vue从入门到放弃
Posted 胡庚申
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue从入门到放弃相关的知识,希望对你有一定的参考价值。
今日学习内容:
1.vuex的介绍
2.vuex的结构和组成
3.vuex的安装命令
4.vuex的state、getters、mutations、actions的使用
5.modules模块化和命名空间的使用
vuex的介绍
- **VueX 是一个专门为 Vue.js 应用设计的状态管理架构,统一管理和维护各个vue组件的可变化状态(你能够理解成 vue 组件里的某些 data )。**大白话:集中管理数据的模块
- 它采用集中式存储管理应用的全部组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
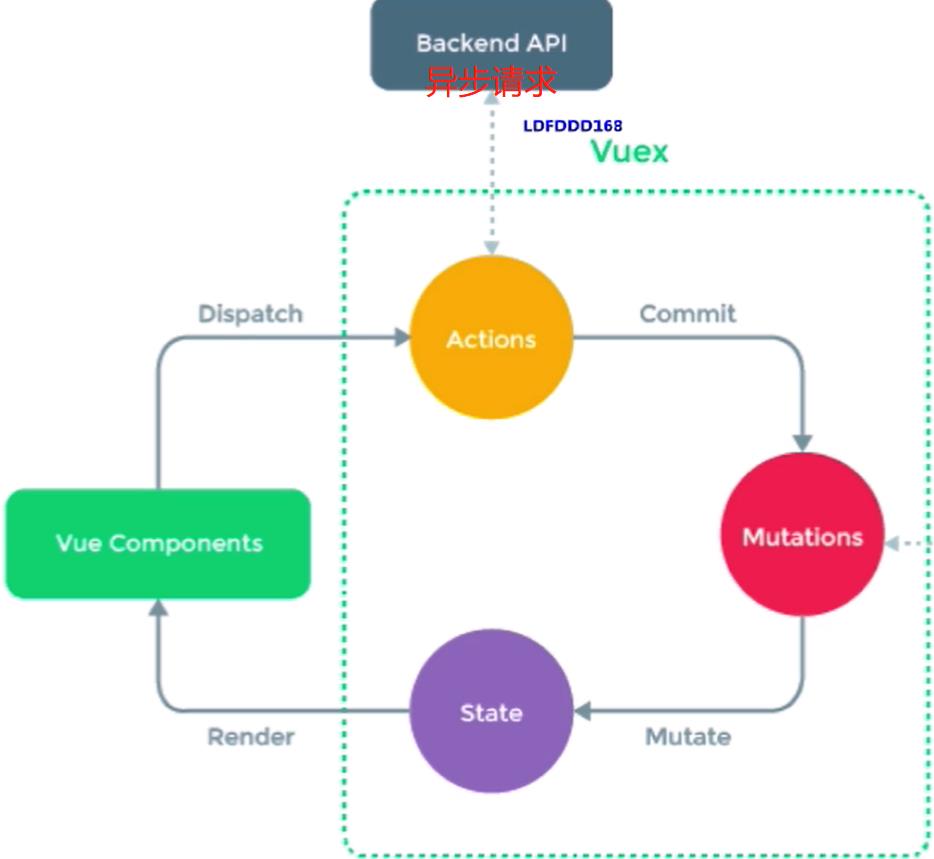
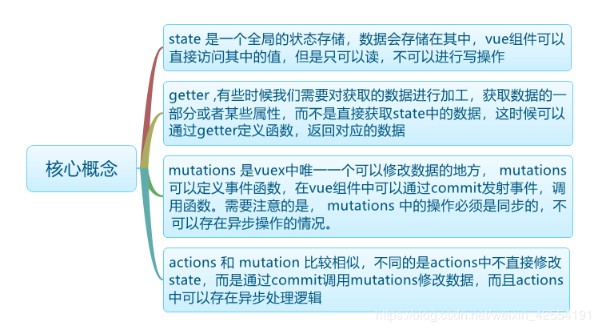
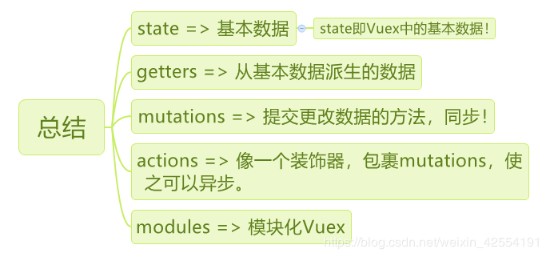
- Vuex有五个核心概念,state, getters, mutations, actions, modules。
- 状态管理: 简单理解就是统一管理和维护各个vue组件的可变化状态(你能够理解成vue组件里的某些data)
vuex的结构和组成



vuex安装命令
(base) goldwater@hujinshui vue3.0-demo % cnpm i -S vuex
vuex的state、getters、mutations、actions的使用
vuexTestDemo.vue
<template>
<div>
<h1>modules 开启命名空间state的使用</h1>
<p>namespaced为true后,获取modules中的state方式二</p>
<p>this.$store.state.goods.goods</p>
<p>namespaced为true后,获取modules中的state方式三</p>
<p>getGoods</p>
<p>namespaced为true后,获取modules中的state方式四</p>
<p>goods</p>
<h1>modules 开启命名空间getters的使用</h1>
<p>namespaced为true后,获取modules中的getters方式一</p>
<p>this.$store.getters['goods/getGoods']</p>
<p>namespaced为true后,获取modules中的getters方式二</p>
<p>getGoods</p>
<h1>modules 开启命名空间mutations的使用</h1>
<p>namespaced为true后,获取modules中的mutations方式一</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsMutationsFun2">添加商品</button>
<p>namespaced为true后,获取modules中的mutations方式二</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsMutationsFun('足球')">添加商品</button>
