合计行的计算 done函数的回填
Posted 加油,少年!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了合计行的计算 done函数的回填相关的知识,希望对你有一定的参考价值。
关于大家在行计算方面的难题,俺浅浅的给大家讲解一下吧!如有不清楚或者有问题的地方希望大家能多多提建议,小编会及时改正的,感谢了!
话不多说,我们直接看效果图,我会认真仔细的讲解这个效果的详情!

大家可以看出的 这是一个汽配汽修系统中的添加配件的一个效果图 ,其实也是很简单的一个效果,图中可以看出配件的金额 两个配件金额加起来就是总计的那行的数据!
咱们直接上代码吧!

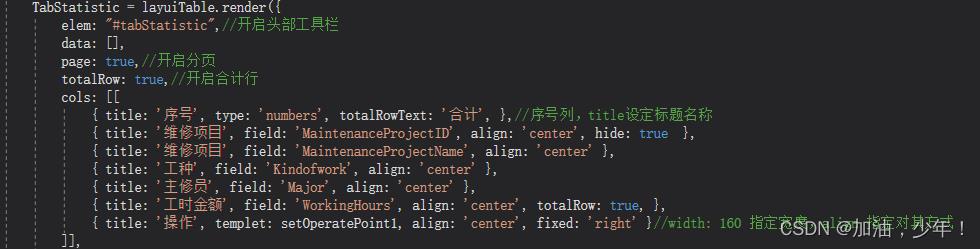
首先呢 就是渲染一个数据库的表,然后显示在页面上 但是我写的是与维修委托单相关联的数据,因为啊,项目需要对吧, 分析一下代码吧,适用于新手学习! totalRow :true //开启合计行 这步骤肯定是不能缺少的, 然后大家可以看 在第一行中的 有数据为合计 ,目的就是为了渲染后的效果图中的合计在底行 ,然后看倒数第二行 工时金额 在后面给了一个功能为开启合计行,他的状态设置为true 开启合计行的计算 最后总结出来的就是效果图中的那个总计金额了! 就问大家 是不是很简单的理论,适用于新手学习,大神就此别过!别嘲笑哦。
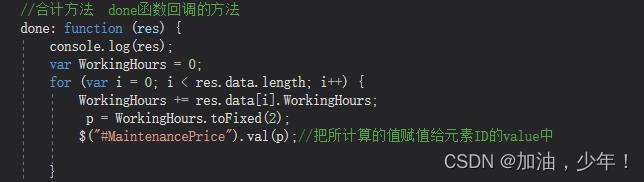
done函数的回调
咱就是说 ,把统计的值赋值给带有ID元素的vlue值中 把计算出来的值给到html页面中的模态框中,然后显示在所给赋值的ID的元素,就是定义一个input的ID 把在javascript写的代码赋值进去。

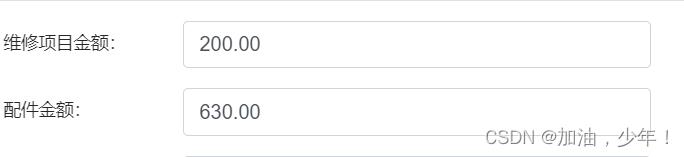
然后呢这就是效果图,把上面的效果图相关联一下,就是把上面的合计数据直接赋值给模态框中了;效果也就这样
接一下就看下代码是如何写的!


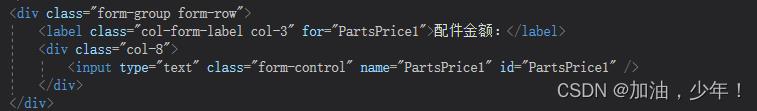
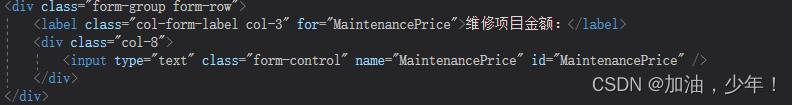
这边就是html中的代码, 大家可以看见的input的ID 等待后续的javaScript中的代码

这些代码就是done函数回调的代码 ,done先声明变量,通过工时金额合计起来 把工时金额合计之后就是赋值给input中的ID中的vlue,获取到在页面显示的ID 直接把done回调的合计给vlue值,然后就是会显示如上图一样的效果了,大家说是不是很简单,但是这些问题,也困扰了小编不少时间,所以说为了让你们少走弯路,跟着小编一起学习吧!
如有帮助,希望大家关注 加收藏,顺便点个赞!后续会给大家更好的博客!大家一起努力吧!
以上是关于合计行的计算 done函数的回填的主要内容,如果未能解决你的问题,请参考以下文章