.net MVC中Jquery实现AJAX详解
Posted 天空尽头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.net MVC中Jquery实现AJAX详解相关的知识,希望对你有一定的参考价值。
声明
这是我一边学,一边写的:
好处是:我从新手的角度出发,谈自己的理解,每一步的操作也都是按照新手入门来做,有截图。
坏处是:部分地方可能说的不到位或错误。不过作为新手,我觉得能先帮你理解着实现功能貌似更重要。
开始:
0 前言:
Ajax本质是一个web数据请求的手段,既然是请求,也就是有请,有求。也就是客户端(html页面)向服务器发送请求获得数据的手段。
世间万物万变不离其宗,抓住事物本质就能让我们拨云见日:
一、在服务器端写好方法
二、在客户端写好请求
当然在这之前我们还需要有个web项目作为基础,本文流程如下:
零、创建vs mvc项目(没见过从零开始的吧?)
一、在服务器端写好方法
二、在客户端写好请求
零、准备阶段:
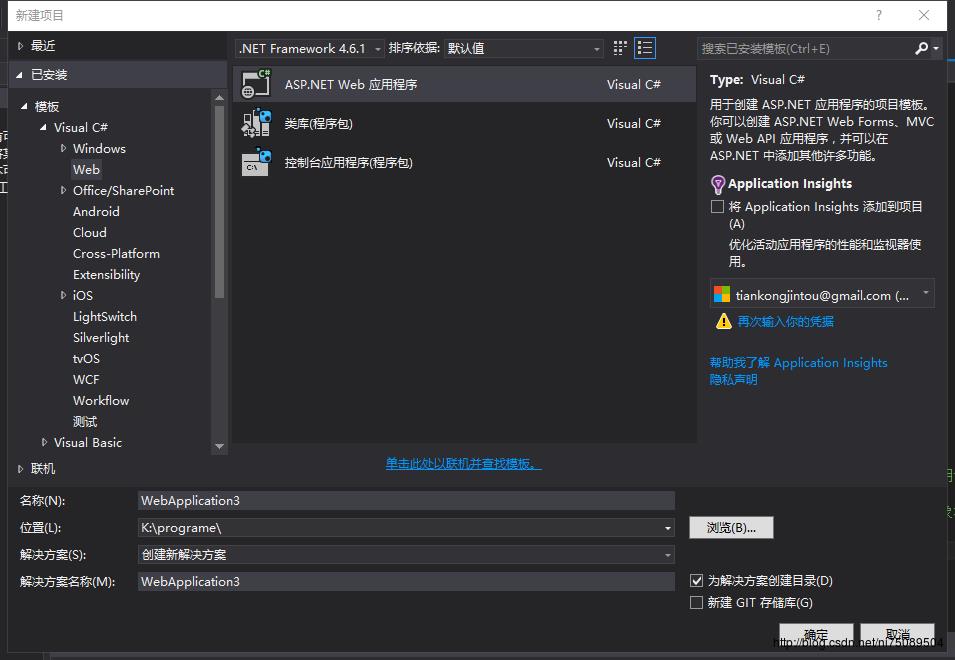
零.1 首先我们需要在VS 中创建一个MVC项目

