信号与槽
Posted la_vie_est_belle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了信号与槽相关的知识,希望对你有一定的参考价值。
目录
本章会带大家了解如何去使用元素的信号,如何将信号与槽连接起来以及如何自定义信号。QML中的信号与槽机制跟PyQt中的是相似的,读者也可以先去了解下PyQ中的信号与槽知识点。在本章我们还会用到按钮元素:Button,使用该元素前,需要先导入Controls模块。
import QtQuick.Controls 1.23.1 使用信号
我们来写一个窗口,窗口上有一个按钮,当我们点击按钮后,窗口大小和按钮文本会发生改变。请看下方代码。
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle
id: root
width: 300
height: 200
Button
id: btn
text: "改变" // 1
anchors.centerIn: root
onClicked: // 2
text = "你好" // 3
root.width = 400
root.height = 300
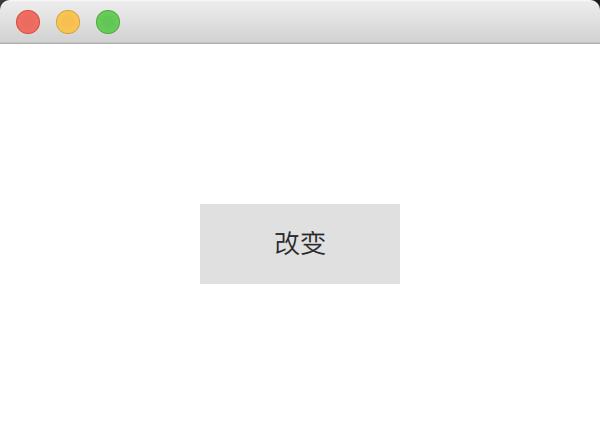
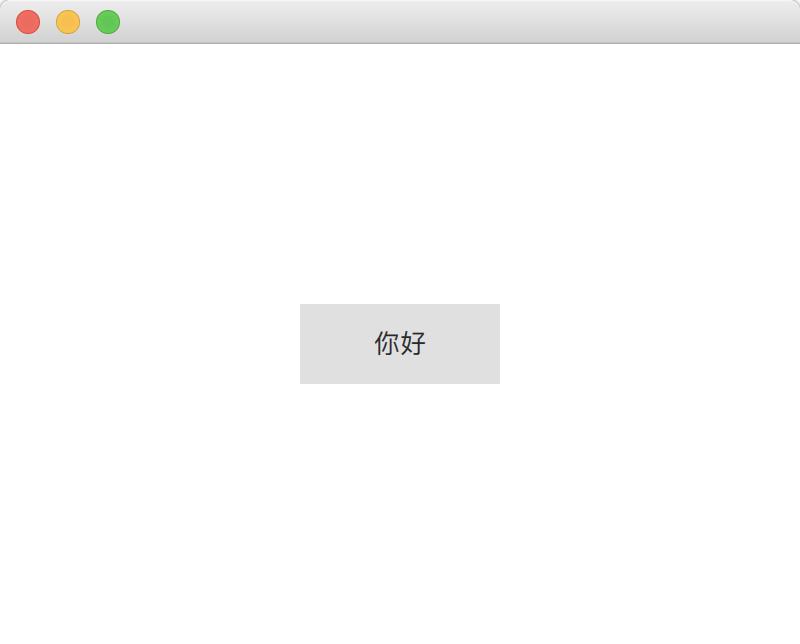
运行结果:


代码解释:
1. 设置按钮的初始文本为“改变”。
2. clicked是按钮的信号,它会在按钮被点击后发射。在clicked信号前加一个on表示监听该信号(信号首字母要记得大写),而花括号中的javascript代码就是信号所连接的槽函数代码。
3. 将按钮的文本修改为“你好”。这行代码相当于btn.text = "你好",因为这行代码在Button元素花括号范围内,所以可以不用id特别指明。我们可以把这几行代码拿出来放在一个函数中,然后调用这个函数,如下方代码所示。
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle
id: root
