C# 绘制箭头的方法,仿微信截图的箭头
Posted 微wx笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# 绘制箭头的方法,仿微信截图的箭头相关的知识,希望对你有一定的参考价值。
C# 绘制箭头的方法,仿微信截图的箭头
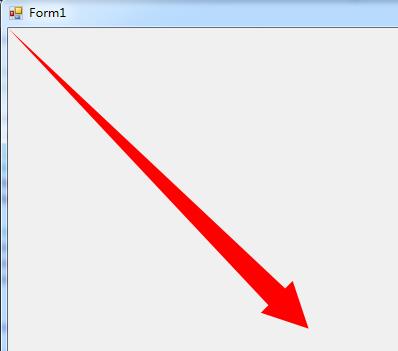
效果见下图,实际上还是有区别的,箭头的起点处微信的是圆端,而我实现的是尖端。

说说我的实现吧,实现方法其实是划线,线的两端都要设置端点样式。看代码:
Point _StarPoint = new Point(0, 0);
Point _EndPoint = new Point(300, 300);
System.Drawing.Drawing2D.AdjustableArrowCap _LineCap = new System.Drawing.Drawing2D.AdjustableArrowCap(9, 9, true); //设置一个线头
_LineCap.Filled = true;
_LineCap.MiddleInset = 3.1f; //设置箭头中间的缩进
Pen _Pen = new Pen(Brushes.Red, 5);
_Pen.CustomStartCap = new System.Drawing.Drawing2D.AdjustableArrowCap(5, 80, true);
_Pen.CustomEndCap = (System.Drawing.Drawing2D.CustomLineCap)_LineCap;
Graphics _Graphics = this.CreateGraphics();
_Graphics.SmoothingMode = SmoothingMode.AntiAlias;
_Graphics.DrawLine(_Pen, _StarPoint, _EndPoint);
_Graphics.Dispose();注意这一句:_LineCap.MiddleInset = 3.1f; //设置箭头中间的缩进
如果不设置箭头中间的缩进,那么绘制出来的是下面这样:

C# 的 中有很多线段端点的样式,如果需要其它不同的箭头样式,可以逐个试试。
以上是关于C# 绘制箭头的方法,仿微信截图的箭头的主要内容,如果未能解决你的问题,请参考以下文章