使用react-router-dom@6,如何完成路由守卫这样的功能——使用高阶组件的包裹。
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用react-router-dom@6,如何完成路由守卫这样的功能——使用高阶组件的包裹。相关的知识,希望对你有一定的参考价值。
场景:
在实际项目开发过程中,路由之间的跳转必定涉及权限、用户是否登陆等限定条件的判定,故需要导航守卫来完成这一事项,那么在使用react-router-dom@5的时候有这个三种渲染方式中的render模式,可以直接来判断是否满足了条件去渲染;但是在@6版本中只有一个渲染组件的方式:那应该如何实现。最简单的方式就是通过高阶组件来包裹,关于高阶组价的相关含义,了解就看这一篇:
为了便于读者,一目了然,我就把它写在一个文件中,其实通过模块化就能很优雅的解决问题。
// App.jsx中
// import BrowserRouter, Route, Routes from 'react-router-dom'
import HashRouter, Route, Routes from 'react-router-dom'
import Navigate from 'react-router'
import Home from './views/Home'//首页
import Login from './views/Login'//登录
import Register from './views/Register'//注册
export default function App()
// RequireAuth 组件相当于一个拦截器
function RequireAuth(children)
// userid是用户ID,三元表达式判断:当他存在时,随意跳转,不存在时拦截跳转到登录界面
const userid =localStorage.getItem('Register_userid')
return userid?(children):(<Navigate to='/Login' replace />)
return (
// 在用BrowserRouter时,有些页面跳转出现白屏,我改成了HashRouter,没有了白屏问题
<HashRouter>
/* <BrowserRouter> */
<Routes>
<Route path='/' element=<RequireAuth><Home></Home></RequireAuth>></Route>
<Route path='/login' element=<Login></Login>></Route>
<Route path='/register' element=<Register></Register>></Route>
</Routes>
/* </BrowserRouter> */
</HashRouter>
);
// <RequireAuth> //拦截组件
// <Home></Home> //被拦截组件(首页)
// </RequireAuth>
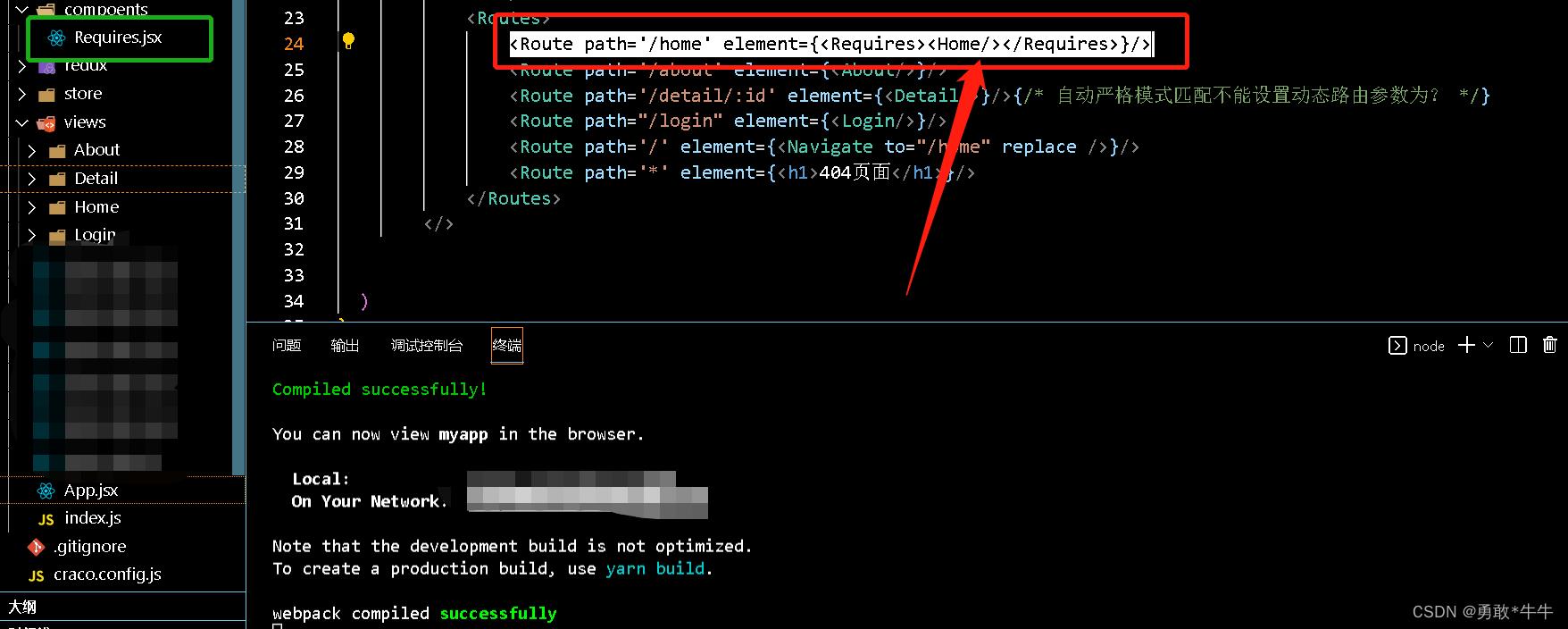
标准的写法:

高阶组件的包裹,使其返回一个符合条件的格式。
import React from 'react';
import Navigate from "react-router-dom"
const Requires = (children) =>
let isID = window.sessionStorage.getItem("ID")//条件判断
return isID?(children):(<Navigate to="login" replace/>)
export default Requires;
以上是关于使用react-router-dom@6,如何完成路由守卫这样的功能——使用高阶组件的包裹。的主要内容,如果未能解决你的问题,请参考以下文章