width: 300
height: 200
Button
id: btn
text: "改变"
anchors.centerIn: root
onClicked:
change()
function change()
text = "你好"
root.width = 400
root.height = 300
注:我们可以在QML中编写JavaScript脚本。如果读者还不了解JavaScript,可以先百度了解下。
3.2 信号与槽其他的连接方式
笔者这里再介绍两种信号与槽的连接方式。
第一种:使用Connections连接。这种连接方式虽然已经废弃,但很多项目还是有用到Connections的,所以可以简单了解下。我们把3.1中的示例进行修改,请看下方代码。
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle
id: root
width: 300
height: 200
Button
id: btn
text: "改变"
anchors.centerIn: root
Connections
target: btn // 1
onClicked:
btn.text = "你好"
root.width = 400
root.height = 300
代码解释:
1. 在Connections中,我们要设置target属性,它的值就是发射信号的元素。
第二种:使用connect()方法,这个跟PyQt中的连接方法是一样的,请看下方代码。
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle
id: root
width: 300
height: 200
Button
id: btn
text: "改变"
anchors.centerIn: root
Component.onCompleted: // 1
btn.clicked.connect(change) // 2
function change()
btn.text = "你好"
root.width = 400
root.height = 300
代码解释:
1. 在当前元素加载完毕后(在这个示例中也就是Button元素),completed信号就会发射。Component.onCompleted用来监听这个信号。
注:completed是一个附加信号,属于Component组件元素,笔者会在之后的章节中详细讲解Component。
2. 用conntect()连接信号和槽函数的写法如下:

- id就是元素id,如果该连接代码在当前元素代码块中,可以把id省略。在这个示例中,我们也可以这样写:clicked.connect(change)
- signal就是元素的信号。
- slot是槽函数名称,记得要填写函数名。如果槽函数带有参数,我们可以使用匿名函数,代码如下。
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle
id: root
width: 300
height: 200
Button
id: btn
text: "改变"
anchors.centerIn: root
Component.onCompleted:
