HTML简历制作
Posted m0_50484391
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML简历制作相关的知识,希望对你有一定的参考价值。
源程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<form action="">
<table border="2" cellspaceing="0px" align="center">
<col width="100px"> <!-- 设置每一列的宽度为100px -->
<col width="100px">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="100px">
<col width="200px">
<h1 align="center">个人简历</h1>
<tr align="center" height="28px">
<td>姓名</td>
<td><input type="text"></td>
<td>性别</td>
<td><input type="text"></td>
<td>出生年月</td>
<td><input type="text"></td>
<td rowspan="4"><input type="file"></td>
</tr>
<tr align="center" height="28px">
<td>民族</td>
<td><input type="text"></td>
<td>政治面貌</td>
<td><input type="text"></td>
<td>身高</td>
<td><input type="text"></td>
</tr>
<tr align="center" height="28px">
<td>学制</td>
<td><input type="text"></td>
<td>学历</td>
<td><input type="text"></td>
<td>户籍</td>
<td><input type="text"></td>
</tr>
<tr align="center" height="28px">
<td>专业</td>
<td><input type="text"></td>
<td colspan="2">毕业学校</td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
</tr>
<tr><td colspan="7" height="28px" align="center">技能、特长或爱好</td></tr>
<tr align="center" height="28px">
<td>外语等级</td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
<td>计算机</td>
<td colspan="3"><input type="text" style="width:98%;height:100%"></td>
</tr>
<tr><td colspan="7" height="28px" align="center">个人履历</td></tr>
<tr align="center" height="28px">
<td>时间</td>
<td colspan="2">单位</td>
<td colspan="4">经历</td>
</tr>
<tr align="center" height="28px">
<td><input type="text"></td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
<td colspan="4"><input type="text" style="width:99%;height:100%"></td>
</tr>
<tr align="center" height="28px">
<td><input type="text"></td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
<td colspan="4"><input type="text" style="width:99%;height:100%"></td>
</tr>
<tr align="center" height="28px">
<td><input type="text"></td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
<td colspan="4"><input type="text" style="width:99%;height:100%"></td>
</tr>
<tr><td colspan="7" height="28px" align="center">联系方式</td></tr>
<tr align="center" height="28px">
<td>通信地址</td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
<td>联系电话</td>
<td colspan="3"><input type="text" style="width:98%;height:100%"></td>
</tr>
<tr align="center" height="28px">
<td>E-mail</td>
<td colspan="2"><input type="text" style="width:97%;height:100%"></td>
<td>邮编</td>
<td colspan="3"><input type="text" style="width:98%;height:100%"></td>
</tr>
<tr><td colspan="7" height="28px" align="center">自我评价</td></tr>
</table>
</form>
</body>
</html>
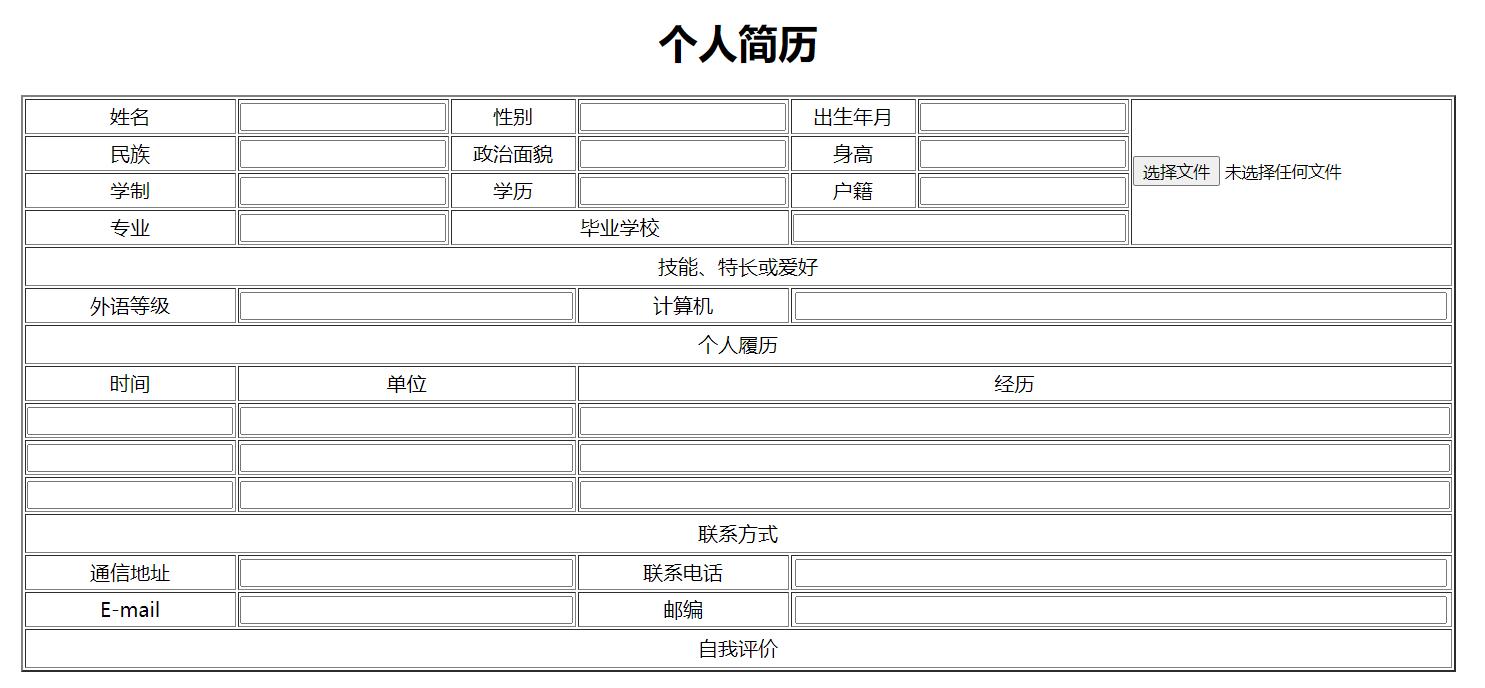
结果显示:

以上是关于HTML简历制作的主要内容,如果未能解决你的问题,请参考以下文章