初识QML
Posted la_vie_est_belle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识QML相关的知识,希望对你有一定的参考价值。
目录
在本章,我们会学习如何快速搭建QML开发环境,并通过一个简单的QML程序了解它的神奇之处。相信在阅读完本章后,我们会感受到用QML开发的快乐。
1.1 配置开发环境
其他教程会指导我们如何去下载Qt Creator,然后在这个编辑器里面编写QML代码,不过这样会涉及到C++。笔者想在这个教程中使用Python,通过PyQt搭配QML来实现开发,编辑器用的是VS Code。虽然不是正统的QML开发环境,但配置起来挺方便的。本教程是《快速掌握PyQt5》的姊妹篇,笔者会把重心放在QML上,但也会讲到一些跟PyQt相关的知识点。
注:虽然编程语言是Python,但QML的知识点是一样的。读者可以把QML代码复制到Qt Creator中运行。
第一步:下载PyQt5库
Windows系统
pip install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simpleLinux系统
sudo apt-get install python3-pyqt5MacOS系统
pip3 install PyQt5 -i https://pypi.tuna.tsinghua.edu.cn/simple第二步:验证安装
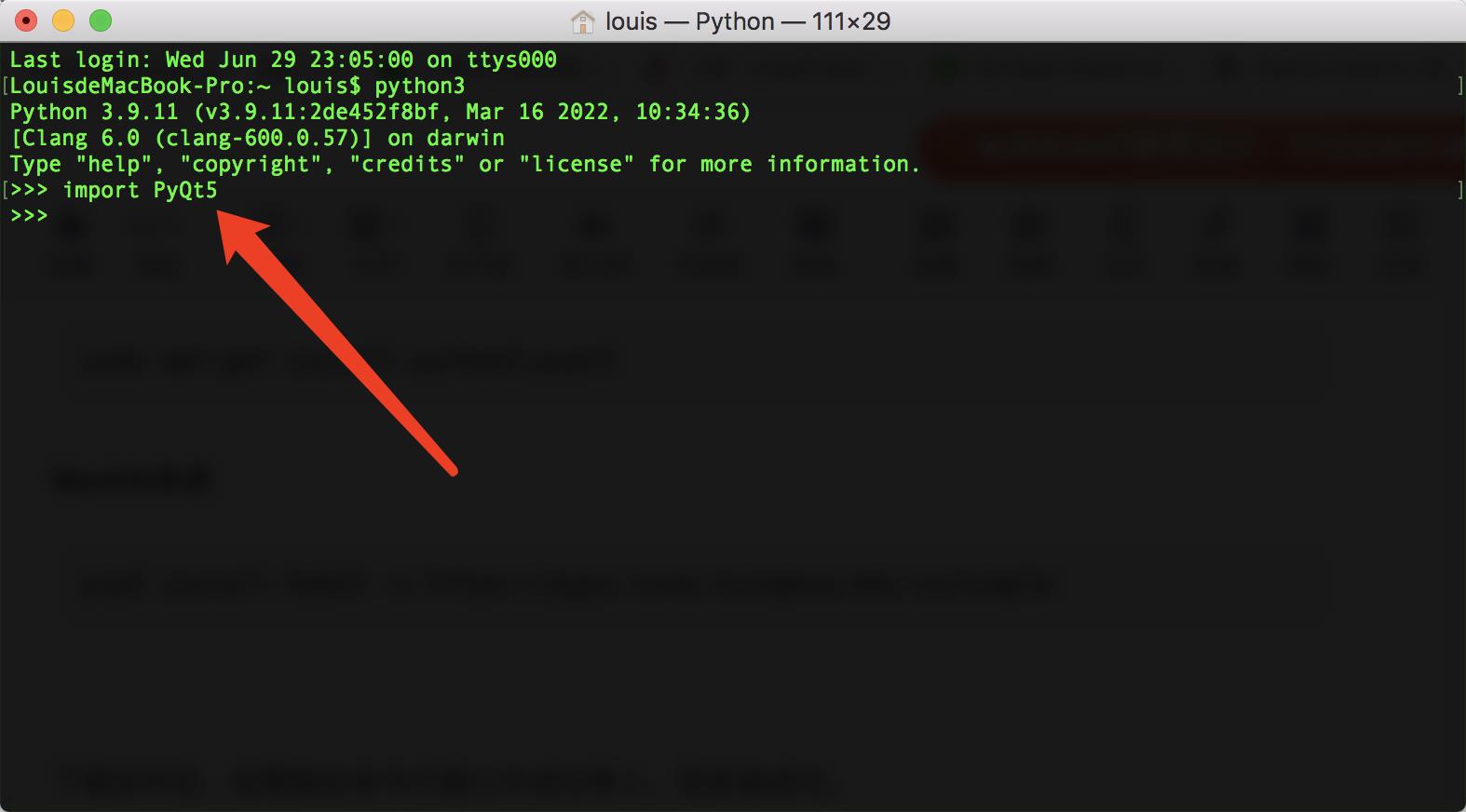
下载完毕后,如果能在命令行窗口中成功导入,则安装成功。

