JS时间轴效果(类似于qq空间时间轴效果)
Posted 不动如山岳 难如知阴阳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS时间轴效果(类似于qq空间时间轴效果)相关的知识,希望对你有一定的参考价值。
2013-11-04 23:51 by 空智, 4041 阅读, 15 评论, 收藏, 编辑
在上一家公司写了一个时间轴效果,今天整理了下,感觉有必要写一篇博客出来 给大家分享分享 当然代码还有很多不足的地方,希望大家多指点指点下,此效果类似于QQ空间或者人人网空间时间轴效果,当时也是为了需求 研究了下qq空间逻辑(当然JS代码压缩了肯定看不到的),只是当时研究了下他们html结构和css结构,所以仿照他们那种逻辑自己也写了一个出来。先来看看是个什么样的吧!如下图所示:

需求分析:左侧是一个时间列表 右侧是一个时间控制抽,当时的需求是这样的:默认页面一打开 只加载当前年份所有列表加载出来 当前年份的控制轴展开出来,默认的焦点在最近的月份,如上图在当前的10月份或者下图的12月份,当滚动条滚动的时候再继续判断 如果左侧滚动到几月份的时候 那么右侧控制抽当前的焦点也在几月份,当滚动到上一个年份的时候 那么当前的年份控制轴收缩起来 上一个年份控制轴展开出来,如下图所示:

当我们点击某一年份的时候 滚动到当前的年份,当我点击某一年中某一月份的时候 滚动到当前年份中对应的月份上来。
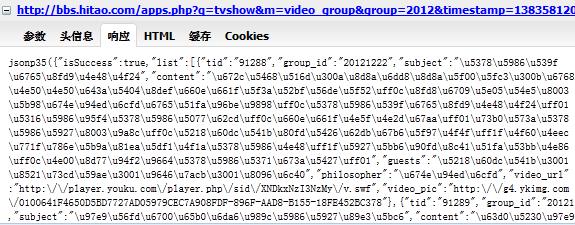
当然下面的代码我是用到的是淘宝的KISSY框架 当然如果改成Jquery框架也是一样的,没有很大的差别 只是用了一下"延迟加载"和一些选择器而已,首先我们如果要做成这样的话 要知道有2个请求 一个是左侧列表请求返回的数据 一个是右侧的年份和月份返回的数据 下面我们可以先来看看 开发给我当时返回的数据格式是个什么样的,
左侧列表的JSON数据如下图:

默认情况下是最近年份 当我滚动到2012年时候 再继续发个2012年的请求 把2012年的相对应的数据渲染出来,同理2011年也一样.
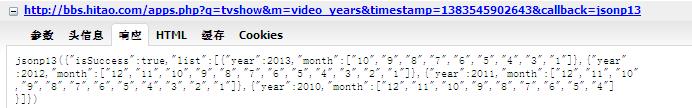
再来看看年份和月份的JSON数据吧 如下图:

