基于github和hexo搭建属于自己的博客
Posted 猫叔聊技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于github和hexo搭建属于自己的博客相关的知识,希望对你有一定的参考价值。
虽然网络上已经有很多教程,但还是觉得把搭建过程自己描述下来更好!
操作步骤:
-
可以自行搜索安装node.js和配置node.js环境,通过cmd命令或终端查看是否成功,成功界面如下:

ps:版本可以不同,图中所示只是本机安装版本。 -
安装git和配置git环境,可搜索廖雪峰老师的git教学学习包教包会,成功界面如下:
- windows 安装成功的象征就是在电脑上任何位置鼠标右键能够出现如下两个选择

- Mac或Linux通过终端查看成功页面:

-
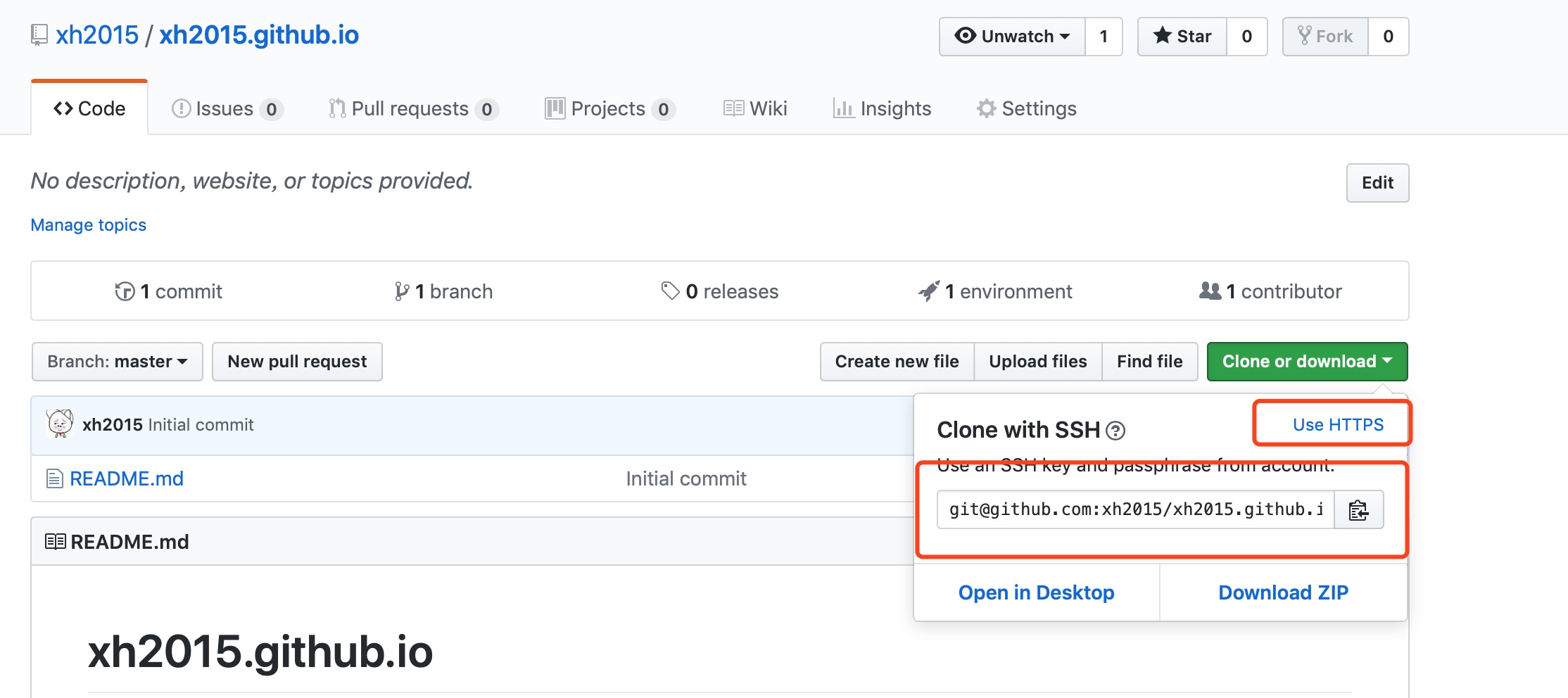
Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然会有很多麻烦。并且需要勾选Initialize this repository with a README