第三步:下载VS Code并安装QML插件
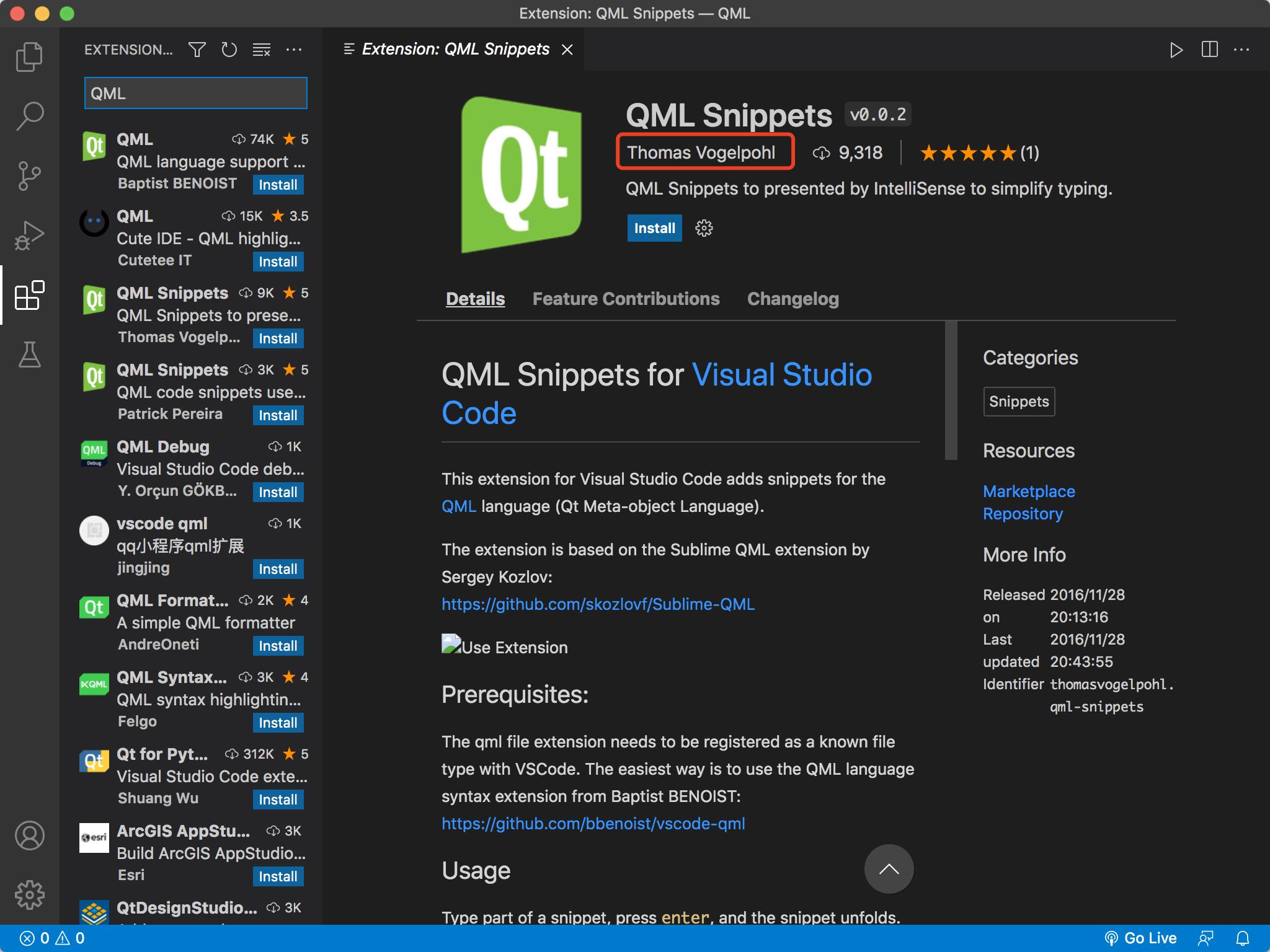
前往VS Code官网下载这个软件,下载完毕后我们在插件市场中搜索QML,如下图所示。

