Three.js开发指南---粒子和粒子系统(第七章)
Posted Amy-lover
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js开发指南---粒子和粒子系统(第七章)相关的知识,希望对你有一定的参考价值。
使用粒子可以很容易的创建很多细小的物体,例如雨滴雪花等
本章主要内容:
1 使用ParticleBasicMaterial(基础粒子材质)来创建和设计粒子
2 使用ParticleSystem来创建一个粒子集合
3 使用已有的几何体来创建一个粒子系统
4 让粒子和粒子系统动起来
5 用纹理给粒子造型
6 使用ParticleCanvasMaterial在画布上为粒子造型
| 名称 | 描述 |
| Sprite粒子 |
参数是material,生成的sprite可以设置position和scale等属性直接添加到场景中 var sprite = new THREE.Sprite(material);
sprite.position.set(x * 10, y * 10, 0);
scene.add(sprite);
|
| SpriteMaterial粒子的基本材质 |
粒子的基本材质,将在本章第7部分重点讲解其参数 var material = new THREE.SpriteMaterial();
|
| PointCloud粒子系统 |
参数几何体和材质 var cloud = new THREE.PointCloud(geom, material); scene.add(cloud); |
| PointCloudMaterial粒子系统的材质 |
设置所有粒子的大小,颜色,顶点颜色,透明度,是否根据相机距离的远近改变大小等属性 var material = new THREE.PointCloudMaterial({size: 4, vertexColors: true, color: 0xffffff}); |
| SpriteCanvasMaterial | 专门为CanvasRenderer渲染器创建的材质,该材质的program属性输出的是粒子的纹理 |
1 粒子-----THREE.Particle
注意:新的THREE.js已经定义了Sprite对象,即THREE.Sprite,向后兼容THREE.Particle = THREE.Sprite;粒子Particle已经更名为精灵Sprite
THREE.js源码中有这样一行代码

THREE.Sprite跟THREE.Mesh一样,都是THREE.Object3D对象的扩展,Sprite的参数是材质material,
另外CanvasRenderer对象已经不存在了,只有WebGLRenderer(已经找到原因,three.js中只有WebGLRenderer,要引入CanvasRenderer.js才可以)

