JAVAScript中DOM与BOM的差异分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVAScript中DOM与BOM的差异分析相关的知识,希望对你有一定的参考价值。
javascript 有三部分构成,ECMAScript,DOM和BOM,根据浏览器的不同,具体的表现形式也不尽相同。我们今天来谈一谈DOM和BOM这俩者之间的差异。
用百科上的来说:
1. DOM是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;
DOM(文档对象模型)是 html 和 XML 的应用程序接口(API)。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。而这些扩展则包括:
<1>弹出新的浏览器窗口 <2>移动、关闭浏览器窗口以及调整窗口大小 <3>提供 Web 浏览器详细信息的定位对象 <4>提供用户屏幕分辨率详细信息的屏幕对象 <5>对 cookie 的支持 <6>IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:window
Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。而他们之前的最大区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
首先我们来仔细了解一下DOM:
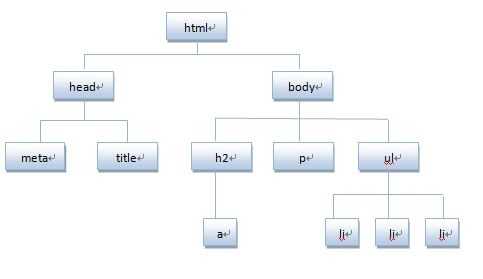
在HTML中DOM的节点层次为:

DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点,DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
访问节点的方法如下:
var oHtml = document.documentElement;//返回存在于 XML 以及 HTML 文档中的文档根节点oHtml包含了一个表示<html />的HTMLElement对象
document.body //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问
document.getElementById("ID") //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素
document.getElementByName("name")//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>
var x=document.getElementsByTagName("p"); //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代
获取到节点之后就要对它进行操作,操作的方法我们用事件来实现,事件类型有:
鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove
键盘事件:keydown、keypress、keyup
HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur
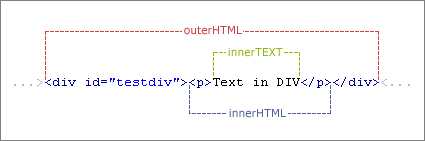
有人经常会把OUTHTML和innerText、innerHTML混淆开来,其实它们很好区分:

这样就可以很清晰的看懂他们的划分。
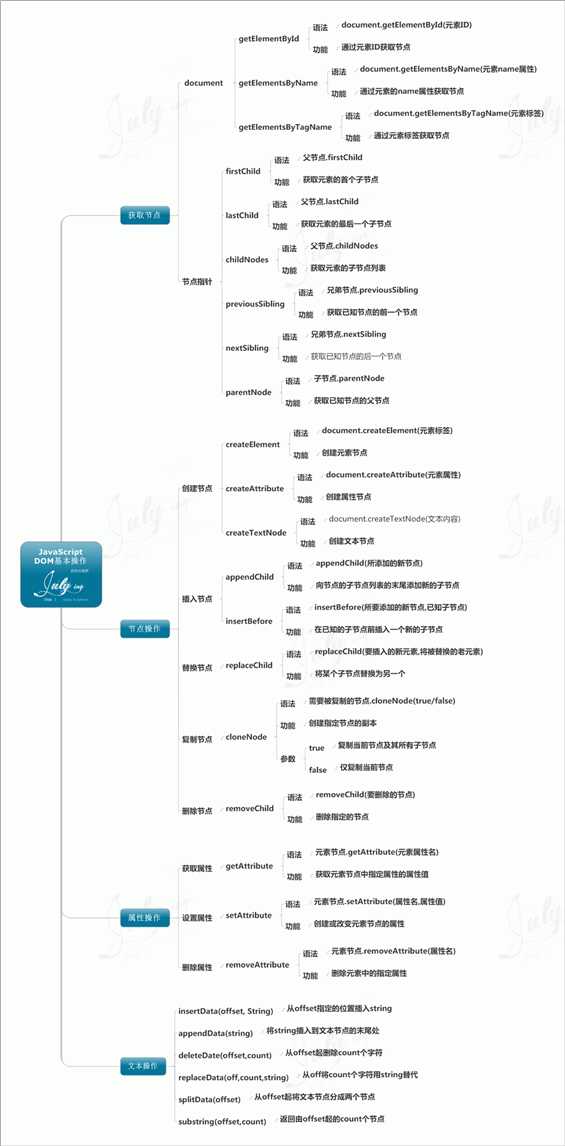
DOM基本操作思维导图如下:

下面我们来了解一下BOM:
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What‘s your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert(‘xxx‘)", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写
document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
navigator对象
navigator对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
navigator.appCodeName //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
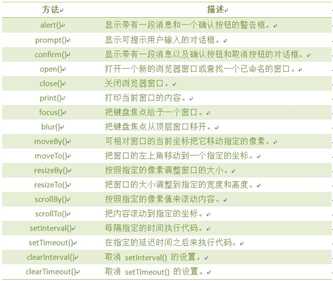
window对象方法则有以下这几种:

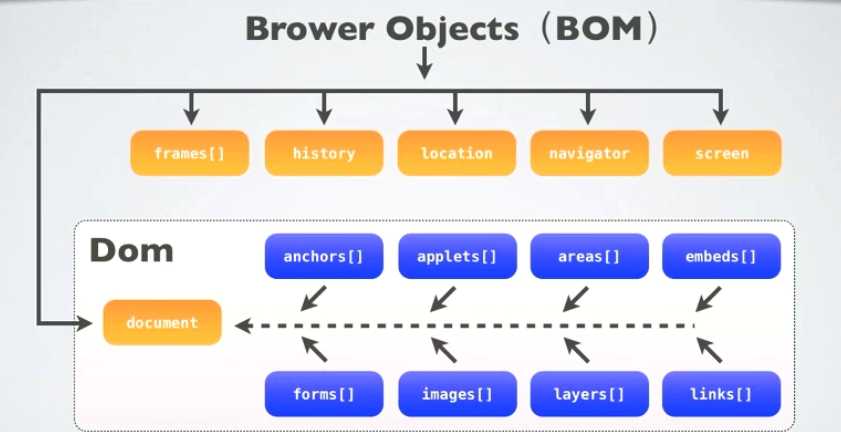
BOM和DOM的结构关系示意图:

window对象思维导图:

以上就是我所理解的DOM与BOM这二者的所指方向,望大家有任何宝贵的经验都可以多多补充,大家吃好喝好,回见。
以上是关于JAVAScript中DOM与BOM的差异分析的主要内容,如果未能解决你的问题,请参考以下文章