发的行当来说,就是“不被监管的代码也一定会发生劣化”。所以代码应该要接受“监管”。
为了能长期有效的保持代码质量,我们开始执行新的代码审查机制——模块负责人制度。
代码审查的好处毋庸置疑。在这之前,微信由于业务发展快速,同学们经常会变换需求的开发方向。面对着业务模块数量比人多的情况,开发同学经常一个人需要开发多个模块。也因此许多模块被无数人维护过,基础的支撑工程更是如此。这种类似游击战的方式,开发效率很高,支撑了微信快速的研发节奏,但也导致了“无主代码”特别多。大家缺少对代码的“归属感”,也降低了改进优化模块的欲望。
另外在这之前,代码审查是由leader对申请回流主干的Merge Request进行review,这导致效率较低且容易遗漏问题。合理的代码审查更应该是全员性质的。
模块负责人制度尝试改变这些现状。通过大家认领模块,对模块的代码和设计负责,对模块对外提供的接口服务负责,对其他人修改自己模块的行为进行监督。这些情况明显提高开发同学的代码所有感,改变大家修改优化和修改代码的动机。
推动模块负责人制度,渐进式的推动了大范围的代码审查,这样的方式很适合像微信这样没有从一开始执行全员性质Code Review的项目。目前模块负责人机制运转顺利,代码审查率和模块认领率都在提高。
重构与开发者心态的关系
在一个长期没有改进的框架下,开发者的习惯可能会逐步变成跟随式、保守式的开发。这大概可以被描述成“只要别人这样做,我也这样做,哪怕这么样的设计不好,但也不会错”。随着心态逐渐普遍,另一种情形出现:经常能听到有同学吐槽一些代码,却更少看到代码在被改进。这说明一些沉积的问题不是没有被大家发现,只是没有人愿意去修改。
这种情况下代码和框架会随着时间变得越来越差,有些问题逐渐变成“陈年旧病”。 面对这个问题首先要说,这不是开发者合格与否的问题,实际上有想法的开发人员有很多,但想将每个想法转换成代码并让大家接受,并不是一件很容易的事。尤其在一个大框架下,尝试改变的代价很大。如果他的主要任务不在改进某些模块上,那么很多想法最后都无法变成现实。这也是为什么保守和跟随的习惯会逐渐变的普遍。
保守的气氛需要被打破。当开启一次重构之后,你会发现团队中会有很多积极的声音响应,他们会把积压的想法和意见抛出来。一次问题的解决,可能会为另一个问题的解决带来机会,其他开发同学的一些想法也许就能更容易落地。所以不定期的推动一些模块的重构,将一些对代码的不满释放出来,是一种不错的激活。
此外在重构之后,还要考虑引导开发的代码组织方式切换,多用模板、正确的代码实例等,让他们可以放心参考。
模块划分经验小谈
划定模块边界的细节问题
当对代码进行解耦时,即便大体上的模块职责划分已经清晰,但因为模块间的各种业务关系,细节上仍会遇到纠缠不清的情况。事实上,因为需求及功能的不同,并没有哪一种模块划分的规则是完全适用于每个应用的。随着业务的发展和变化,模块边界出现不合适的情况完全符合预期。
那么如何让模块划分更让大家觉得合理,或者说当遇到一个两难选择时,按照什么样的方式大家会更好理解?我们建议的方法其实也很简单:试着对代码“讲一个符合逻辑的故事”,哪个故事讲得通,你就可以将之作为拆分的选择。因为代码解耦从来不是问题,纠结的只是解耦行为能不能让人理解。例如一些模块间通信用的数据结构究竟属于那个模
块的问题就可以用这种方式仲裁。在纠结的时候,能自圆其说的方案往往就足够了。我们要尽力避免的,应该是随意
拼凑和单纯为了类型解耦而解耦的情况。
模块的一般组织方式
设计一个模块,我们有一个一般性的组织方式,可以将模块分成三个工程:implementation工程、api工程、library工程。
