使用 Microsoft Teams Toolkit for Visual Studio 高效构建一个指示板
Posted Justin-Liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 Microsoft Teams Toolkit for Visual Studio 高效构建一个指示板相关的知识,希望对你有一定的参考价值。
Teams Toolkit for Visual Studio 现在可用了,这对于.NET开发者来说真是一个好消息。
本篇我们会介绍使用 ASP.NET Core 去构建一个 Teams 选项卡,并展示如何利用 Teams Toolkit for Visual Studio 去提升我们效率的步骤。
- 安装 Teams Toolkit for Visual Studio
- 在 Visual Studio 中创建基于 ASP.NET Core 的 Teams 应用程序
- 通过访问日历事件、待办任务和文件夹,增强我们的 Teams 应用程序

安装 Teams Toolkit for Visual Studio
- 安装 Visual Studio 2022 的 17.3 或更高版本,在安装的过程中:
- 选择 Workloads 中的 ASP.NET and web development inside the Workloads
- 在 Installation details 中选择 Microsoft Teams development tools

- 在构建我们的 Teams 应用程序时,我们需要 sideloading 权限来安装和调试应用程序,因此我们需要确保拥有一个 Microsoft 365 账户。具体内容可以参阅 => 此文档。
在 Visual Studio 中创建基于 ASP.NET Core 的 Teams 应用程序
-
打开 Visual Studio,选择 Create a new project:

-
搜索关键字 teams 并选择 Microsoft Teams App,点击 Next 按钮:

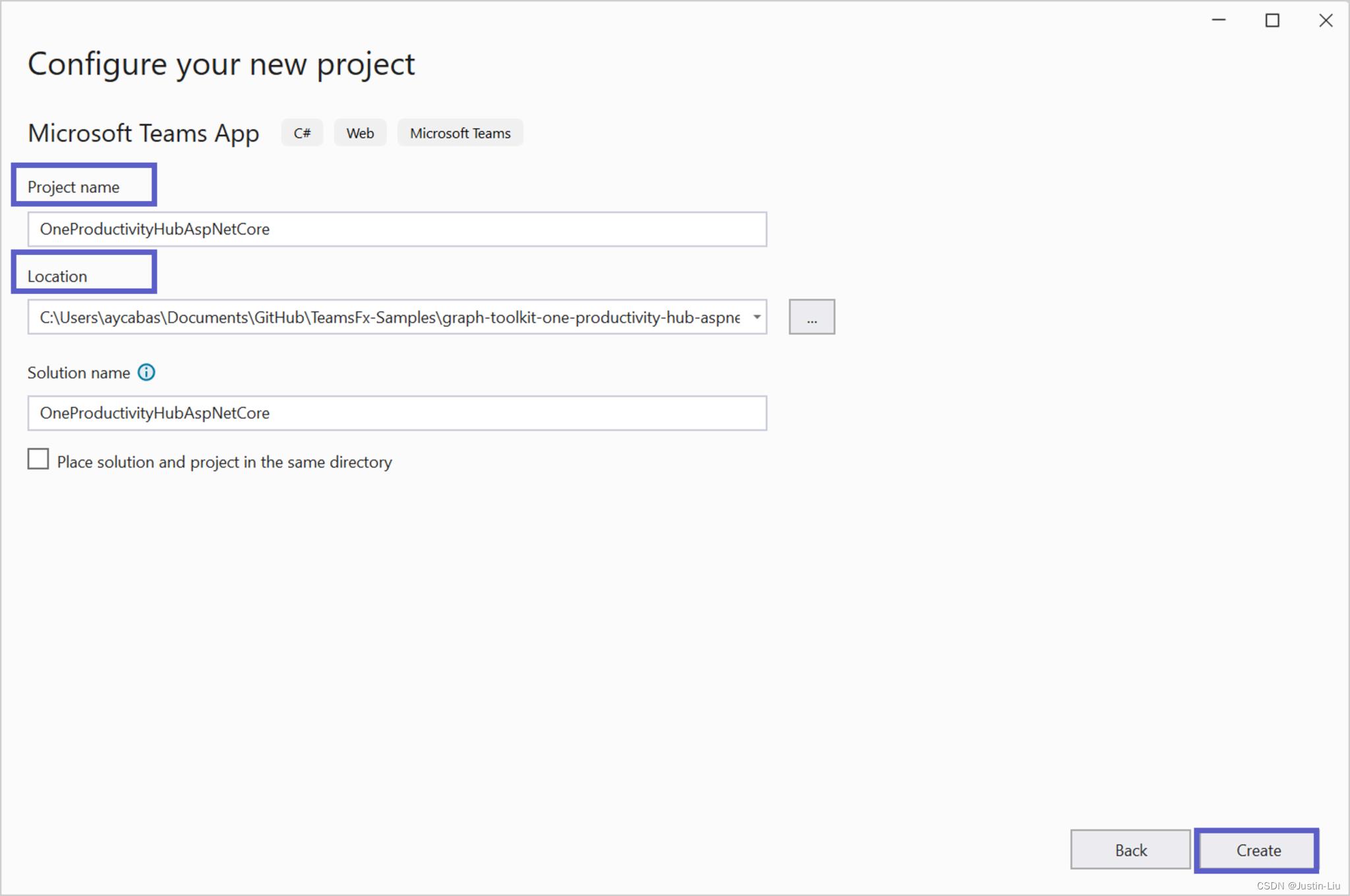
-
填写项目名称并选择项目路径,点击 Create 按钮:

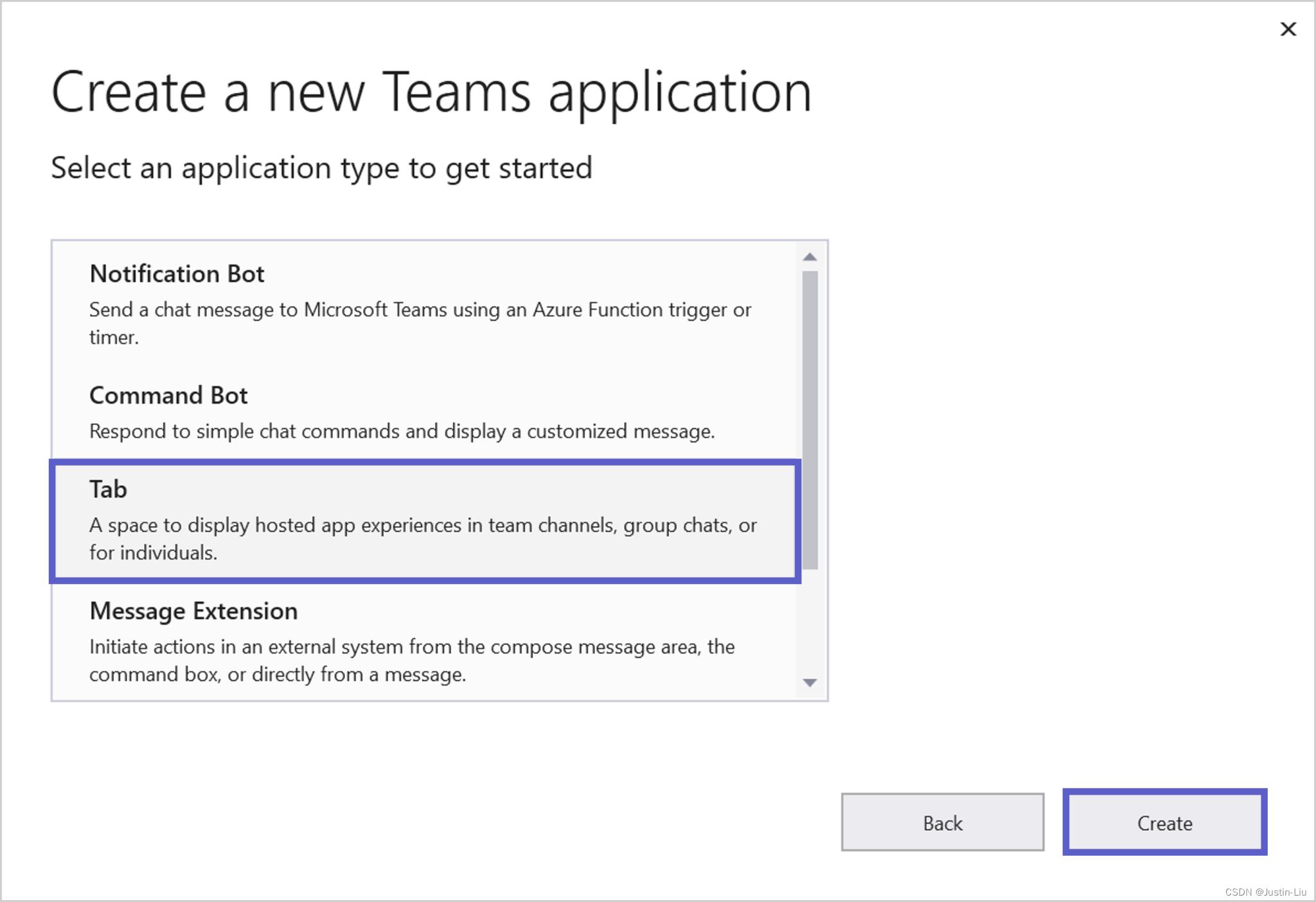
-
选择 Tab 作为应用类型,点击 Create 按钮:

-
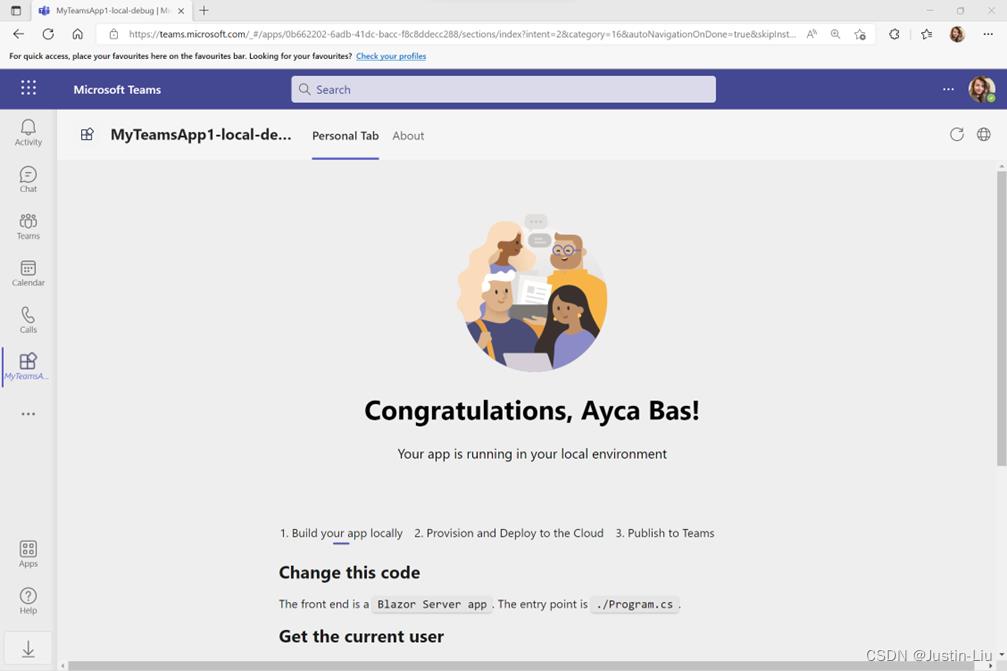
项目创建好之后,右键点击该项目,选择 Teams Toolkit > Prepare Teams App Dependencies 并确保登录了我们的 Microsoft 365 账号
运行刚刚创建好的应用程序,可以看到认证和用户信息已经可用了:

通过访问日历事件、待办任务和文件夹,增强我们的 Teams 应用程序
1️⃣ 使用 MSAL2 Provider 来启用 Single Sign On
- 在项目中,访问 Pages > _Host.cshtml,在页面顶部添加如下引用:
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
- 在Body节点中添加如下代码块
<script src="https://unpkg.com/@@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<script>
