在Unity中使用Font Awesome图标字体
Posted 生活在他方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Unity中使用Font Awesome图标字体相关的知识,希望对你有一定的参考价值。
Font Awesome 是一个前端用到的图标字体,简单说是个特殊的字体,里面不是文字都是图标。

用这种方法可以简单的做出即使放大很多也不会出现锯齿的图标,不过好像图标不需要放大很多的说。很好玩就是了。
Font Awesome的官网是:https://fontawesome.com
字体库有免费的有收费的,下载地址:https://fontawesome.com/download
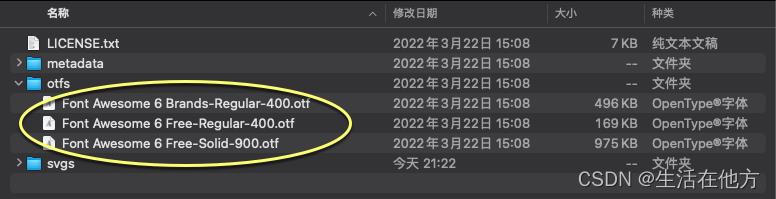
下载以后解压,把otf文件导入到Unity。

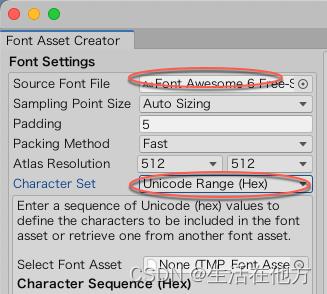
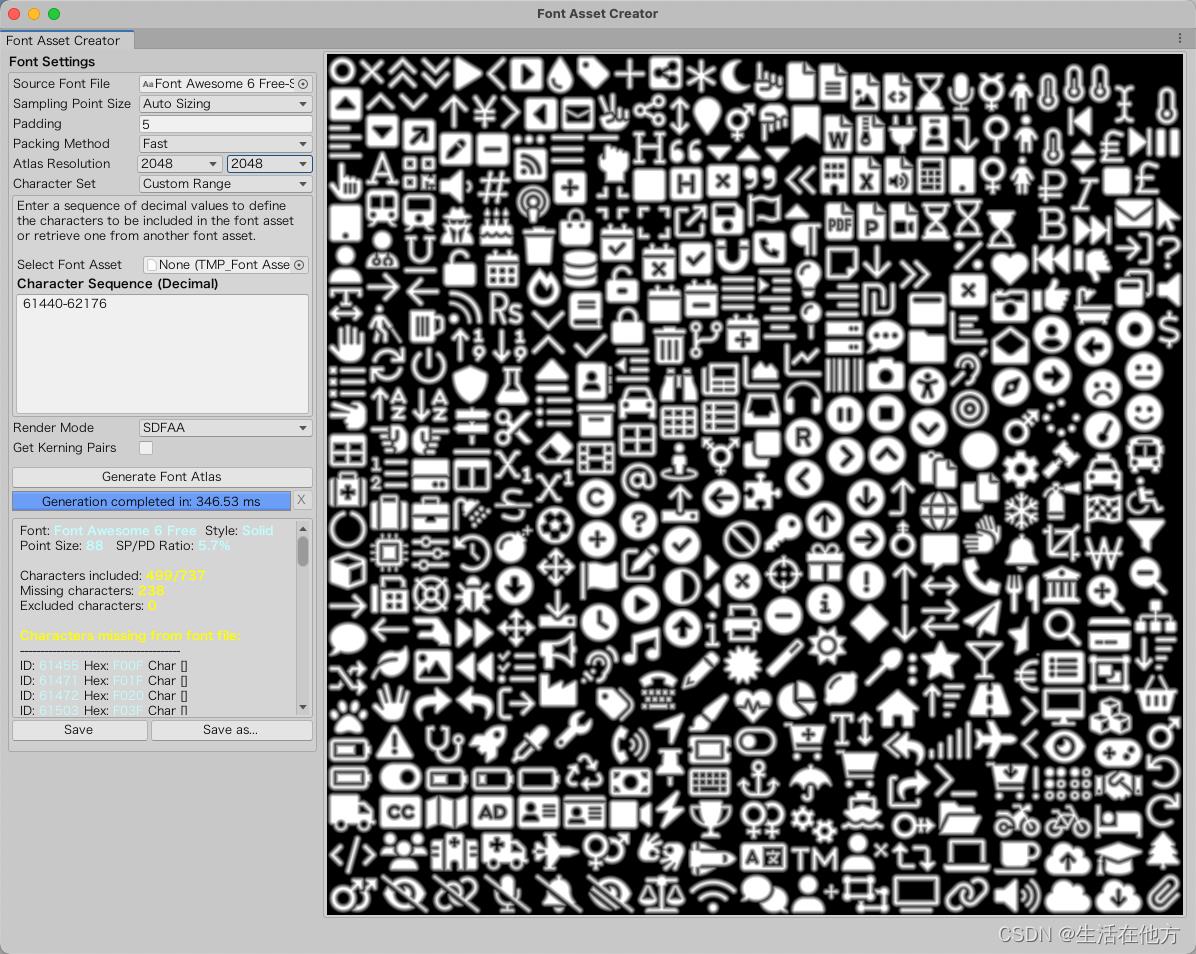
之后,打开Text Mesh Pro生成字体资源的窗口Font Asset Creator,把字体设置为 Font Awesome的字体,将character set设置为Unicode Range (Hex),16进制的输入。