implementation工程提供逻辑的实现。api工程提供对外的接口和数据结构。library工程,则提供该模块的一些工具类。
从另一个角度看,implementation工程实际上是和应用的状态、生命周期相关的,它的执行依赖于各种应用状态。而library工程则不关心这些状态。因此也可以看做library提供某种功能,implementation则是如何运用这种功能。
例如,我们实现一个表情模块,library工程提供表情的资源、表情的渲染和播放能力,api工程提供了使用表情的服务接口,implementation工程则提供了api的实现,及何时开始加载表情资源、缓存管理、以及其他表情功能例如商店等等。
当然,这是一个指导性的建议,很多时候library工程和api工程之间没有明显边界也很正常。但强烈建议至少要有implementation工程和api工程。
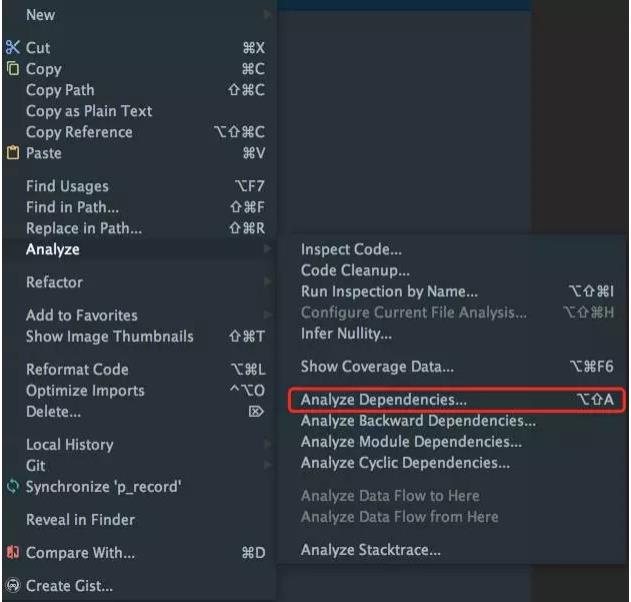
分析依赖关系的工具
解耦代码时,快速分析代码的依赖关系能很好的提升工作效率。Android Studio提供了一个不错的工具。

文件、资源以及工程,都可以进行依赖分析。有了分析结果,接下来一步一步把代码分离就简单多了。
六丶最后
重构整体架构不是一件容易事,通常也不太可能让整个团队停下来只做重构。所以一直以来微信的重构都是随着版本迭代进行“拆分”-> “灰度” -> “回流”的循环节奏。
“设计系统的组织,其产生的设计和架构等价于组织间的沟通结构”。对于微信几年间走过的路程,时至今日团队内的沟通形式还可以做到较多的直接沟通。这些情况决定了微信如今的技术选择。所以在方案选择上我们就更愿意寻求相对简单合适的方式解决问题——用纯粹的模块化保持后续架构的灵活性和健壮性,重新强调依赖、强调应用状态和生命周期、强化代码的边界。
除了代码上的设计,代码之外我们也做了些努力。我们认同代码审查的意义,也开始推行模块负责人的审查机制。此外我们还打算强化文档的使用,当然这个还在规划中。
二丶从智行APP看组件化架构实践
智行火车票早期以火车票业务起步,随着整体的业务发展和扩张,先后增加了汽车票、机票和酒店模块,逐渐打造成了一个提供出行、旅行和住宿一站式预订服务平台。
在业务扩张过程中,之前 Android 项目单一工程的架构模式慢慢暴露出一些问题,例如业务间耦合较多,整体项目编译耗时等,渐渐无法满足业务开发需求。
为了解决面临的问题,综合主流的 Android 项目架构方案,团队选择了组件化架构方案对项目进行了调整和实践,抽离出基础组件库、独立的业务模块,实现了各独立业务的拆分和独立运行,可以单独进行需求开发,发版时再合并到一起编译打包和发布。
在组件化架构实践过程中,团队解决了组件化调整中遇到的一些难题,对组件化技术在 Android 项目中的应用有一定的参考价值和实践经验。同时根据业务需求,还实现同一个项目进行多个应用差异化适配打包的功能,便于开发和维护团队旗下的其他应用。
1.概述
本文主要根据智行 Android 团队在组件化架构调整中的实践过程以及最终的实践成果,从以下几个方面来进行阐述:
- 为什么要进行组件化架构调整
- 组件化结构调整的实施步骤
- 组件化调整过程中遇到的难题以及解决方案
- 组件化架构调整的成果
组件化调整的原因和目标
如前面提到的,在调整之前,项目是单一工程的架构模式,这也是常见的 Android 项目架构模式,但是一旦项目整体业务增多,扩张出相对较为独立的业务模块,这种架构就会带来一些问题,例如:
- 业务间代码层面耦合太重,业务之间隔离不明确:由于各业务间代码存在较多的耦合,经常出现某个业务线功能开发迭代影响其他业务线,出现代码冲突,影响其他业务功能。