<h1>modules 开启命名空间actions的使用</h1>
<p>namespaced为true后,获取modules中的actions方式一</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsActionsFun2">添加商品</button>
<p>namespaced为true后,获取modules中的actions方式二</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsActions">添加商品</button>
</div>
</template>
<script>
import mapState from 'vuex'
import mapGetters from 'vuex'
import mapMutations from 'vuex'
import mapActions from 'vuex'
export default
computed:
getGoods()
return this.$store.state.goods.goods
,
// 第一个参数:命名空间名字;第二个参数:state的数据
...mapState('goods',['goods']),
...mapGetters('goods',['getGoods'])
,
methods:
// ...mapMutations(['addGoodsMutationsFun'])
addGoodsMutationsFun2()
this.$store.commit('goods/addGoodsMutationsFun','电视')
,
...mapMutations('goods',['addGoodsMutationsFun']),
addGoodsActionsFun2()
this.$store.dispatch('goods/addGoodsActions','椅子')
,
...mapActions('goods',['addGoodsActions'])
</script>
/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import goods from './modules/goods.js'
Vue.use(Vuex)
// 1.安装cnpm i -S Vuex
// 2.创建store文件夹,里面创建index.js
// 3.main.js 引入
const store = new Vuex.Store(
state: // 相当于data,存放数据
job:'前端工程师',
num:0
,
getters: //相当于computed,获取数据
getJob(state)
return state.job
,
getNum(state)
return state.num
,
mutations:// 同步修改state数据
increateMutation(state,num)
state.num += num
,
reduceMutations(state,num)
state.num -= num
,
actions: // 异步修改mutations