btn.clicked.connect((function()change("世界")))
function change(str)
btn.text = str
root.width = 400
root.height = 300
3.3 如何知道元素有哪些信号
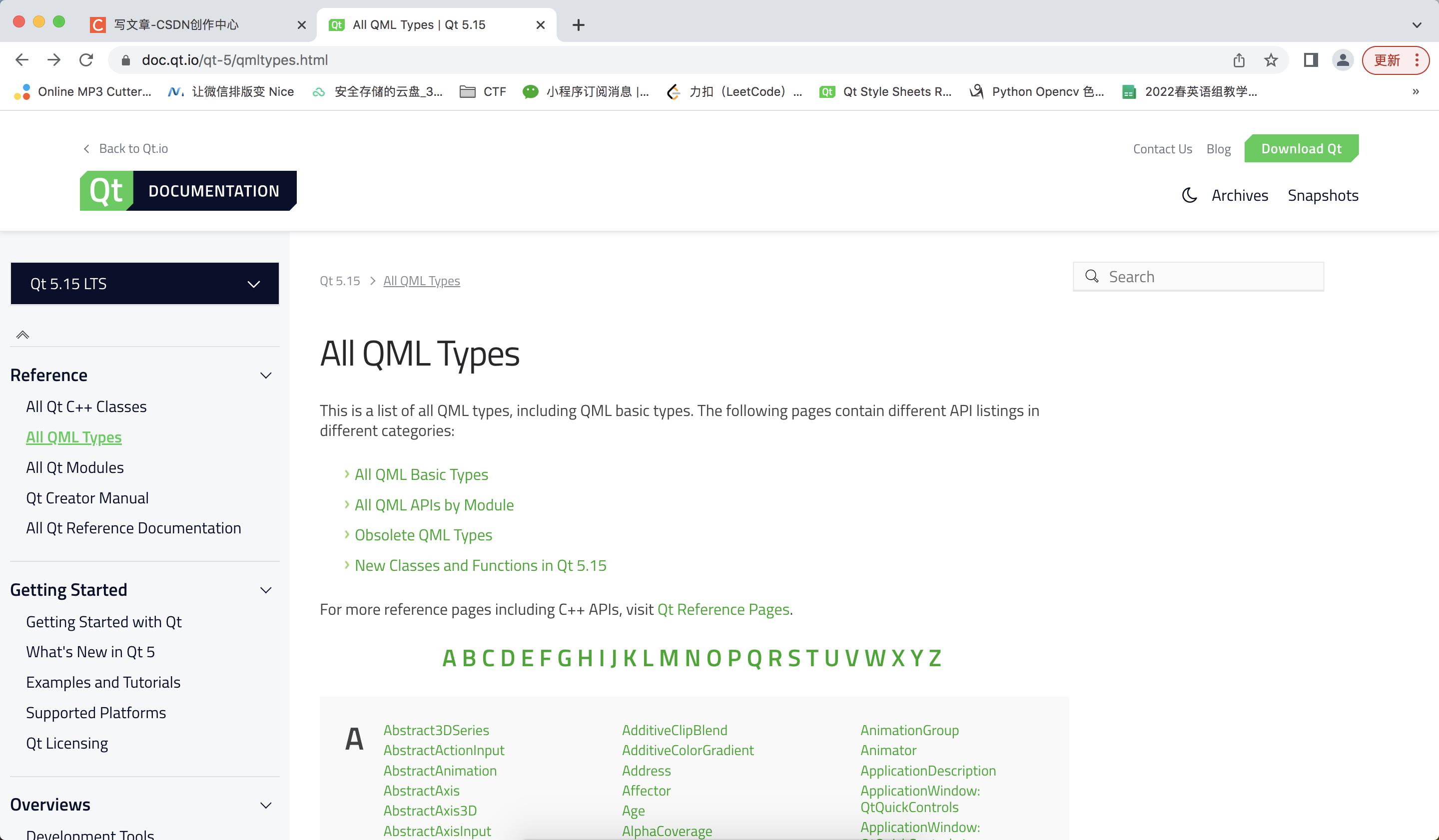
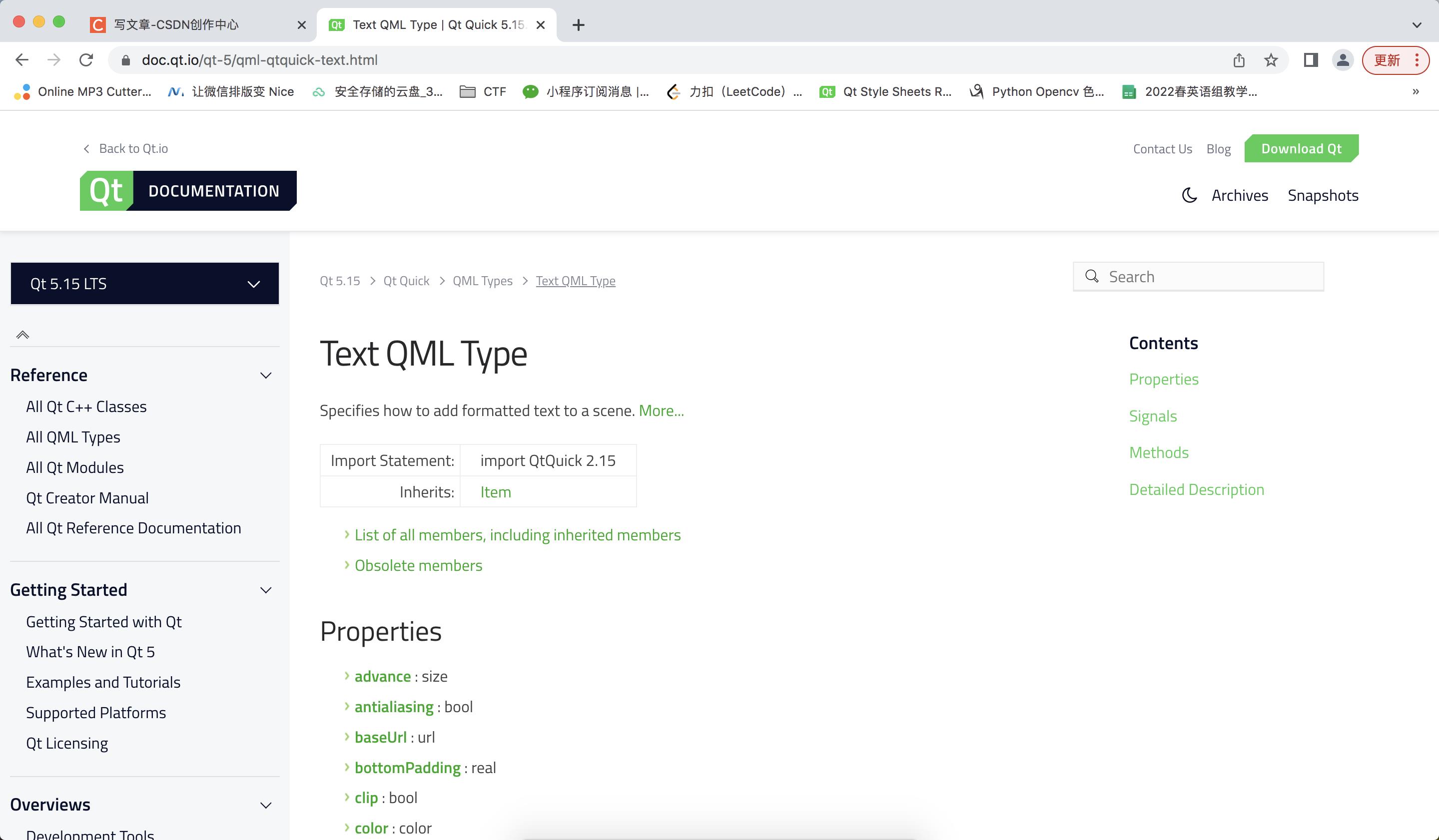
1. 首先打开在线文档。

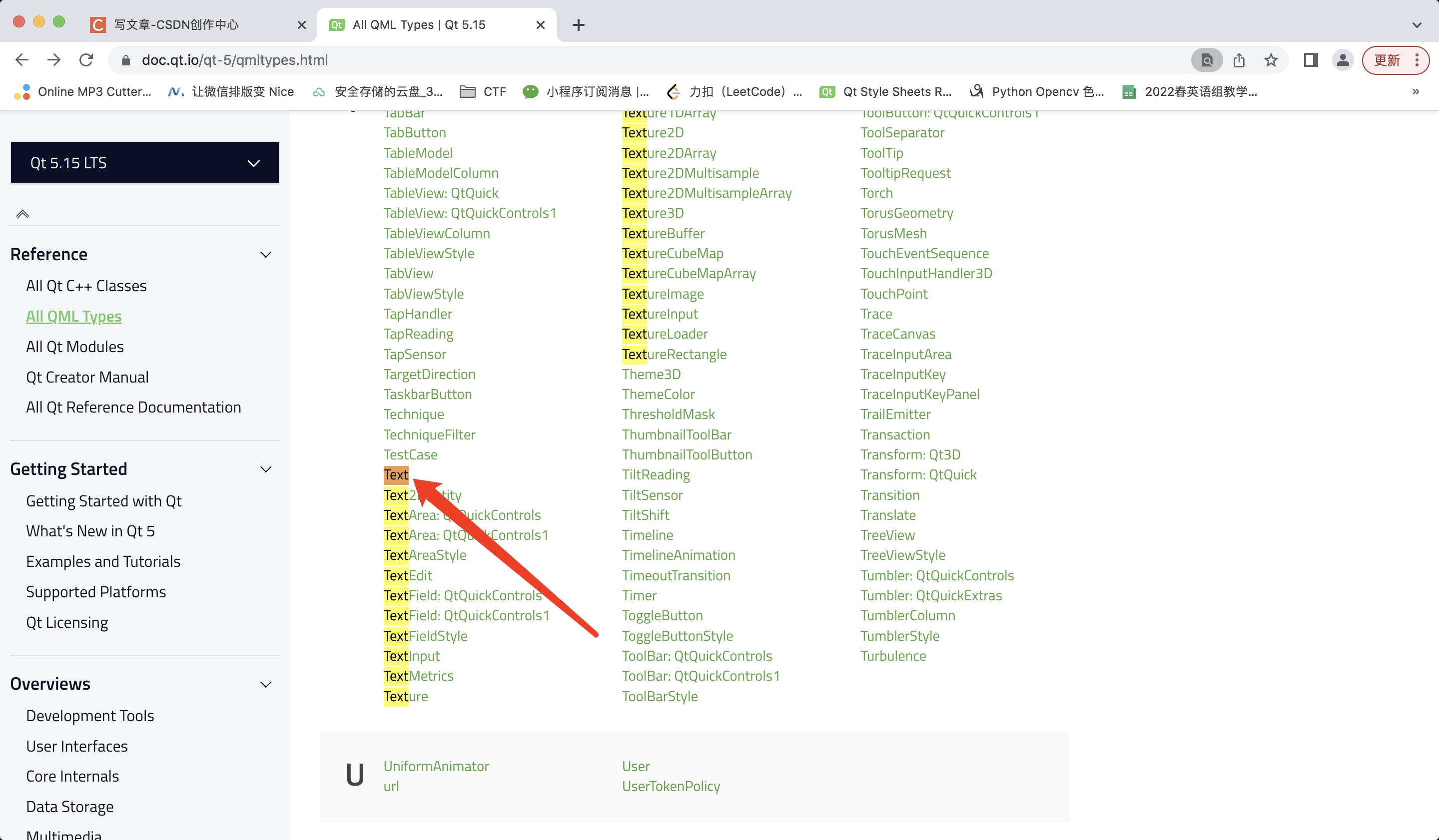
2. 按下Ctrl+F键打开网页搜索框,搜索目标元素。比如我们搜索Text,找到后点击进入元素的详细页面。


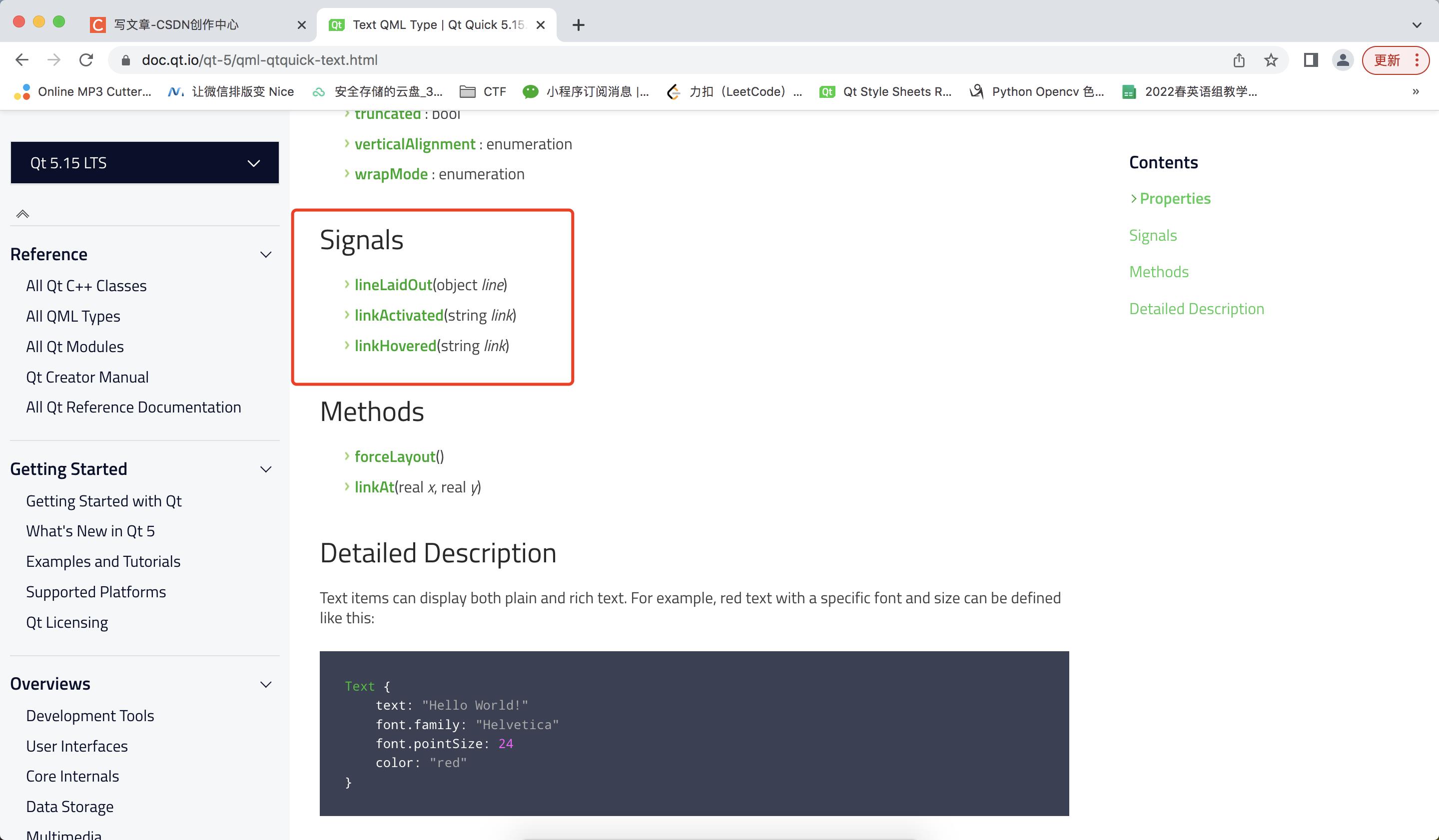
3. 往下拉找到Signals部分,这些就是Text元素拥有的信号了。

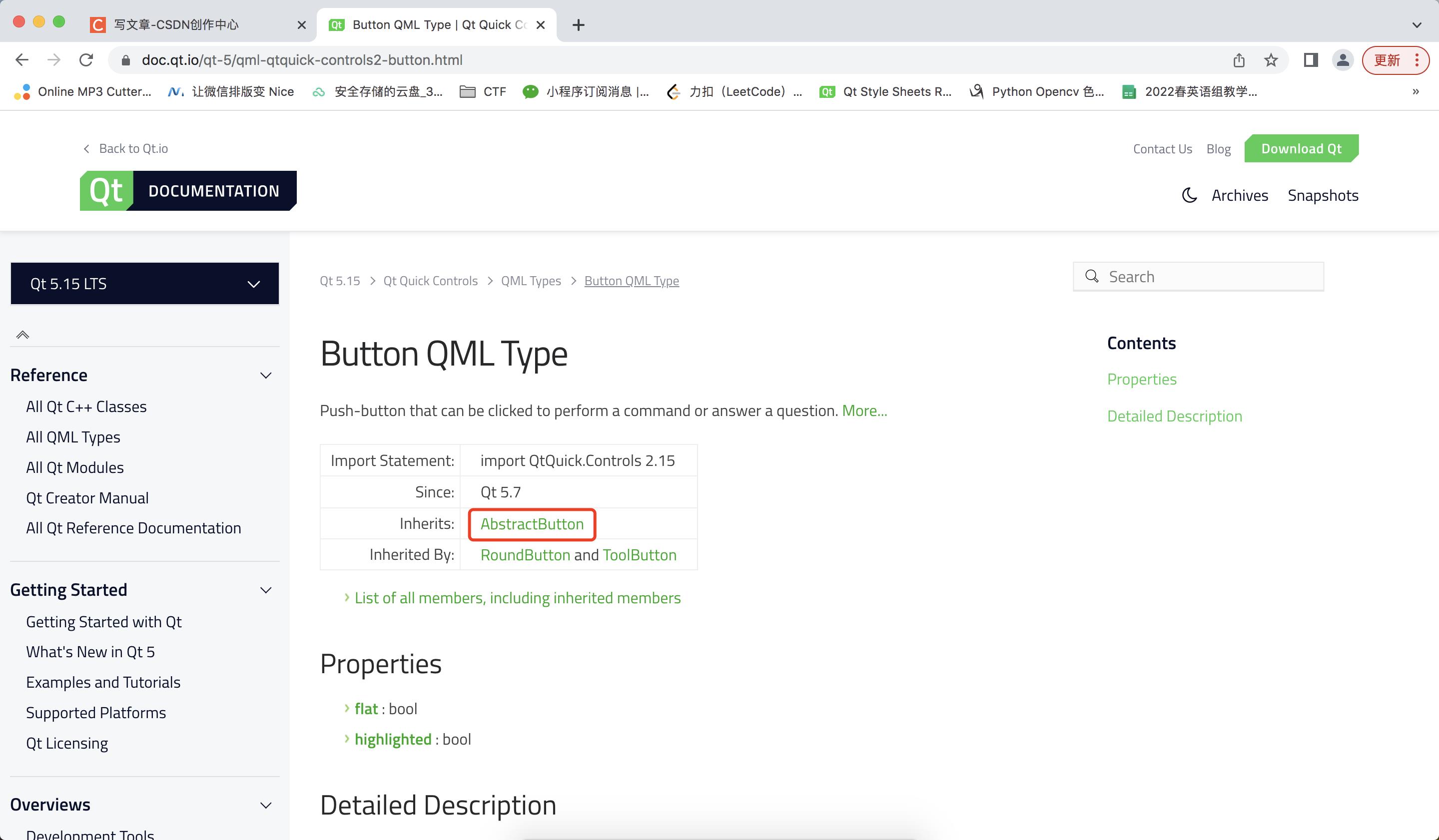