- 项目整体源码较多,编译耗时久:各业务开发人员主要开发各自业务线需求,但是需要编译整个项目,耗时较多,影响开发效率。
- 多应用差异化适配方案不完善:在业务扩张过程中,还衍生出一些独立应用,例如智行旗下的订票助手、智行机票等应用,实际是使用同一个项目打包,更改一些主题配色和首页入口,进行差异化的编译打包。之前使用的多应用打包方案存在一些的问题,逐渐无法满足实际需求。
参考技术社区的 Android 架构方案,以及结合项目实际情况和业务场景,我们选择了组件化方案来进行架构的调整。
Android 项目组件化,最早是冯森林老师在 2016 年 MDCC 大会上的《回归初心,从容器化到组件化》演讲中提出来的,当时该方案刚提出,实际应用到项目中的还是比较少得,毕竟一般的公司项目业务不是很复杂,项目结构也是较为单一,没有使用组件化的必要。
但对于此时的智行 Android 项目而言,正是组件化架构最适合实践的项目,多个业务线,项目整体比较庞大,业务间不必要的耦合过多,因此组件化架构的调整方案也就应运而生。
在进行调整之前,团队也定下了调整预期的目标:
- 业务解耦,使得各业务模块可以独立运行,同时可以组合编译打包
- 拆分基础组件,抽离出基础组件 Library
- 各业务间通信和业务交叉调用的实现
- 实现多应用差异化适配打包
以上大的目标点主要是来解决之前遇到的问题,也是项目架构调整的首要目的。
组件化架构调整的整体规划
基础组件的拆分
智行 Android 项目的基础组件主要分为业务基础组件和功能基础组件,其中业务基础组件包含登录组件、自定义View 组件、项目网络层组件等,这些和业务有关联,提供给各业务模块的基础组件,根据具体情况拆分成 aar 或者library,像登录,基础网络层这样较为稳定的组件,一般直接打包成 aar,减少编译耗时。而像自定义 View 组件,由于随着版本迭代会有较多变化,就直接以源码形式抽离成 Library。
基础组件的调整相对较为简单,主要就是按照功能或者业务拆分成 Library ,处理好之前的引用的地方即可,但是对于拆分出来的 Library 的质量和后续维护工作是要求相对较高的,作为基础的组件,是需要为各业务模块提供基础的功能的,重要性是相对较高的。
基础组件库的编译版本设置一般是和主工程同步的,为了方便后续升级和维护配置,可以使用如下的方式来实现library 使用同一份配置:
ext.libDefaultconfig =
定义一个通用的 DefaultConfig 配置,设置统一的 SDK 版本信息和编译选项,在 Library 的 build.gralde 文件中使用如下方式即可应用到配置:
android
这样既可以保证基础组件库的编译配置统一,也方便后期统一修改和升级。
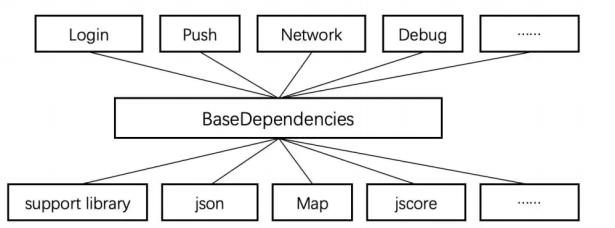
对于再基础点的组件,例如 Support Library、json 库等,绝大多数基础组件都会使用到。为了避免每个独立基础组件都去引入对应的依赖,还要尽可能得保证版本的统一,我们使用了一个空壳 Library 来一次性引入这些基础的依赖组件。
这个 Library 叫做 BaseDependencies,然后其他的基础组件去依赖 BaseDependencies,这样就可以保证基础组件对这些基础的依赖版本做到一致,后续的升级改动位置也相对较为集中。如此调整后的依赖如下图所示:

当然这样的也有一定的弊端,就是每个基础组件都可能存在引入冗余的依赖,对于后续可能需要提供给第三方的基础组件,还需要进行改动才可以独立出来。
业务模块的拆分和配置