下面我一步步来分析下 我当时的做法:
1. 首先我需要HTML结构 如下图所示:
<div class="tao-allMonth-w990">
<div class="tao-video-left J_Video_Left" id="J_Video_Left"></div>
<div class="tao-year-right">
<div class="mod-timelinenav">
<ul id="timelinenavpanel" class="timelinenav-panel isScroll"></ul>
</div>
</div>
</div>
其中 id="J_Video_Left" 和 id="timelinenavpanel" 在初始化的时候 是可以配置的 也就是说 他们叫什么名字并不重要,依赖于这个HTML结构。
2. 依赖于css代码 如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
|
<style> .tao-allMonth-w990 {width: 990px;margin: 100px auto 0;overflow: hidden; } .tao-video-left {float:left;width: 620px;overflow: hidden;} .tao-video-block {width: 620px;overflow: hidden;} .tao-header-title {width: 100%;height: 26px;overflow: hidden;} .tao-header-title {color: #FF6600;font-family: "Microsoft yahei";font-size: 18px;font-weight: 700;padding-left: 42px;} .tao-dottle-top {width: 10px;height: 40px;margin-left: 68px;background: none repeat scroll 0 0 #FFCC99;overflow: hidden; } .tao-video-content {position: relative;width: 620px;overflow: hidden;} .tao-video-content .addBlock { background: none repeat scroll 0 0 #FFCC99; height: 16px; left: 68px; position: absolute; width: 10px; } .left-date { color: #FF6600; float: left; font-family: "Microsoft yahei"; font-size: 14px; height: 20px; line-height: 20px; margin-top: 18px; overflow: hidden; width: 60px; } .left-date span { float: left; } .tao-video-content .tao-line { background: url("http://img02.taobaocdn.com/tps/i2/T1je8uXEBgXXagEfc2-10-205.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0); display: inline; float: left; height: 205px; margin: 24px 0 0 8px; overflow: hidden; width: 10px; } .tao-inner-content { background: url("http://img03.taobaocdn.com/tps/i3/T16VXtXBNiXXXPeW.X-519-190.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0); display: inline; float: left; height: 190px; margin: 0 0 0 20px; overflow: hidden; width: 519px; } .tao-inner-block { height: 130px; margin: 30px 0 0 40px; overflow: hidden; width: 450px; } .tao-inner-block .inner-left { float: left; height: 130px; overflow: hidden; width: 230px; } .inner-left .alink { display: block; height: 130px; overflow: hidden; position: relative; width: 230px; } .inner-left .alink img { display: block; height: 130px; width: 230px; } .tao-inner-block .icon-player { background: url("http://img02.taobaocdn.com/tps/i2/T1J5FFXy8cXXaiphQj-60-145.png") no-repeat scroll 0 -40px rgba(0, 0, 0, 0); height: 50px; left: 10px; overflow: hidden; position: absolute; top: 68px; width: 50px; z-index: 10; } .inner-right { float: right; height: 130px; width: 202px; } .inner-date { color: #666666; font-family: "Tahoma"; } .inner-title { height: 22px; line-height: 22px; margin-top: 5px; overflow: hidden; width: 202px; } .inner-title a { color: #333333; font-family: "Microsoft yahei"; font-size: 18px; font-weight: 700; } .inner-title a:hover { color: #FF1155; text-decoration: none; } .inner-content { color: #999999; line-height: 18px; margin-top: 12px; } .tao-year-right { float: right; overflow: hidden; width: 311px; } .tao-year-right .mod-fixed { overflow: hidden; position: fixed; top: 0; width: 60px; z-index: 10; } .mod-timelinenav { margin-top: 20px; } .mod-timelinenav .yearlink { display: inline-block; } .mod-timelinenav a { display: inline-block; } .mod-timelinenav a:hover { text-decoration: none; } .mod-timelinenav .yearlink, .mod-timelinenav .monthlink { border-left: 10px solid #74C2FA; color: #7FCCFF; font-family: "Tahoma"; line-height: 20px; padding-left: 8px; } .mod-timelinenav .norecord { display: none; } .mod-timelinenav .active .yearlink, .mod-timelinenav .active .monthlink { border-left: 10px solid #0099FF; color: #0099FF; font-family: "Tahoma"; line-height: 20px; padding-left: 8px; } .mod-timelinenav .active .monthlink { color: #7FCCFF; } .mod-timelinenav .highlight .monthlink { color: #0099FF; font-family: "Tahoma"; } .mod-timelinenav .active .timelinenav-mpanel { display: block; } .mod-timelinenav .timelinenav-mpanel { display: none; } .timelinenav-panel { overflow: hidden; width: 60px; } .timelinenav-panel li { margin: 1px 0; } .timelinenav-panel li.active, .timelinenav-panel li.active .timelinenav-mpanel li { margin: 0; } .hot-footage { bottom: 0; overflow: hidden; &nb |