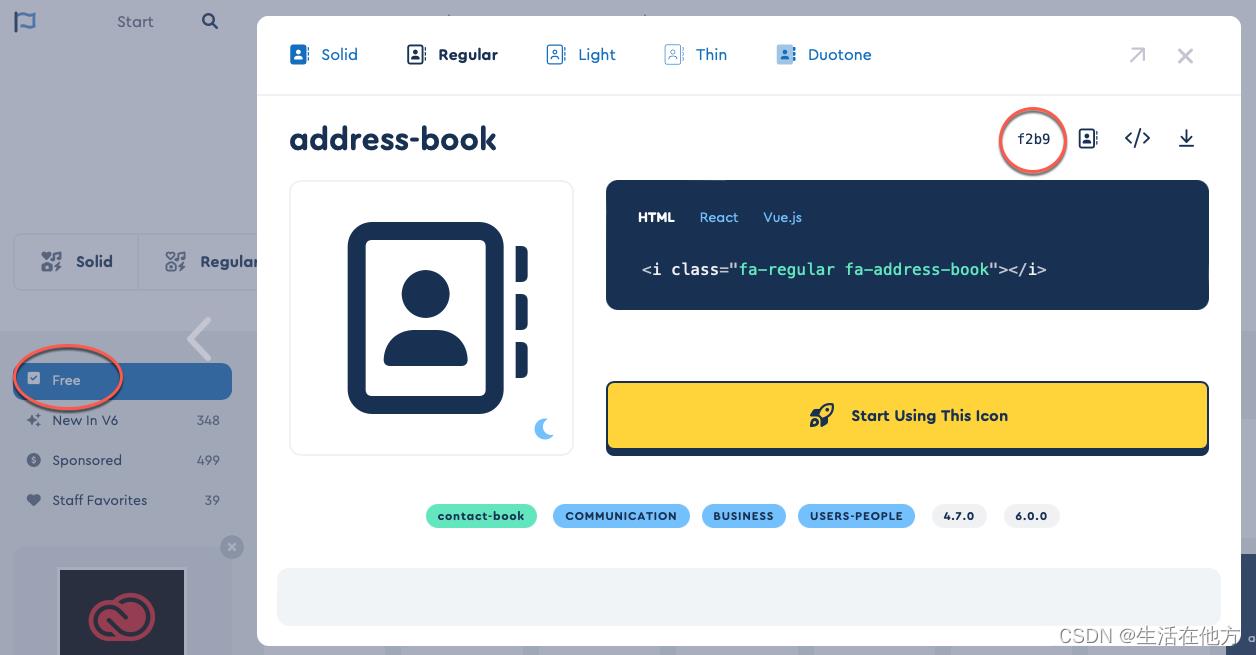
在Font Awesome网站找到想要的图标,如果下载的是免费版,记得选中Free选项。点击图标可以查看到图标详细信息,右上有图标的16进制编码,点击即可复制编码。

