Android中的SVG资源
Posted lxq_xsyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android中的SVG资源相关的知识,希望对你有一定的参考价值。
android中的SVG资源
Android 5.0(Lollipop, API 21)后,新增了
SVG是什么?
SVG:可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。SVG 使用 XML 格式定义图形
与其他图像格式相比,使用 SVG 的优势在于:
SVG 可被非常多的工具读取和修改(比如记事本)
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 Java 技术一起运行
SVG 是开放的标准
SVG 文件是纯粹的 XML
SVG图怎么绘制
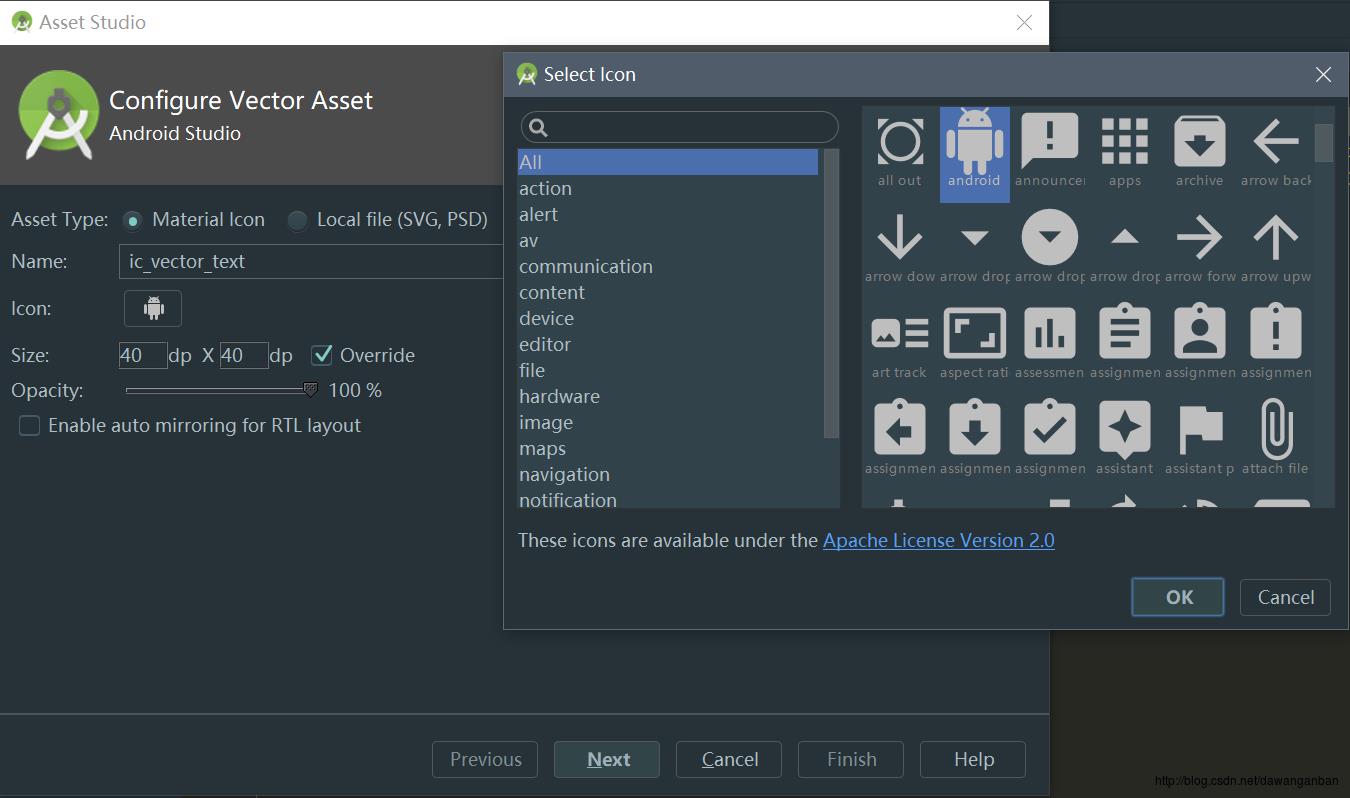
在Android Studio中可以直接创建SVG xml文件


Local file : 可以选择本地的SVG文件
Material Icon : 可以选择自带的SVG
Name : 当然就是xml文件的名字
Size : 图片大小
Override: 勾选后替代默认的大小
Opactity : 透明度
Enable atuo mirroring for RTL layout : 用于镜像显示
生成的文件
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="40dp"
android:viewportHeight="40.0"
android:viewportWidth="40.0"
android:width="40dp">
<path
android:fillColor="#FF000000"
android:pathData="...省略"/>
</vector>
width,height表示该SVG图形的具体大小,而viewportHeight,viewportWidth表示SVG图形划分比例。后面在绘制path时所使用的参数,就是根据这两个值来进行转换,比如上面的代码,将24dp划分为24份,如果在绘制图形时使用坐标(12,12),则意味着该坐标位于该SVG图形正中间。所以,如果width,height的比例与viewportHeight,viewportWidth的比例不一致,就会使图形发生压缩,形变。
SVG和vector标签使用
创建属性动画(注意放到res/animator目录下)
<objectAnimator
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:propertyName="trimPathEnd"
android:repeatCount="0"
android:valueFrom="0"
android:valueTo="1"
android:valueType="floatType"/>
定义AnimatedVectorDrawableCompat的xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ic_vector_test">
<target
android:name="logo"
android:animation="@animator/anim_bar_fill" />
</animated-vector>
将属性动画和vector连接起来,在java代码中开始动画
final AnimatedVectorDrawable anim1 = (AnimatedVectorDrawable) getResources().getDrawable(R.drawable.anim);
final ImageView logo = ((ImageView) findViewById(R.id.logo));
logo.setImageDrawable(anim1);
anim1.start();
以上是关于Android中的SVG资源的主要内容,如果未能解决你的问题,请参考以下文章