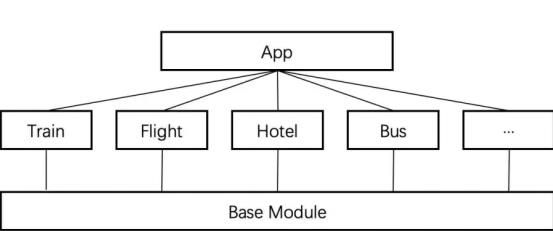
业务模块的调整是组件化中最重要的,这里的模块也是组件,对于这类组件的调整目标就是做到能够独立运行。业务模块的调整主要分两步:
- 业务模块的拆分独立
- 业务模块的配置
由于之前各业务的代码以不同包名来进行区分,各业务代码也是比较集中的,拆分出来还是相对较为容易的。遇到两个业务模块都会使用到的类的话,就将对应的类下沉到 Base Module,当然这种情况也是尽可能去避免,否则 Base Module 会越来越臃肿,如果不加以控制,那么业务模块就变成了一个空壳,失去了组件化原本的意义。
拆分成独立模块业务,彼此之间是平级的关系,无依赖关系,从而从结构层面达成了分离的目的,避免了之前一不小心就出现的类相互引用,耦合严重的问题。

业务模块拆分成独立的 Library 以后,就是对其进行配置,这也是组件化的关键步骤,既要使得各个业务模块可以独立运行,又要保证各个模块作为整体 App 的一部分,关键就在于不同场景下给每个业务模块应用不同的插件类型。
独立运行时,需要使用:
apply plugin: 'com.android.application'
而分独立运行时,则需要使用:
apply plugin: 'com.android.library'
为了方便业务模块的在这两种模式下的快速切换和统一调整,我们使用了以下的设置方式:
// 项目的 build.gradle 中配置模块是否独立运行
这样在切换时,只需要修改 isSingleCompile 的值,就可以在独立运行和作为模块运行之间切换。
当业务模块独立运行时,还需要配置独立的 Application 和启动页,以及一些特殊的资源文件,这里同样是根据isSingleCompile 的值来配置 sourceSets 中的属性:
sourcesets
这里配置内容不再赘述,可以参考 Android 官网的说明进行设置,主要是针对独立运行时配置 Manifest 文件和添加入口页面的调整。
业务间的通信
对于拆分成独立部分的业务模块而言,彼此业务出现关联的场景还是比较多的,比如火车票推荐酒店,就需要从火车票模块跳转到酒店模块。
对于这样的业务场景,除了之前提到的将部分业务下沉到 BaseModule 以外,针对页面间跳转,我们采用了路由的方式。由于跳转的场景可能是原生页面、网页和 React Native 页面,我们制定了一套规则来进行通用的跳转。
跳转的链接按照以下的格式来实现:
sy://suanya.cn/xxx?url=xxx&type=1
其中的 type 则是跳转的类型, url 参数的值就是实际的跳转的地址。对于 网页和 React Native 页面,url 的值是比较容易直观的,对于原生页面,则引入了 ARouter 实现,对于需要传递的参数的场景,则采用 query parameters的方式进行传递,在统一的地方进行处理,转换成 ARouter 传参的形式。
组件化架构调整中遇到的一些问题
业务模块的Manifest文件维护
在之前提到,业务模块独立运行时需要指定 Application 和启动页面,Manifest 文件内容如下:
<application
其中的 ModuleApplication、ModuleLaunchActivity 和 ModuleHomeActivity 合并打包时,根据 sourceSets 的设置,是不会编译进来的,需要调整 AndroidManifest 文件,最简单的办法就是写两份 AndroidManifest 文件,通过sourceSets 中的 manifest.srcFile 来指定。但是这样存在一个问题,例如添加一个 ModuleXXXActivity,这个在独立和非独立运行时都需要的 Activity,则需要在两个 AndroidManifest 中都添加一次,这样显然是不够合理的,对开发而言是不友好的。