点击create repository按钮创建成功后点击项目最右侧setting,滑动到GitHub Pages

 点击圈中的网址访问。恭喜,你已经有了属于自己的外网网站了!接下来就是如何用hexo装饰这个网站了,手动搓手。
点击圈中的网址访问。恭喜,你已经有了属于自己的外网网站了!接下来就是如何用hexo装饰这个网站了,手动搓手。 -
安装hexo,首先找一个自己喜欢的目录通过命令行进入(cd切换目录):

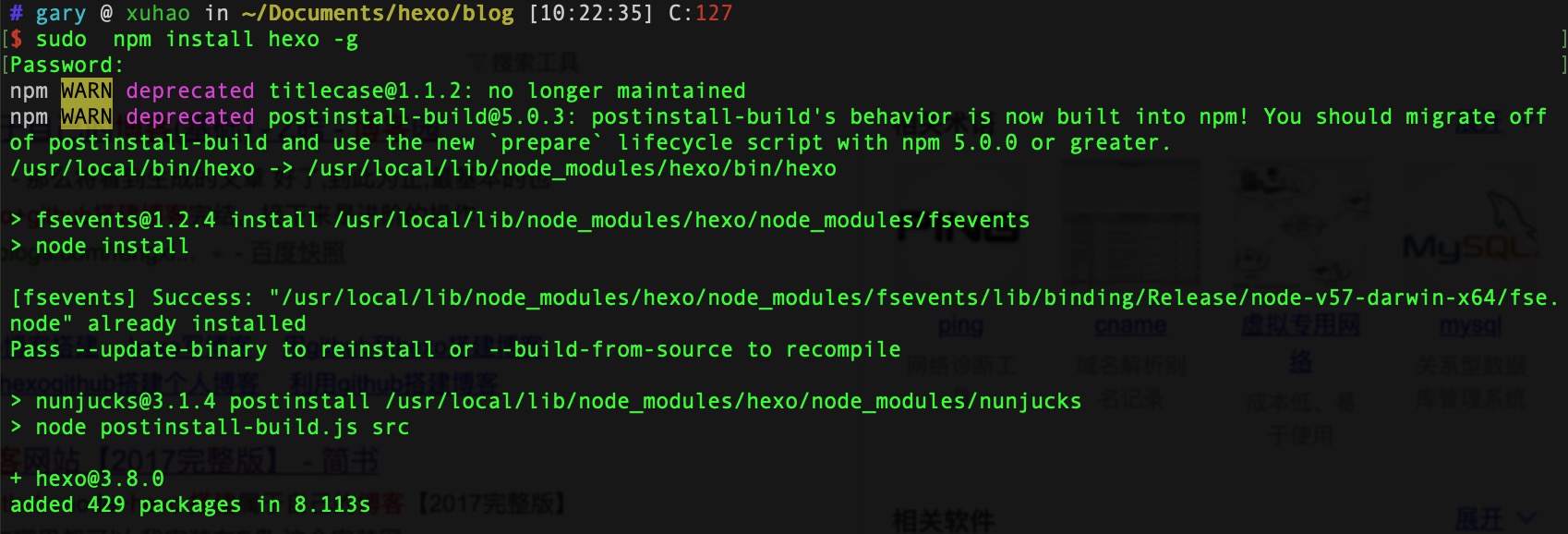
输入npm install hexo -g,开始安装Hexo:
如果出现类似下面错误(ps:权限不足导致)

