js中的applycallcalleecaller的区别
Posted 随缘梦中人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的applycallcalleecaller的区别相关的知识,希望对你有一定的参考价值。
1、bind、apply与call的区别与使用
相同点:2者是函数原型的一个方法,因此调用者都必须是函数,第1个参数都是对象。作用是,用另一个对象替换当前对象,另一对象也即是你传的第一个参数。通常用于改变调用的函数中this的指向。如果不传对象或者传入的为null,那么默认对象就是window。bind方法是函数的方法,也是改变this的指向,返回新的函数。
不同点:第2个参数,为调用的函数的参数,区别是apply要求所有函数的参数放在一个数组中传递。
使用方法:
fun.bind(thisArg[,arg1[,arg2[,...]]])
fun.call(thisArg[, arg1[, arg2[, …]]]) fun.apply(thisArg, [arg1,arg2,…argN])
fun.call(this, arg1,arg2,arg3) == fun.apply(this, arguments) == this.fun(arg1, arg2, arg3)
var name = \'window-name\';
function func() {
console.log(this.name);
}
func();
var obj = {
name: \'obj-name\'
}
var f = func.bind(obj);
func();
f();

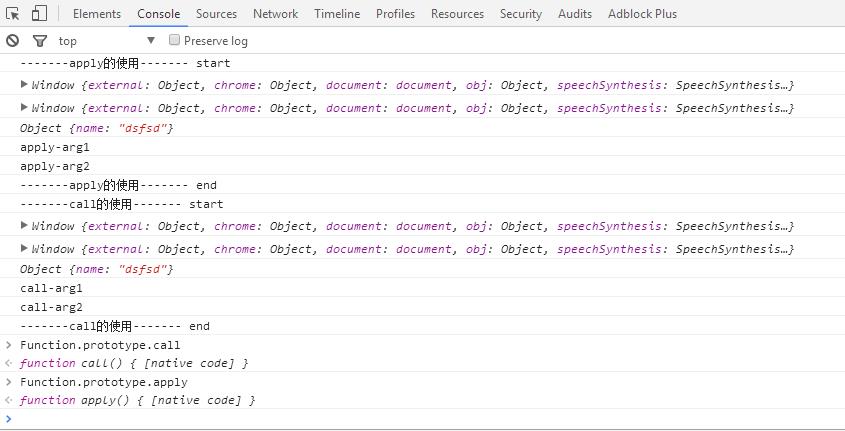
<script type="text/javascript"> function func(arg1, arg2) { console.log(this) if (arg1!=undefined) { console.log(arg1); } if (arg2!=undefined) { console.log(arg2); } } var obj = { name: "dsfsd" } console.log(\'-------apply的使用------- start\'); func.apply(); func.apply(null); func.apply(obj, ["apply-arg1", "apply-arg2"]); console.log(\'-------apply的使用------- end\'); console.log(\'-------call的使用------- start\'); func.call() func.call(null); func.call(obj, "call-arg1", "call-arg2"); console.log(\'-------call的使用------- end\'); </script>
运行效果:

2、callee
首先要介绍下arguments对象,他只能在js函数内部使用,是一个特殊对象,类似数组但又不是数组。使用索引方式可以获取到函数的参数值。而callee就是arguments对象的一个属性,作用是返回当前的Function对象,也即是当前的函数,因此在递归函数中经常会看到这种使用方式arguments.callee,后面可以加上函数的参数。
这样就死循环了。
function func(arg1) {
console.log(arguments.callee);
console.log(arguments.callee(10));
}
func(10);
3、caller
字面意思理解是当前函数的调用者,也即是谁调用了当前函数就返谁。返回当前函数的调用者,如果函数是顶层调用返回null。使用方法是:函数名.caller,后面也可以跟上函数的参数。
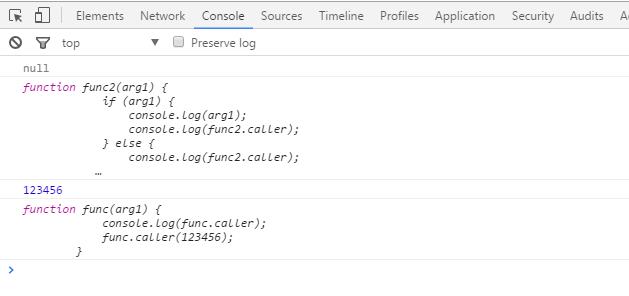
function func(arg1) {
console.log(func.caller);
func.caller(123456);
}
function func2(arg1) {
if (arg1!=undefined) {
console.log(arg1);
console.log(func2.caller);
} else {
console.log(func2.caller);
func();
}
}
func2();
第1次执行func2是顶层调用返回null。接着执行func,打印出func的调用者func2,接着执行func2(有参数),打印出参数值和func2的调用者func函数。

以上是关于js中的applycallcalleecaller的区别的主要内容,如果未能解决你的问题,请参考以下文章