mgt.Providers.globalProvider = new mgt.Msal2Provider(
clientId: "@Configuration["TeamsFx:Authentication:ClientId"]",
loginHint: "@User.Claims.FirstOrDefault(c => c.Type == "preferred_username")?.Value",
redirectUri: "/blank-auth-end.html",
loginType: mgt.LoginType.Popup,
authority: "@Configuration["TeamsFx:Authentication:OAuthAuthority"]"
);
</script>
- Redirect Uri 这个位置我们定义了一个 blank-auth-end.html,我们需要创建它。右键 wwwroot,选择 “New item”,创建blank-auth-end.html 文件
- 用下面的代码替换 permissions.json 中的托管权限定义
"delegated": ["User.Read","User.ReadBasic.All","Calendars.Read","Files.Read","Files.Read.All","Sites.Read.All","Tasks.Read","Tasks.ReadWrite","People.Read","User.ReadBasic.All"]
2️⃣ 使用 Microsoft Graph Toolkit 组件设计我们的选项卡
- 在 Tab.razor 页面,在 provider 下面添加如下代码来初始化 Person 组件
<div>
<mgt-person person-query="me" view="twoLines"></mgt-person>
</div>
- 在 Person组件下面,div节点内继续添加如下代码
<div class="features">
<div class="header">
<div class="title">
<h2>One Productivity Hub</h2>
<div class="row">
<div class="column"><h3>Calendar events</h3></div>
<div class="column"><h3>To-do tasks</h3></div>
<div class="column"><h3>Files</h3></div>
</div>
</div>
</div>
<div class="row" id="content">
<div class="column" id="mgt-col"></div>
<div class="column" id="mgt-col"></div>
<div class="column" id="mgt-col"></div>
</div>
</div>
- 在 class 为 row 的 div 下面的第一个 div 里,添加 Agenda 组件
<mgt-agenda></mgt-agenda>
- 第二个里 div 添加 To-do 组件
<mgt-todo></mgt-todo>