需要输入sudo npm install hexo -g回车后输入本机开机密码即可

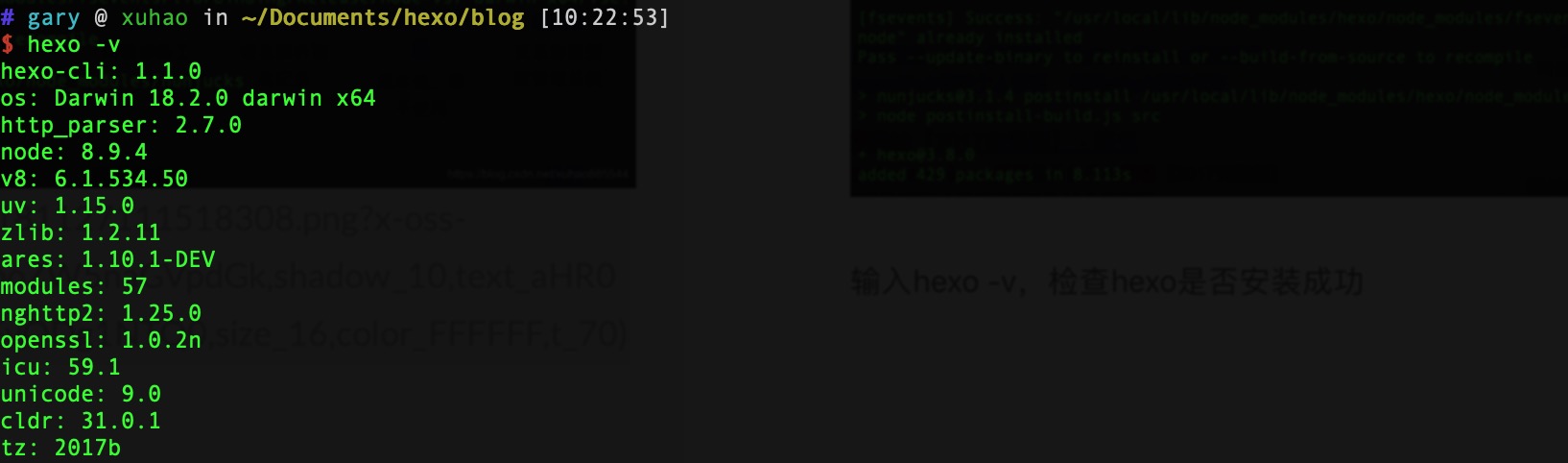
输入hexo -v,检查hexo是否安装成功

输入hexo install,初始化此文件夹(ps:稍等)

“Start blogging with hexo” 说明你的操作还有等待都是值得的!
接着输入npm install安装需要的组件(ps:输出的内容可能不同)

输入hexo g生成所需文件

输入hexo s,开启服务器,访问提示的地址,正式体验Hexo

如果一直无法跳转有可能是端口被占有,按下Ctrl+c,接着输入“hexo server -p 端口号”来改变端口号

出现下图表示成功了

-
根据廖雪峰老师的git教程把本地git与远程github账号绑定,接着我们将Hexo与Github page联系起来
打开当前目录中的_config.yml文件

配置Deployment,修改repo值(一般在末尾)

文中repository路径为文章开篇创建的仓库地址,分支为主分支master

-
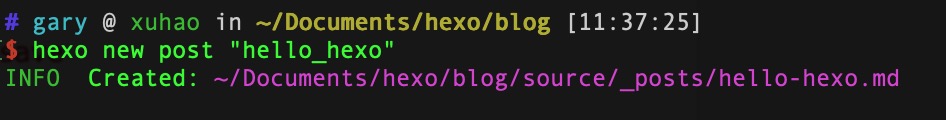
新建一篇博客,在cmd执行命令:
hexo new post “博客名”

在文件夹_posts目录下将会看到已经创建的文件

在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save

使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了


部署成功后访问地址:http://用户名.github.io。如果失败记得把服务器开启!
 至此基本的hexo安装算是完成了,下一篇装饰Hexo,让它酷炫起来!
至此基本的hexo安装算是完成了,下一篇装饰Hexo,让它酷炫起来!
本文同步至公众号:xuxiaooge

以上是关于基于github和hexo搭建属于自己的博客的主要内容,如果未能解决你的问题,请参考以下文章