我们选择第一个和第三个QML插件,开发者分别是Baptist BENOIST和Thomas Vogelpohl。前者是QML语法高亮插件,后者则用于代码提示。


1.2 一个简单的QML程序
在VS Code编辑器中新建两个名称分别为demo.qml和demo.py文件,如下图所示。

首先在demo.py文件中输入以下代码:
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5.QtQuick import QQuickView
from PyQt5.QtCore import QUrl
if __name__ == "__main__":
app = QApplication([])
view = QQuickView()
view.setSource(QUrl('./demo.qml'))
view.show()
sys.exit(app.exec())代码解释:
这其实就是PyQt的入口程序,我们这里实例化了QQuickView对象,并调用setSource()方法设置要运行的QML文档,最后再调用show()方法显示即可。
当我们在demo.qml文件中编写好QML代码后,只用运行demo.py文件就可以出现窗口了。我们现在可以不用动demo.py文件中的代码,如果有需要修改的话,笔者会在教程中特别说明。
现在在demo.qml中输入以下代码。
/* 1 */
import QtQuick 2.0
Rectangle // 2
id: root // 3
width: 300 // 4
height: 200
Text
id: helloText
x: root.width / 4 // 5
y: root.height / 4
text: "Hello Wolrd"
color: "red"
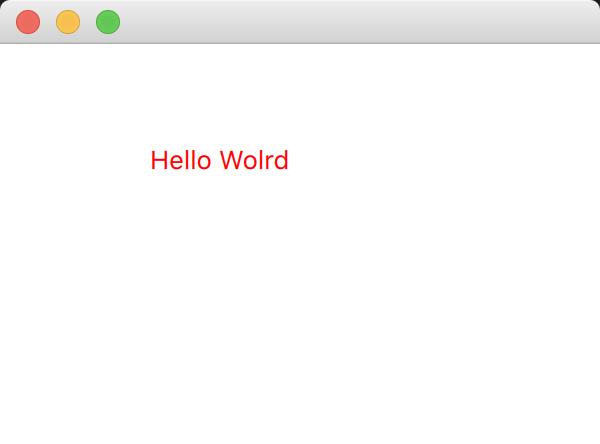
现在运行demo.py,就会出现窗口了。
运行结果:

代码解释:
1. 在编写QML代码前,我们需要导入相应模块,后面还要带上该模块的版本。不同版本的模块,它所提供的功能可能有所不同,读者可以先不用管这个版本号,跟本教程中写一样的就可以。在QML文档中,我们可以使用/* */进行单行或多行注释,//仅用于单行注释。
2. Rectangle是QML中的矩形元素,用来绘制矩形,当Rectangle作为QML文档的根元素时,它就表示窗口了(窗口也是矩形嘛)。Text是文本元素,用来添加文本。QML还包括其他很多元素,我们会在之后的章节中逐渐涉及到。
3. id属性就是当前元素的唯一标识符,设置了之后,元素之间就可以通过id属性相互访问。id名称不能重复,必须唯一,命名方法跟变量命名方法一样。如果是根元素,建议直接命名为root,这样既快速又明确。
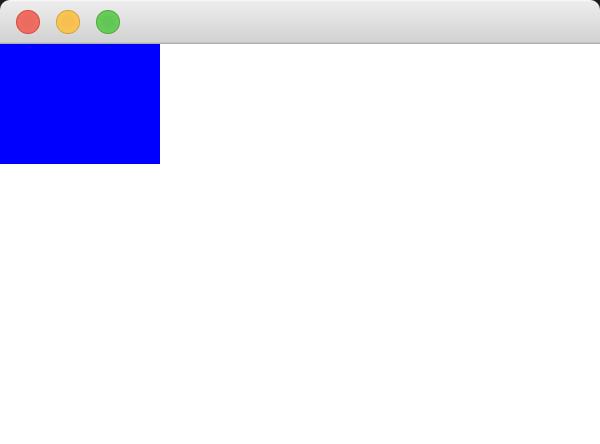
4. Rectangle元素有宽度width和高度height属性,由于是根元素,所以窗口的宽和高就由这两个属性决定了。我们可以加一个Rectangle子元素,这样就会在窗口上添加一个矩形,代码和运行结果如下所示。
import QtQuick 2.0
Rectangle
id: root
width: 300
height: 200
Rectangle
id: childRect
width: 80
height: 60
color: "blue"

5. 可以发现,当设置文本元素在窗口上的x和y坐标时,我们通过root访问了父元素Rectangle的宽度和高度属性。既然是访问父元素,我们也可以使用关键字parent来访问,如下方代码所示。
x: parent.width / 4
y: parent.height / 41.3 本章小结
1. QML代码的写法很简洁,元素后面加一对花括号,括号当中写上元素的属性,属性和值用冒号分开。
2. 用//添加单行注释,用/**/添加单行或多行注释。
3. 我们可以通过id属性访问其他元素,如果要访问父元素,用关键字parent就可以了。
4. 有什么不懂的地方可以先放一下,完全没关系,往后继续看下去就会慢慢懂了。:)
以上是关于初识QML的主要内容,如果未能解决你的问题,请参考以下文章