jQuery:自学笔记——Ajax
Posted 子烁爱学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery:自学笔记——Ajax相关的知识,希望对你有一定的参考价值。
jQuery:自学笔记(5)——Ajax
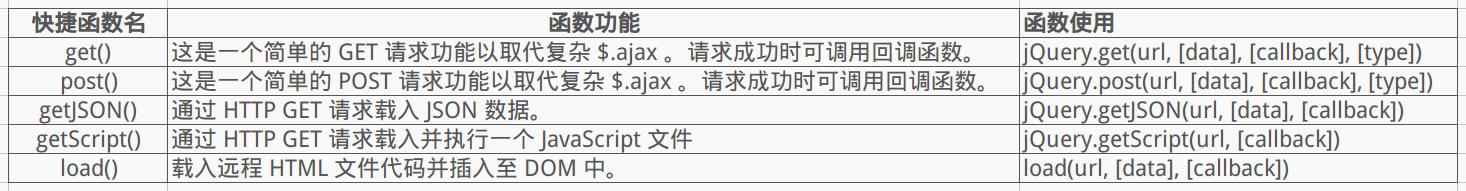
使用Ajax快捷函数
说明
出于简化AJAX开发工作的流程,jQuery提供了若干了快捷函数.

实例
1.显示 test.php 返回值(HTML 或 XML,取决于返回值)。
alert("Data Loaded: " + data);
});
2.向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容):
function(data){
alert("Data Loaded: " + data);
});
3.从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据。
alert("JSON Data: " + json.users[3].name);
});
4.加载 feeds.html 文件内容
使用底层函数Ajax()
说明
在jQuery中,所有的AJAX快捷函数都是基于一个基本的Ajax()函数,该函数提供Ajax的详细的配置入口,可以对Ajax进行更为深入的的控制 ,提供一些比较特殊的应用场景。

回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
• beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
• error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
• dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
• success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
• complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
实例
1.加载并执行一个 JS 文件。
type: "GET",
url: "test.js",
dataType: "script"
});
2.保存数据到服务器,成功时显示信息。
type:"POST",
url:"some.php",
data:"name=John&Age=18",
success:function(msg)
{alert(msg)}
})
Ajax的全局配置和事件
全局事件

实例
AJAX 请求失败时显示信息
$("#msg").ajaxError(function(event,request, settings){ $(this).append("<li>出错页面:" + settings.url + "</li>"); });
以上是关于jQuery:自学笔记——Ajax的主要内容,如果未能解决你的问题,请参考以下文章