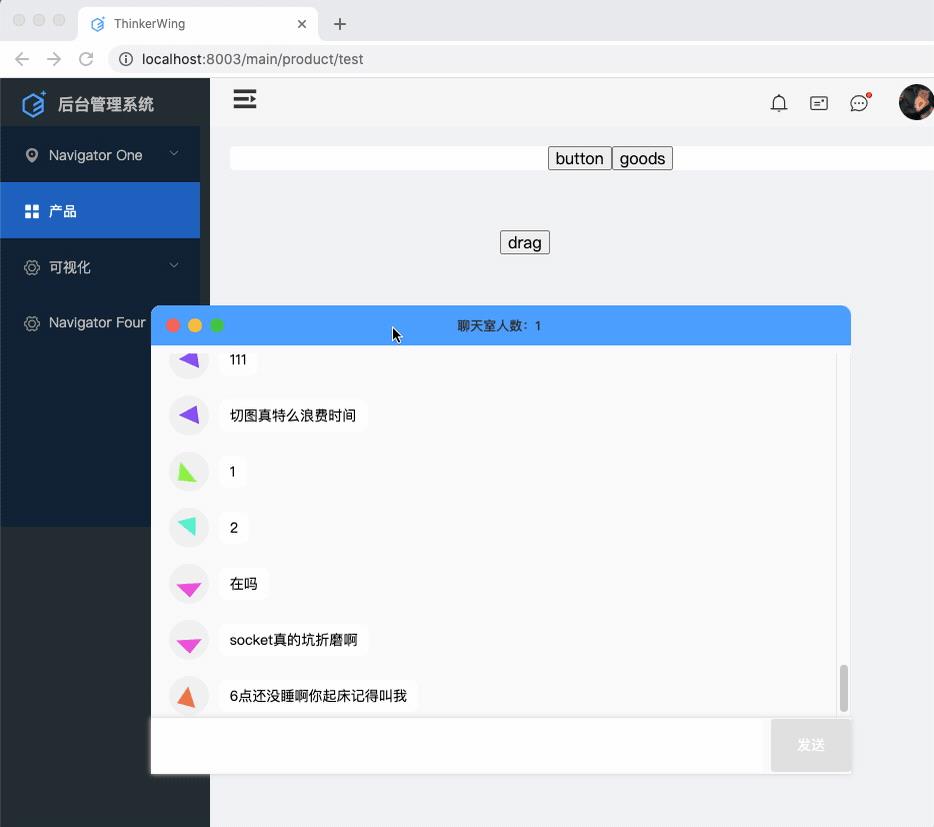
vue3-directives 自定义指令 做个聊天窗口拖拽和拖拽按钮
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3-directives 自定义指令 做个聊天窗口拖拽和拖拽按钮相关的知识,希望对你有一定的参考价值。

<button v-focus style="position: absolute">drag</button>
directives:
focus:
// 指令的定义
mounted(el, binding, vnode)
/** el可以获取当前dom节点,并且进行编译,也可以操作事件 **/
/** binding指的是一个对象,一般不用 **/
/** vnode 是 Vue 编译生成的虚拟节点 **/
let x = 0
let y = 0
let l = 0
let t = 0
let isDown = false
el.onmousedown = function (e)
x = e.clientX
y = e.clientY
l = el.offsetLeft
t = el.offsetTop
isDown = true
el.style.cursor = 'move'
window.onmousemove = function (e)
if (isDown == false)
return
let nx = e.clientX
let ny = e.clientY
let nl = nx - (x - l)
let nt = ny - (y - t)
el.style.left = nl + 'px'
el.style.top = nt + 'px'
window.onmouseup = function ()
isDown = false
el.style.cursor = 'default'
window.onmousemove = null
window.onmouseup = null
return false
以上是关于vue3-directives 自定义指令 做个聊天窗口拖拽和拖拽按钮的主要内容,如果未能解决你的问题,请参考以下文章