<!DOCTYPE html> <html> <head> <title>Example 07.01 - Particles - Only works in CanvasRenderer</title> <script type="text/javascript" src="../libs/three.js"></script> <script type="text/javascript" src="../libs/stats.js"></script> <script type="text/javascript" src="../libs/dat.gui.js"></script> <style> body { /* set margin to 0 and overflow to hidden, to go fullscreen */ margin: 0; overflow: hidden; background-color: #000000; } </style> </head> <body> <div id="Stats-output"> </div> <!-- Div which will hold the Output --> <div id="WebGL-output"> </div> <!-- Javascript code that runs our Three.js examples --> <script type="text/javascript"> // once everything is loaded, we run our Three.js stuff. function init() { var stats = initStats(); // create a scene, that will hold all our elements such as objects, cameras and lights. var scene = new THREE.Scene(); // create a camera, which defines where we\'re looking at. var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // create a render and set the size //THREE.CanvasRenderer虽然书中介绍的CanvasRenderer,但是THREE.CanvasRenderer的值是undefined,还没有找到原因 //var canvasRenderer = new THREE.CanvasRenderer(); var canvasRenderer = new THREE.WebGLRenderer(); canvasRenderer.setClearColor(new THREE.Color(0x000000, 1.0)); canvasRenderer.setSize(window.innerWidth, window.innerHeight); // position and point the camera to the center of the scene camera.position.x = 0; camera.position.y = 0; camera.position.z = 150; // add the output of the renderer to the html element document.getElementById("WebGL-output").appendChild(canvasRenderer.domElement); createSprites(); render(); function createSprites() { var material = new THREE.SpriteMaterial(); //var material = new THREE.ParticleBasicMaterial(); for (var x = -5; x < 5; x++) { for (var y = -5; y < 5; y++) { //var sprite = new THREE.Particle(material); var sprite = new THREE.Sprite(material); sprite.position.set(x * 10, y * 10, 0); scene.add(sprite); } } } function render() { stats.update(); requestAnimationFrame(render); canvasRenderer.render(scene, camera); } function initStats() { var stats = new Stats(); stats.setMode(0); // 0: fps, 1: ms // Align top-left stats.domElement.style.position = \'absolute\'; stats.domElement.style.left = \'0px\'; stats.domElement.style.top = \'0px\'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; } } window.onload = init; </script> </body> </html>
console.warn( \'THREE.ParticleBasicMaterial has been renamed to THREE.PointCloudMaterial.\' ); //ParticleBasicMaterial已经更名为PointCloudMaterial
console.warn( \'THREE.ParticleSystemMaterial has been renamed to THREE.PointCloudMaterial.\' );//THREE.ParticleSystemMaterial已经更名为THREE.PointCloudMaterial
console.warn( \'THREE.ParticleSystem has been renamed to THREE.PointCloud.\' );
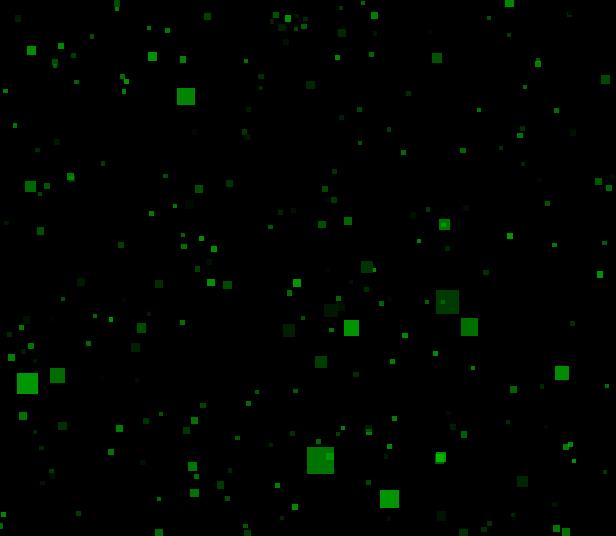
<!DOCTYPE html> <html> <head> <title>Example 07.02 - Particles - Only works in WebGLRenderer</title> <script type="text/javascript" src="../libs/three.js"></script> <script type="text/javascript" src="../libs/stats.js"></script> <script type="text/javascript" src="../libs/dat.gui.js"></script> <style> body { /* set margin to 0 and overflow to hidden, to go fullscreen */ margin: 0; overflow: hidden; background-color: #000000; } </style> </head> <body> <div id="Stats-output"> </div> <!-- Div which will hold the Output --> <div id="WebGL-output"> </div> <!-- Javascript code that runs our Three.js examples --> <script type="text/javascript"> // once everything is loaded, we run our Three.js stuff. function init() { var stats = initStats(); // create a scene, that will hold all our elements such as objects, cameras and lights. var scene = new THREE.Scene(); // create a camera, which defines where we\'re looking at. var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // create a render and set the size var webGLRenderer = new THREE.WebGLRenderer(); webGLRenderer.setClearColor(new THREE.Color(0x000000, 1.0)); webGLRenderer.setSize(window.innerWidth, window.innerHeight); // position and point the camera to the center of the scene camera.position.x = 0; camera.position.y = 0; camera.position.z = 150; // add the output of the renderer to the html element document.getElementById("WebGL-output").appendChild(webGLRenderer.domElement); createParticles(); render(); function createParticles() { var geom = new THREE.Geometry(); console.warn( \'THREE.ParticleBasicMaterial has been renamed to THREE.PointCloudMaterial.\' ); console.warn( \'THREE.ParticleSystemMaterial has been renamed to THREE.PointCloudMaterial.\' ); //创建一个点云材质 //PointCloudMaterial==ParticleBasicMaterial var material = new THREE.PointCloudMaterial({size: 4, vertexColors: true, color: 0xffffff}); for (var x = -5; x < 5; x++) { for (var y = -5; y < 5; y++) { var particle = new THREE.Vector3(x * 10, y * 10, 0); geom.vertices.push(particle); geom.colors.push(new THREE.Color(Math.random() * 0x00ffff)); } } //console.warn( \'THREE.ParticleSystem has been renamed to THREE.PointCloud.\' ); //PointCloud==ParticleSystem var cloud = new THREE.PointCloud(geom, material); scene.add(cloud); } function render() { stats.update(); requestAnimationFrame(render); webGLRenderer.render(scene, camera); } function initStats() { var stats = new Stats(); stats.setMode(0); // 0: fps, 1: ms // Align top-left stats.domElement.style.position = \'absolute\'; stats.domElement.style.left = \'0px\'; stats.domElement.style.top = \'0px\'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; } } window.onload = init; </script> </body> </html>
2 粒子材质PointCloudMaterial和粒子系统PointCloud

| PointCloudMaterial的属性 | 描述 |
| color |
PointCloud中所有的粒子的颜色都相同, 除非设置了vertexColors且该几何体的colors属性不为空,才会使用colors颜色,否则都使用该属性 |
| map | 在粒子上应用某种材质 |
| size | 粒子的大小 |
| sizeAnnutation |
false:无论相机的位置,所有的粒子大小一致; true:离相机近的粒子更大一些,离相机越远越小 |
| vetexColors | true:且该几何体的colors属性有值,则该粒子会舍弃第一个属性--color,而应用该几何体的colors属性的颜色 |
| opacity | 透明度 |
| transparent | 是否透明 |
| blending | 渲染粒子时的融合模式 |
| fog | 是否受场景的雾化影响 |
<!DOCTYPE html> <html> <head> <title>Example 07.03 - Particle Basic Material</title> <script type="text/javascript" src="../libs/three.js"></script> <script type="text/javascript" src="../libs/stats.js"></script> <script type="text/javascript" src="../libs/dat.gui.js"></script> <style> body { /* set margin to 0 and overflow to hidden, to go fullscreen */ margin: 0; overflow: hidden; background-color: #000000; } </style> </head> <body> <div id="Stats-output"> </div> <!-- Div which will hold the Output --> <div id="WebGL-output"> </div> <!-- Javascript code that runs our Three.js examples --> <script type="text/javascript"> // once everything is loaded, we run our Three.js stuff. function init() { var stats = initStats(); // create a scene, that will hold all our elements such as objects, cameras and lights. var scene = new THREE.Scene(); // create a camera, which defines where we\'re looking at. var camera = three.js 粒子特效