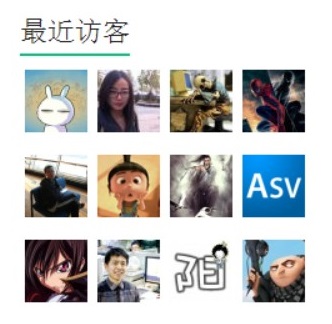
多说【最近访客】JS插件可以显示近期访问过你的博客并且已经使用向多说授权过的社交网络账号登录的用户头像,效果如下图所示。

最近访客JS插件的添加步骤如下:
1. 添加多说公用JS代码,每个页面只需添加一次。
<!--多说js加载开始,一个页面只需要加载一次 --> <script type="text/javascript"> var duoshuoQuery = {short_name:"您的多说二级域名"}; (function() { var ds = document.createElement(\'script\'); ds.type = \'text/javascript\';ds.async = true; ds.src = \'http://static.duoshuo.com/embed.js\'; ds.charset = \'UTF-8\'; (document.getElementsByTagName(\'head\')[0] || document.getElementsByTagName(\'body\')[0]).appendChild(ds); })(); </script> <!--多说js加载结束,一个页面只需要加载一次 -->
2. 在需要显示最近访客的位置添加class="ds-recent-visitors"的容器,比如div元素:<div class="ds-recent-visitors"></div>
容器可指定的属性列表如下:
data-avatar-size="45" //显示访客头像尺寸大小
data-num-items="12" //至多显示访客的数量
3. 调整容器的CSS样式