我们通过 manifest merge 规则找到解决办法,业务模块只需要维护独立运行时的一份AndroidManifest 文件即可,在合并的 App 的 AndroidManifest 中,对 application 节点,使用 replace 操作:
<application
而对于只有模块独立运行才使用到的 activity ,则采用 remove 操作进行移除:
<activity
如此操作之后,就可以保证最终合并打包时,业务模块设置的 application 被替换成 app 的,而模块独立运行才应用到的 activity 则被移除了,只需要维护一份模块的 AndroidManifest 文件即可。
多应用差异化配置打包
在前面也提到,我们的业务场景对于同一个项目打包出不同的应用,这种需求的我们使用 ProductFlavors 进行了实现。
通过设置不同的 ProductFlavors,通过manifestPlaceholders 来配置每个应用差异化的参数,例如接入微信的appId,地图的 key 等。对于每个应用使用不同的主题色和资源问题,则采用在对应的ProductFlavors 文件夹中以同名文件、同名资源名称的方式进行覆盖设置,这种同名的资源最终以 ProductFlavors 文件夹中的设置为准。
除此以外,还需要针对每个应用的签名配置进行设置:
productFlavors.all flavor ->
需要定义 getSigningConfigsByFlavorName 方法来根据 flavor name 获取到对应的signingConfigs。
组件化架构的实践成功
根据之前设定的目标,组件化调整后基本都完成的预期的目标:
- 业务模块分离,从结构层面做到了代码隔离,减少了之前不必要的耦合
- 基础组件的拆分,按照业务和功能拆分出基础组件,便于后期开发和维护
- 简单实现了业务间的通信,实现了跨模块的多种类型的通用跳转
- 实现同一个项目多应用差异化适配打包,支持主题适配等
整体项目进行组件化调整以后,模块的划分更为清晰,结构上实现了代码隔离,减少了耦合。业务模块支持独立运行和整体打包,单个模块完整编译耗时约 20 秒左右,合并打包完整编译整个项目耗时约 1 分钟,极大地提升了开发效率。
关注公众号:初一十五a
解锁 《Android十二大板块PDF》
音视频大合集,从初中高到面试应有尽有;让学习更贴近未来实战。已形成PDF版
十二个模块PDF内容如下:
1.2022最新Android11位大厂面试专题,128道附答案
2.音视频大合集,从初中高到面试应有尽有
3.Android车载应用大合集,从零开始一起学
4.性能优化大合集,告别优化烦恼
5.Framework大合集,从里到外分析的明明白白
6.Flutter大合集,进阶Flutter高级工程师
7.compose大合集,拥抱新技术
8.Jetpack大合集,全家桶一次吃个够
9.架构大合集,轻松应对工作需求
10.Android基础篇大合集,根基稳固高楼平地起
11.Flutter番外篇:Flutter面试+项目实战+电子书
12.大厂高级Android组件化强化实战
整理不易,关注一下吧。开始进入正题,ღ( ´・ᴗ・` ) 🤔
以上是关于关于Android组件化的深度分析篇大厂架构篇的主要内容,如果未能解决你的问题,请参考以下文章