用JavaScript进行表单验证
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JavaScript进行表单验证相关的知识,希望对你有一定的参考价值。
用户填写表单后提交,服务器端脚本会先验证数据,保证数据的正确性(比如数据是符合要求的内容、格式正确等)后再将数据交到数据库存储供以后使用。也可以在客户机上用javascript进行表单验证,比较快,用户操作效率较高。虽然用JavaScript进行表单验证有很多优点,不过有些用户可能会关闭浏览器JavaScript功能或者不支持JavaScript,因此在服务器端脚本的表单验证必不可少。
研究了《JavaScript基础教程 第九版》[美·Dori Smith,Tom Negrino] 一书中对表单进行处理验证的方法,然后结合自己的记忆敲出了以下用于验证表单建立必填字段的代码:
1 <!doctype html> 2 <html> 3 <head> 4 <title>建立必填字段</title> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <script src="javascript.js"></script> 8 </head> 9 <body> 10 <form action="#"> 11 <p><label for="userName">姓名:<input type="text" size="30" id="userName" class="reqd"></label></p> 12 <p><label for="passwd1">密码:<input type="password" id="passwd1" class="reqd"></label></p> 13 <p><label for="passwd2">确认密码:<input type="password" id="passwd2" class="reqd passwd1"></label></p> 14 <p><input type="submit" value="提交"> <input type="reset" value="重置"></p> 15 </form> 16 </body> 17 </html>
CSS文件(style.css):
1 body{color:#000;background-color: #fff;} 2 input.invalid{background-color: #ff9;border:2px red inset;} 3 label.invalid{color:#f00;font-weight:bold;}
JS(javascript.js):
1 window.onload = function(){ 2 document.forms[0].onsubmit = validForm; 3 } 4 function validForm(){ 5 var allGood = true; 6 var allTags = document.forms[0].getElementsByTagName("*"); 7 for(var i=0;i<allTags.length;i++){ 8 if(!validTag(allTags[i])){ 9 allGood = false; 10 } 11 } 12 return allGood; 13 function validTag(thisTag){ 14 var outClass = ""; //用于还原存储一个标签中的所有class 15 16 //以空格为分隔符分开一个标签中的所有class 17 var allClasses = thisTag.className.split(" "); 18 for(var j=0;j<allClasses.length;j++){ 19 outClass += validBasedOnClass(allClasses[j])+" "; 20 //validBasedOnClass函数用于判断一个标签中的class是否有值reqd并且用户是否未填文本框,若有reqd且用户未填,
//则在当期class内追加一个值,invalid,把“reqd invalid”整个class返回给这里的validBasedOnClass。详情看下面代码。 21 } 22 thisTag.className = outClass; 23 if(outClass.indexOf("invalid")>-1){ 24 thisTag.focus(); 25 if(thisTag.nodeName=="INPUT"){ 26 thisTag.select(); 27 } 28 return false; 29 } 30 return true; 31 32 function validBasedOnClass(thisClass){ 33 var classBack = ""; 34 switch(thisClass){ 35 case "": 36 case "invalid": 37 break; 38 case "reqd": 39 if(allGood && thisTag.value == ""){ 40 classBack = "invalid "; 41 } 42 classBack += thisClass; 43 break; 44 default: 45 classBack += thisClass; 46 } 47 return classBack; 48 } 49 } 50 }
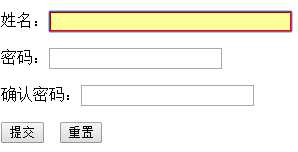
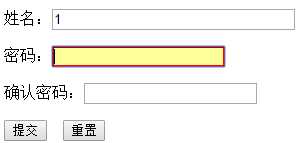
执行结果:


以上只是验证必填字段,这是最基础的。其他的,如根据一个字段对另一字段进行检查(如根据“密码”检查“确认密码”是否相同)、标志有问题字段、根据一个字段设置另一字段(如上面的单选按钮选择其中一个后,下面的复选框只能选择某些选项等)、验证电子邮件格式等。这些都是以验证必填字段的代码为基础的,都将在以后进行补充。
以上是关于用JavaScript进行表单验证的主要内容,如果未能解决你的问题,请参考以下文章