JS消化理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS消化理解相关的知识,希望对你有一定的参考价值。
摘自:http://www.cnblogs.com/zqseven/p/6349236.html
JS执行的时候是必须在网页里面执行,和样式表差不多,也是内嵌的样式表,嵌在网页里面或外部的!
一、
嵌在网页里面怎么嵌?
如果你想在网页里面嵌脚本,你需要在网页里面打出一块区域,这块区域来写脚本,在写样式表的时候要写一个标签
脚本里面的标签可以写在网页的任何位置,一般都是写在最底部
我们就写在</body>下面
<script type="text/javascript">
</script>这代表是一个JS的脚本
这样就在网页里面定了一块区域,专门写脚本语言
我们先看一下JS的注释语法
如果是要注释一行 // 也叫单行注释
如果是要注释多行 /* 注释内容写在这里面 */
这种语言偏向于后台语言,这种注释语法也类似于.net java php的注释
程序最简单的是如何做运算
存储内容的东西叫做变量
讲变量的之前避免不了先讲到
数据类型:
1.整型: 专门用来存放整数的 在计算机里面用 int 来表示
2.小数类型 :专门用来存放小数的 在计算机里面用 float (单精度) 来表示 小数较多的时候用
double(双精度) 如果小数非常多的时候可以用 decimal 来表示 它可以自定义 长度的
3.字符类型: 例如a-z都是字符,键盘上的符号 我们用 char 表示
4.字符串类型:用的很广泛,可以把任何东西变成字符串,一个字符也可以是字符串
我们用 string 表示
5.日期时间: 可以用datetime 表示,专门用来存储时间
6.布尔型数据:代表的是真或假 它只有两种状态 它用 bool 代表
7.对象类型: object表示
8.二进制: binary
语言是分为两种的:
1.强类型语言 一定要区分类型
c++, c, c#,java...
2.弱类型语言 它是有类型的,只是类型可以自动转换
js,php..
接下来在说一下变量的定义
1.强类型语言
首先要先设定这个变量要存储什么类型的数据 ,
例如:
int a; 这个变量将来要存储整数的,不能放别的类型的数据,如果放其他类型的会报错
2.弱类型语言
可以存储任何类型的数据
例如:
针对于JS来说 全部是var打头,代表混合类型,可以存数任何数据
加一个 var a;
接下来看一下怎么给变量赋值:
a=10; 一个等号代表赋值
所有的变量必须先定义后使用
var a; 先定义变量 a
a = 10; 使用变量 a
var b =5; 这句话是定义,同时赋了值
接下来在看一下JS里面怎么输出
输出语法:
常见输出是
alert(); 括号里面写要输出的内容
<script type="text/javascript"> var a; a = 10; var b =5; alert(b);

弹出窗口输出了一个5
还有一个可以输出语法
confirm(); 括号里面写提示内容
<script type="text/javascript"> var a; a = 10; var b =5; confirm(a);

这个对话框可以选择一个效果的
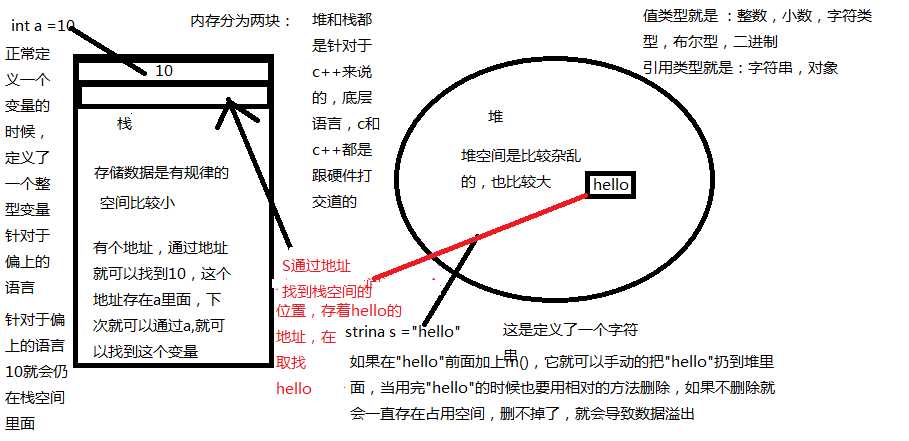
再说说变量的存储

以上是关于JS消化理解的主要内容,如果未能解决你的问题,请参考以下文章
