Angularjs[22] - 内置渲染指令
Posted 。娴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs[22] - 内置渲染指令相关的知识,希望对你有一定的参考价值。
指令:利用指令来扩展html标签,增加声明式语法来实现想做的任何事,可以应用有特殊意义的元素和属性来替换一般的HTML标签。
渲染指令:
- ng-init:初始化应用时创建一个变量;
- ng-bind: 使用给定的变量或表达式的值来替换 HTML 元素的内容;
- ng-repeat:
- $index:当前索引;
- $first:是否为第一个元素;
- $middle:是否为非头非尾元素;
- $last:是否为尾元素;
- ng-include: 包含外部 HTML 文件。
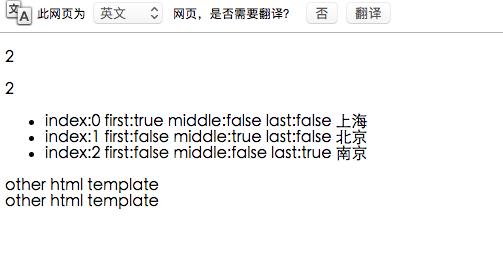
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app="myApp"> <p>{{1+1}}</p> <p ng-bind="1+1"></p> <!--$scope.cityArr = [\'上海\',\'北京\',\'南京\'];--> <ul ng-init="cityArr = [\'上海\',\'北京\',\'南京\']"> <li ng-repeat="city in cityArr"> <span> index:{{$index}} </span> <span> first:{{$first}} </span> <span> middle:{{$middle}} </span> <span> last:{{$last}} </span> <span> {{city}} </span> </li> </ul> <div ng-include="\'other.html\'"></div> <div ng-include src="\'other.html\'"></div> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>

以上是关于Angularjs[22] - 内置渲染指令的主要内容,如果未能解决你的问题,请参考以下文章