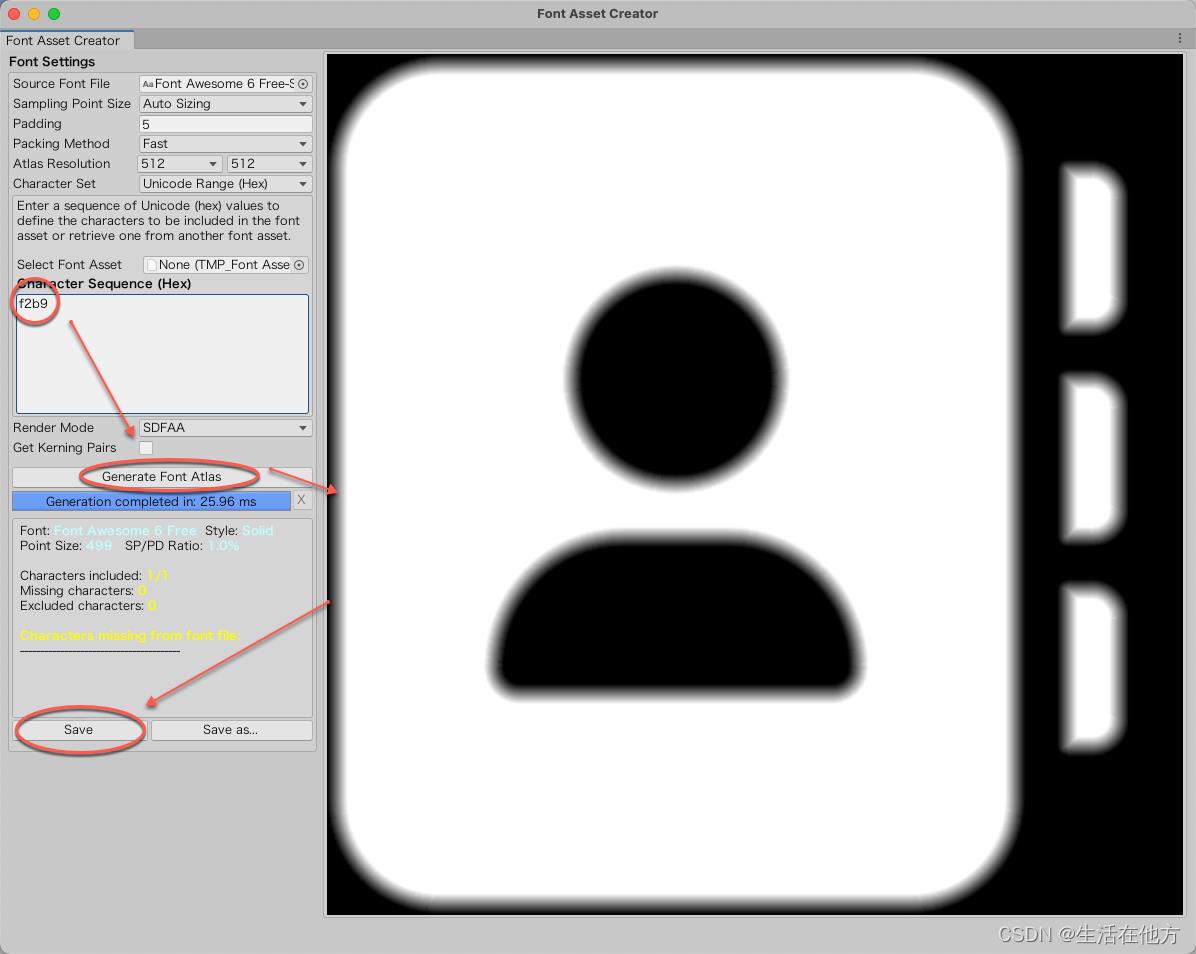
将16进制编码复制到输入框,生成就能看见图标显示在右边了,然后保存字体资源就能使用了。如果多个图标就用英文逗号分隔。

据说,用Custom Range输入61440-62176就能导入所有图标,但是实际发现,有到图标无法导入。而且,有些图标在另外的字体中。所以如果图标没出来换另外2个字体试试。

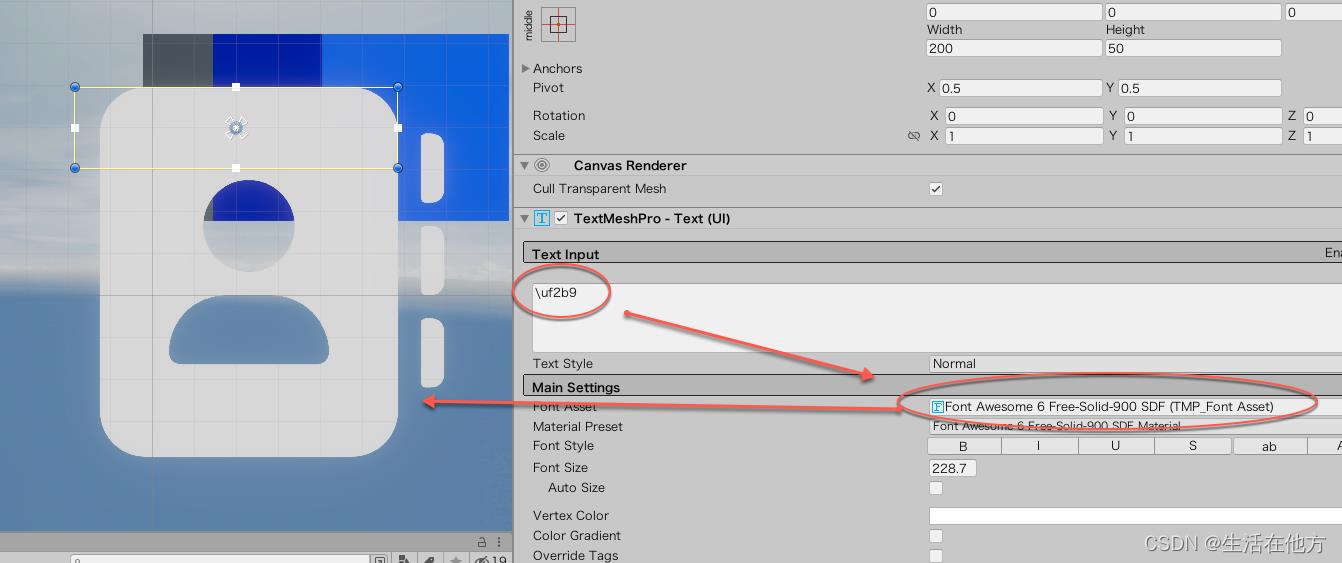
最后,在text mesh pro的文本框里,将字体资源选择为刚才生成的,输入“\\u”+字符的16进制编码,图标就显示出来了。

在Unity中使用Font Awesome图标字体
以上是关于在Unity中使用Font Awesome图标字体的主要内容,如果未能解决你的问题,请参考以下文章