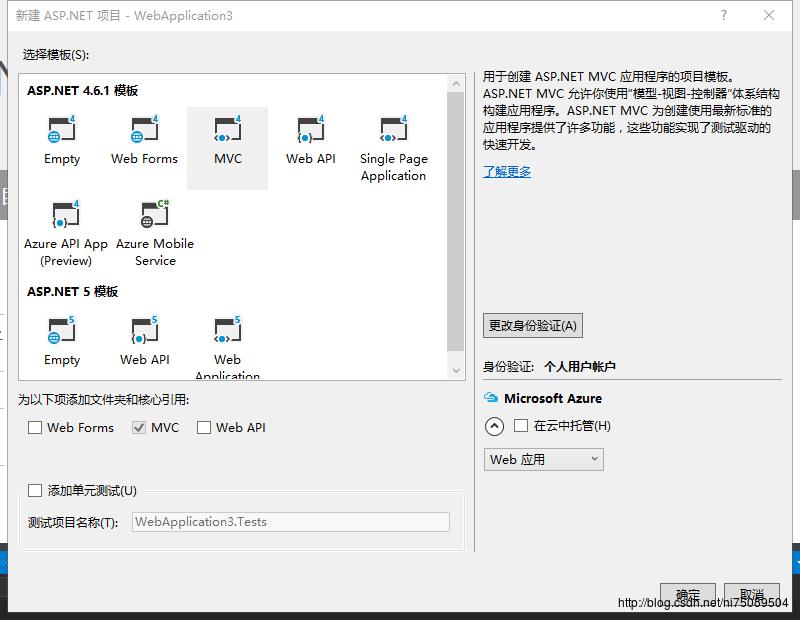
选了第一个以后,会跳出以下界面

零.2 搭台
按照本文的流程,后面要写服务端的方法和客户端的求情,但是服务端在哪?客户端在哪?感觉好深奥啊。别害怕,非常简单:我们建了个MVC项目。其中我们可以把View看做是客户端(其实应该是View编译后的cshtml文件),我们假定一个C(控制器,也就是controller上的一个方法),对应一个V(一个 cshtml文件)
我们在HomeController中创建一个方法
public ActionResult ShowUsers()
{
return View();
}
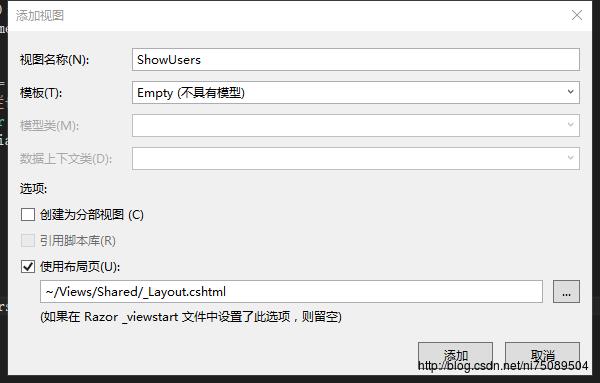
然后邮件点击:public ActionResult ShowUsers()这一行,在跳出的菜单中,点击添加视图:

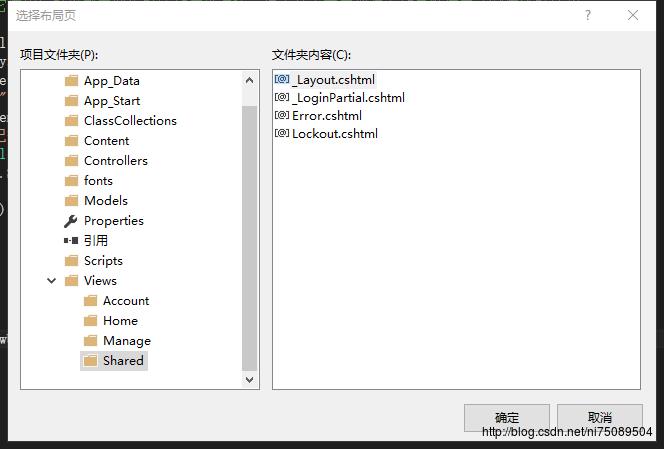
注意使用布局页的要点选上,如果你点不上,请点击下图右侧的三个点

在下图的位置中添加:

做完这些,我们就有了服务器端和客户端了,可以进行下一步了。
一、在服务器端写好方法
一.1 添加基本的实体模型,也就是数据,得有基本的数据吧,所以我们先建个模型
public class MyModel
{
public string Name { get; set; }
public int Age { get; set; }
}
一.2 添加方法:
在HomeController中添加方法:
public ActionResult DoWithUsers()
{
var my = new MyModel();
try
{
//该方法可以动态的获取前台传过来的值,比如前台有编辑功能,单机保存调用Edit方法时,这是调用该方法可以获取到更改后的值。
//使用Controller 基类的内置方法UpdateModel()。该方法支持使用传入的表单参数更新
//对象的属性,它使用反射机制来解析对象的属性名称,接着基于客户端传入的参数值自动赋值给对象相
this.UpdateModel(my);//这个是UpdateModel的用法。
string name = my.Name;
int age = my.Age;
string temp = "";
if (age < 18) temp = "的文章好烂啊1";
else temp = ",记得烂也要写11";
javascriptSerializer jss = new JavaScriptSerializer();
return Json(jss.Serialize(new { Name = name, Message = temp }), JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
return null;
}
}
服务器端的事情我们做完了,进行下一步
二 在客户端写好请求
二.1 Jquery的引入
文章的标题是AJAX的Jquery的实现,既然要使用Jquery,首先需要引入Jquery。
引入方式也很简单
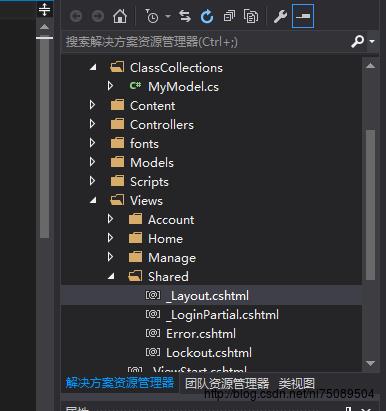
进入_Layout.cshtml中,什么,你找不到?贴心大叔又来给你加血了:

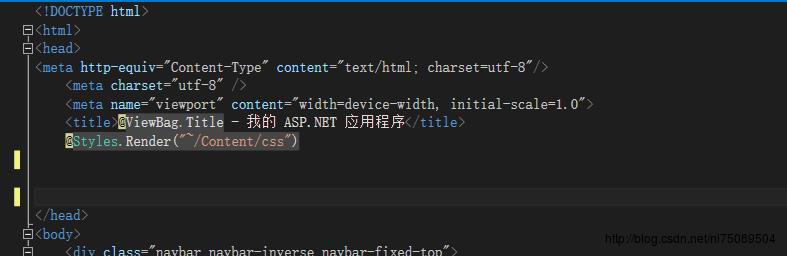
双击进入以后,定位到下图的位置:

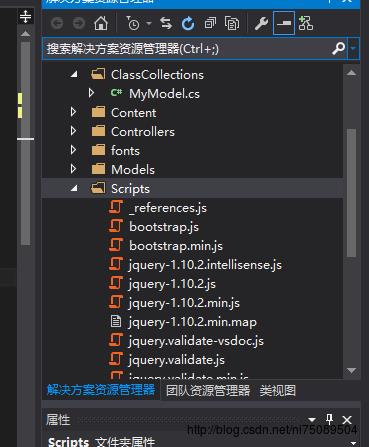
然后点开Scripts文件夹,位置如下:

鼠标左键将jquery-1.10.2.min拖入到刚才_Layout.cshtml文件定位的:@Styles.Render(“~/Content/css”)的后面。Jquery就算引入了。这时_Layout.cshtml暂时不用了,可以关掉。
返回到ShowUsers.cshtml页面,进行客户端请求的准备和编写了。
二.2客户端准备
在写请求之前需要先把客户端完善一下,即添加基本的控件,包括文本框和按钮等,代码如下:
输入你的姓名:
<input type="text" id="txtName" /><br />
输入你的年龄:
<input type="text" id="txtAge" /><br />
<button type="button" id="btn1">提交</button>
<button type="button" id="btn2">清空</button>
<p id="display"></p>
二.3 客户端请求
$(document).ready(function () {//当当前网页加载完,事件绑定,这是个很好的地方,直接用
//function()告知加载完要干什么放在加载完的函数里。需要记忆的地方是$(document)的这个起始点
//有个好记性对编程有好处的。
$("#btn1").click(function () {//寻找和绑定控件的事件,这里是btn1的点击事件
var data = "";//声明数据容器
var name = $("#txtName").val();//获得数据
var age = $("#txtAge").val();//获得数据
data += "&Name=" + encodeURI(name);
data += "&Age=" + encodeURI(age);
$.ajax({
async: true,
cache: false,
timeout: 60 * 60 * 1000,
data: data,
type: "GET",
datatype: "JSON",
url: "/Home/DoWithUsers",
success:function(result)
{
result = JSON.parse(result);
$("#display").text(result.Name + result.Message);
},
error: function (result) {
$("#display").html("error");
},
})
});
});
客户端完整代码如下:
@{
ViewBag.Title = "DoWithUsers";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>DoWithUsers</h2>
<script>
$(document).ready(function () {//当当前网页加载完,事件绑定,这是个很好的地方,直接用
//function()告知加载完要干什么放在加载完的函数里。需要记忆的地方是$(document)的这个起始点
//有个好记性对编程有好处的。
$("#btn1").click(function () {
var data = "";
var name = $("#txtName").val();
var age = $("#txtAge").val();
data += "&Name=" + encodeURI(name);
data += "&Age=" + encodeURI(age);
$.ajax({
async: true,
cache: false,
timeout: 60 * 60 * 1000,
data: data,
type: "GET",
datatype: "JSON",
url: "/Home/DoWithUsers",
success:function(result)
{
result = JSON.parse(result);
$("#display").text(result.Name + result.Message);
},
error: function (result) {
$("#display").html("error");
},
})
});
});
</script>
输入你的姓名:
<input type="text" id="txtName" /><br />
输入你的年龄:
<input type="text" id="txtAge" /><br />
<button type="button" id="btn1">提交</button>
<button type="button" id="btn2">清空</button>
<p id="display"></p>
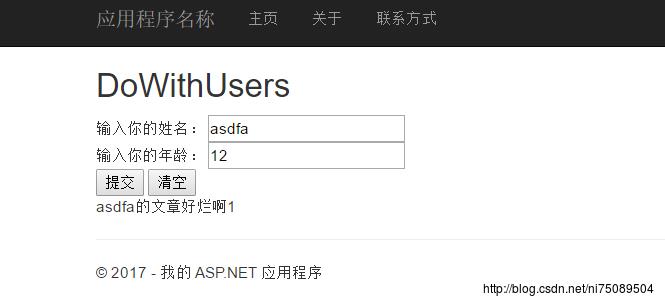
至此你的代码就能跑起来了,效果如下:

好了,你的程序跑起来了,这就结束了吗?
不能,大叔还没放大招呢。大叔攒了两个星期的怒气和一上午的法力值,肯定要鳖个大招啊(虽然大叔已经戒了梦三了)
大叔来重点逐句的讲解$.ajax()的实现:
//整个过程就是从页面中获得数据,然后把数据转换成参数传递给服务器的特定方法,处理完后,再传回来,显示在相应的控件中
整个过程就是从页面中获得数据,然后把数据转换成参数传递给服务器的特定方法,处理完后,再传回来,显示在相应的控件中
这中间,就需要需要做好一些工作:
一、基础工作:做好两个准备
1、载体的准备:利用jquery实现在合适的时候开始工作,还要告知开始的起点,一般是在document加载完时,
2、接收数据的准备:设置好数据传输的起点,即给用户交互完备的时间,然后让用户确定在什么时候提交数据,约定俗成是btn的点击事件
二、好了基础工作做好了,需要做数据的采集和传输工作了,首先是数据采集,为什么要做数据采集呢?因为我们在上面的两个准备中,其实是
做好和用户接受的工作,我们假设用户已经在页面上输入了信息,但是用户输入的信息是自然人的理解的语言,并且可能有错误,或者是
不是计算机准备接受的形式,打个比方,我们的老板或者老师是个外国人,我们知道他要给我们一个命令,要我们去做一件事,但是我们听
听不懂歪果仁的语言,怎么办呢?我们需要找个录音机把他说的话,这个过程就是:
var name =(“#txtName”).val();获得数据
var age =
(“#txtName”).val();获得数据 var age =
(“#txtAge”).val();获得数据
搜集到他的话了,但是我们还是不懂咋办?请教懂得歪果仁话的人帮忙转换成我们的语言这就是:
encodeURI(name);和encodeURI(age);
理解了歪果仁的话以后,假设我们知道了应该用什么方法,但是方法的使用需要先决条件–参数(也有的是没有参数的,这里可以理解为参数为null)
也就是说我们这里需要传递参数,传递参数这里你可能比较陌生,感觉比较神秘,是的传递参数假设作为系统论或者是信息论的一部分时候,是很
神秘,但是当他作为网页技术的一种手段时,会有人来把这个神秘的东东做的简单,所以在网页技术的这里,他就是个格式化的字符串,而且格式
也灰常简单,就是 参数名=数值,有多个的时候用&连接,参数的字符串格式化好以后用问号和方法连接即可(方法在前)
所以这一段就是参数的格式化:
data += “&Name=” + encodeURI(name);
data += “&Age=” + encodeURI(age);
三、下面是调方法。什么是调方法呢?就是到从html的起始位置,到页面上去找到合适的方法,把参数传给他,并且获得返回的结果,然后接收
再然后显示,感觉好麻烦,还有诸如验证之类的东东,还有协议,还有数据编码,数据传输格式,请求方法等等等等等,好多好多,是不是很麻烦?
确实很麻烦。但是当作为网页技术的时候,自然有大牛们来解决这些问题,为我们提供一些简单的解决方案。此处就是AJAX技术
AJAX是个啥?这个我觉得咱的记住英文,表示下对大牛们的尊重:Aynchronous JavaScript And XML,具体是个啥,大家可以去百度。
我建议暂时先别百度,先跟我走完这一程:先不管这是个啥,我们就想用它来找服务器的方法,对这货就是用来干这个的
怎么找,这才是重点。那怎么找呢,首先你得声明,我准备用ajax技术了:怎么声明呢?ajax很有多种实现,用哪种呢?当然是用最好用的啦.
也就是jquery的实现,用jquery.ajax(…),这里有个更通用和简便的写法就是
.ajax(..)没错
.
a
j
a
x
(
.
.
)
没
错
就是jquery的缩写,所以以后你见到