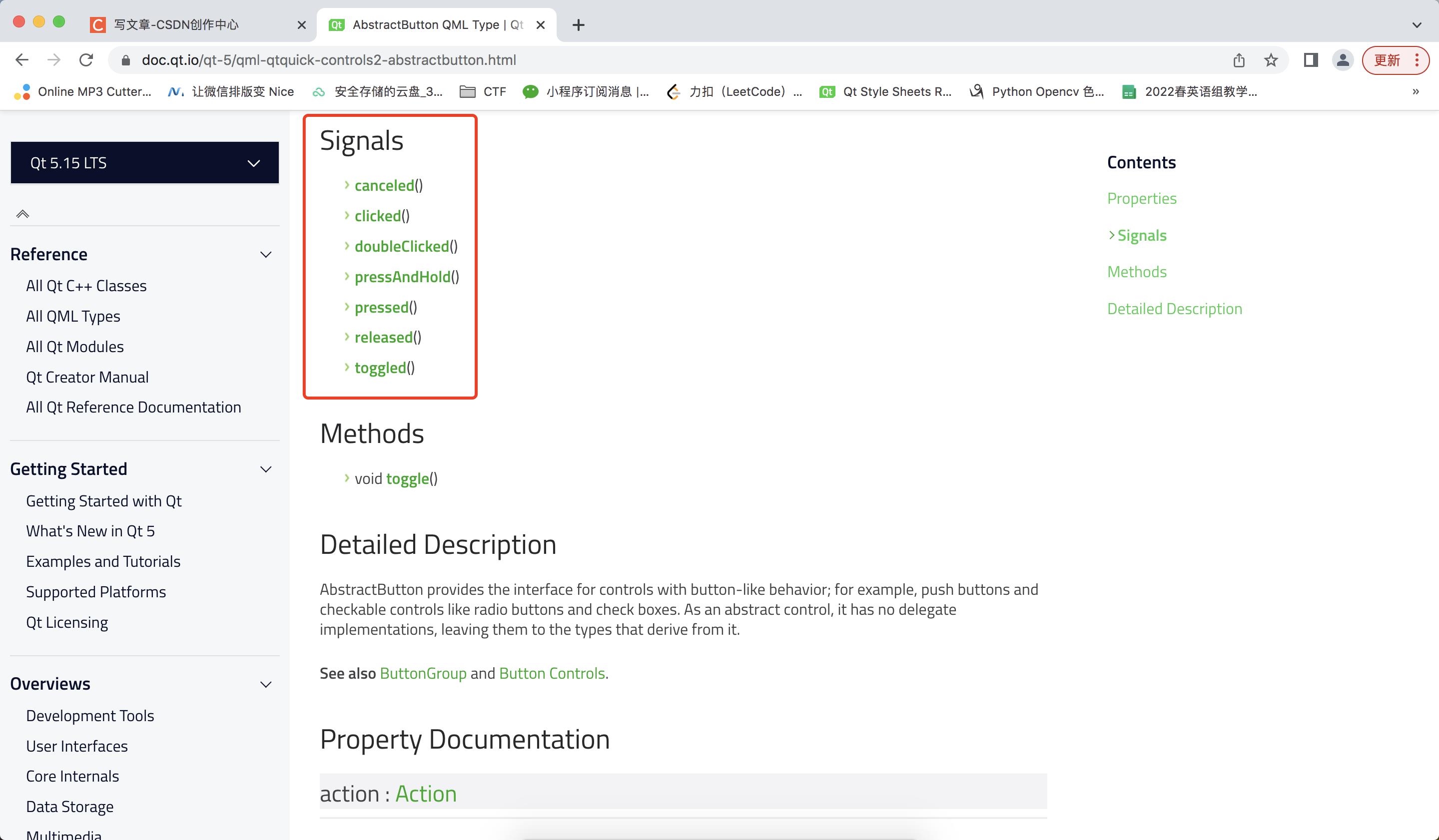
4. 有些元素的详细页面看不到Signals部分,我们可以查看一下该元素的父类。比如当我们点击进入Button的详细页面时,看不到Signals部分。此时可以点击查看Button的父类AbstractButton,就可以看到Signals部分了。


3.4 自定义信号
我们可以使用signal关键字给元素添加自定义信号,写法如下。

- signal name处填写信号名称。
- type处填写信号要传递的参数类型。
- parameter name处填写要参数名称,可以填写多个参数。如果不需要参数,那只用写signal name就可以了。
我们通过下面这个示例来了解下如何使用自定义信号。
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle
id: root
width: 300
height: 200
signal mysignal(int w) // 1
onMysignal: // 2
width = w
Button
id: btn
text: "改变"
anchors.centerIn: root
onClicked:
root.mysignal(400) // 3
运行结果:


代码解释:
1. 给Rectangle矩形元素自定义一个信号mysignal,该信号可以传递一个整型值参数w。
2. 在信号前加一个on,信号名首字母大写,表示监听该信号。在花括号中我们将窗口的宽度改成了信号传递过来的w。
3. 点击按钮后,发射自定义的mysignal信号,参数400是要传递的宽度值。
3.5 本章小结
1. 我们可以在QML中编写JavaScript脚本代码。
2. 最方便的信号和槽连接方式就是在信号名称前加on,这样就可以监听信号的发射情况。除此之外,我们还可以使用Connections以及connect()方法连接信号和槽。
3. 可以通过在线文档了解某元素所拥有的的信号。
4. 可以用signal关键字自定义信号,信号可以传递一些参数。
以上是关于信号与槽的主要内容,如果未能解决你的问题,请参考以下文章