- 第三个里 div 添加文件列表组件
<mgt-file-list></mgt-file-list>
- 打开 Tab.razor.css,用如下内容替换原内容
body,
#root > div
background-color: #F3F2F1;
.features
min-height: 80vh;
margin: 20px;
background-color: #FFF;
box-shadow: 0px 1.2px 3.6px rgba(0, 0, 0, 0.11), 0px 6.4px 14.4px rgba(0, 0, 0, 0.13);
border-radius: 4px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
.header
display: flex;
background-color: #f0f0f0;
.title
margin-top: 20px;
margin-left: 10px;
width: 100%;
.title h2
font-size: 24px;
padding-left: 5px;
display: inline;
font-weight: 600;
.title h3
float: left;
width: 33%;
background: transparent;
font-size: 16px;
margin-bottom: 10px;
padding-left: 10px;
padding-top: 10px;
color: #8A8886;
font-weight: 600;
mgt-person
margin-top: 20px;
margin-left: 20px;
--avatar-size: 60px;
--font-family: 'Segoe UI';
--font-size: 20px;
--font-weight: 700;
--color: black;
--text-transform: none;
--line2-font-size: 14px;
--line2-font-weight: 400;
--line2-color: #8A8886;
--line2-text-transform: none;
#content, html, body
height: 98%;
#mgt-col
float: left;
width: 33%;
background: transparent;
height: 60vh;
overflow: hidden;
padding: 5px;
margin-top: 5px;
#mgt-col:hover
overflow-y: auto;
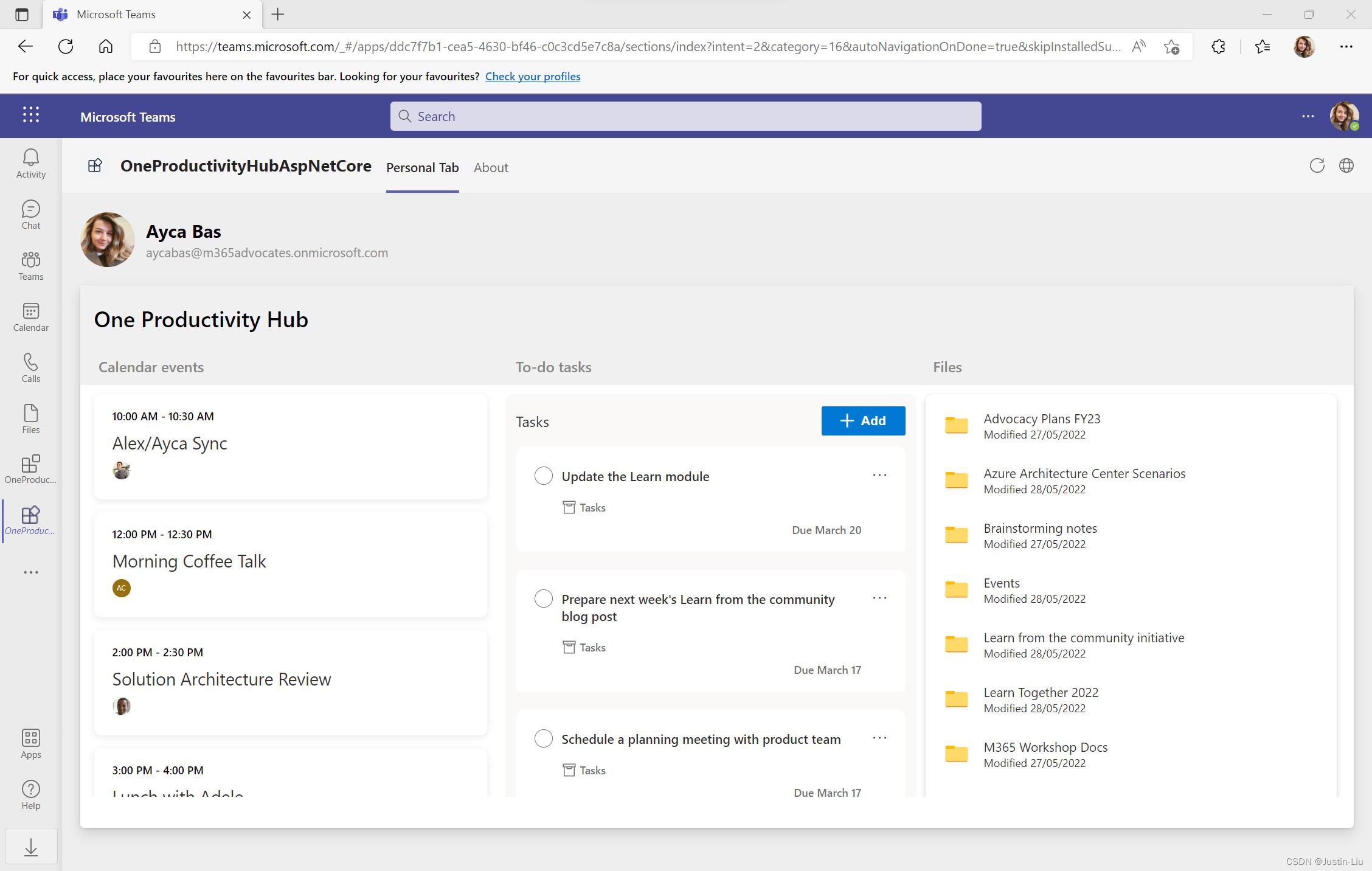
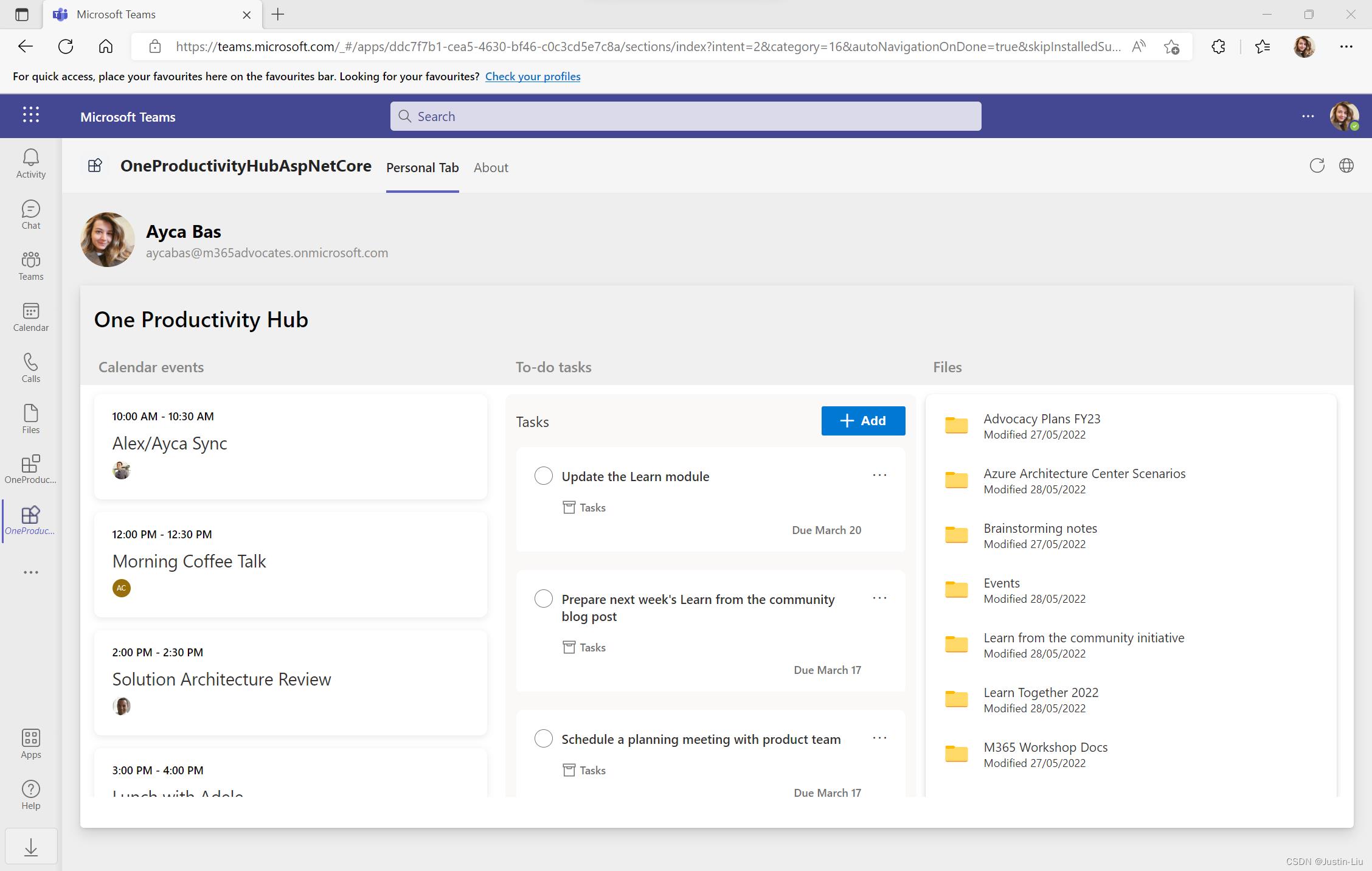
3️⃣ 测试我们的应用
- 访问 .fx > states,移除 state.local.json 文件
- 右键项目,选择 Teams Toolkit > Prepare Teams App Dependencies,确保已经完成了登录,按 F5 启动调试,效果如下所示:

以上是关于使用 Microsoft Teams Toolkit for Visual Studio 高效构建一个指示板的主要内容,如果未能解决你的问题,请参考以下文章