这个符号的时候就把理解成jquery,然后把jquery理解成JavaScript的框架,就好理解了。再回头说,ajax,我们用jquery的ajax的实现,先声明,也就是
这
个
符
号
的
时
候
就
把
理
解
成
j
q
u
e
r
y
,
然
后
把
j
q
u
e
r
y
理
解
成
J
a
v
a
S
c
r
i
p
t
的
框
架
,
就
好
理
解
了
。
再
回
头
说
,
a
j
a
x
,
我
们
用
j
q
u
e
r
y
的
a
j
a
x
的
实
现
,
先
声
明
,
也
就
是
.ajax({}),我们把要做的事情放在花括号里。
现在准备填充花括号,这里不能随便填充,需要按照jquery的ajax的固定格式填写。也可以理解成给ajax这个函数传参,我们来逐个参数看:
async:这货是是否用异步?就俩选择,die or live。啊不,true(粗死) or false(饭死),(总之是胖死,我该减肥了。也正在减肥中)
然后是cache:这货是缓存,是否使用缓存(网页简单的话,一般建议不用缓存)
timeout:我理解为最长等待服务器的时间,单位是毫秒
data:这个重要,就是上面,我们传过来的参数,也就是格式化的字符串
type:请求方法:一般是GET,POST;其他的request的方法,貌似是五种来着,比较常用的是这两种,GET从服务器获得数据,POST是向服务器传输数据。
datatype:这个是数据的传输形式,这个应该和你的服务器的方法吻合(我们这就是MVC中的方法,)
url:是请求的方法,这里包括地址了。需要注意的是,安全起见,ajax只允许你请求同阈的方法。阈的概念,我理解为就是一个网站内
success:这个是请求成功的如何如何,请求成功的情况下,GET一般是是获得方法的数据,那数据在哪里呢?我们需要一个对象容器来
盛装数据,容器的名字随便,你只要把这个名字放在他输出的位置就可以了,这个位置就是success:function(容器名){..}
程序是很懒的,如果你接收了数据,啥也不干,那页面就啥也不干了(即便干,也可能按照你想要的方式干),所以我们还需要
告知接收到了数据,对这些数据干什么,这个简单了,把想干的事情放在function后的花括号里就行了,花括号真是像大海一样宽广啊。
我们这里做的事情是,将JSON数据解析成对象,JSON就是格式化的字符串,超级格式化,可以转换成对象,这也是这货这么火的原因。
顺便说一句JSON虽然不完美,但是这货确实是太美了,美的让人心痒痒,再次感叹越是简单的规则,可以迭代的规则,越神奇,
这也是为啥阿拉伯数(其实是古印度数字)是科学之王-数学的语言。数学是科学的语言,而阿拉伯计数是数学的语言。
error:错误的情况下,吧数据也赋值到result,并在页面中显示。
全文完。
感谢:博客园的SharpL,本文在他的如下文章的基础上完成的。
http://www.cnblogs.com/SharpL/p/4641040.html#id1
SharpL 如何构建ASP.NET MVC4&JQuery&AJax&JSon示例 博客园 http://www.cnblogs.com/SharpL/p/4641040.html#id1
以上是关于.net MVC中Jquery实现AJAX详解的主要内容,如果未能解决你的问题,请参考以下文章
ASP.Net MVC Recaptcha Jquery Ajax 问题
C# jQuery Ajax 数据表 ASP.NET Core 5 MVC
ASP.NET MVC 3 - Ajax.BeginForm 与 jQuery 表单插件
为啥我的 Jquery Ajax 调用不起作用?(Asp.net MVC C#)