reduceAction(commit,num)
commit('reduceMutations',num)
,
modules://模块化或命名空间
goods
)
export default store
store/modules/goods.js
const state =
goods:['电脑','键盘','手机']
const getters =
getGoods(state)
return state.goods
const mutations =
addGoodsMutationsFun(state,val)
state.goods.push(val)
const actions =
addGoodsActions(commit,val)
commit('addGoodsMutationsFun',val)
export default
state,
getters,
mutations,
actions,
App.vue
<template>
<div id="app">
<vuexTestDemo/>
</div>
</template>
<script>
import vuexTestDemo from './components/vuexDemo/vuexTestDemo.vue'
export default
name: 'App',
components:
vuexTestDemo
</script>
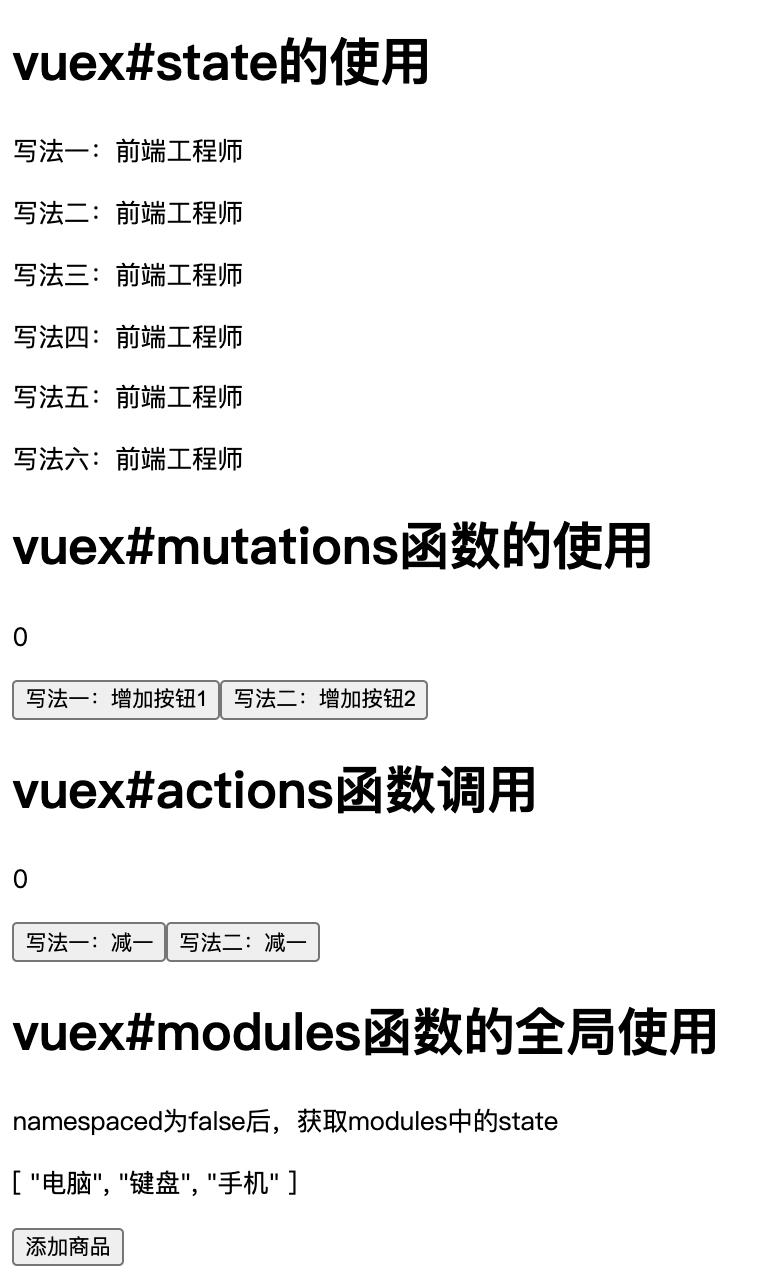
结果:

modules模块化和命名空间的使用
modulesDemo.vue
<template>
<div>
<h1>modules 开启命名空间state的使用</h1>
<p>namespaced为true后,获取modules中的state方式一</p>
<p>this.$store.state.goods.goods</p>
<p>namespaced为true后,获取modules中的state方式二</p>
<p>getGoods</p>
<p>namespaced为true后,获取modules中的state方式三</p>
<p>goods</p>
<h1>modules 开启命名空间getters的使用</h1>
<p>namespaced为true后,获取modules中的getters方式一</p>
<p>this.$store.getters['goods/getGoods']</p>
<p>namespaced为true后,获取modules中的getters方式二</p>
<p>getGoods</p>
<h1>modules 开启命名空间mutations的使用</h1>
<p>namespaced为true后,获取modules中的mutations方式一</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsMutationsFun2">添加商品</button>
<p>namespaced为true后,获取modules中的mutations方式二</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsMutationsFun('足球')">添加商品</button>
<h1>modules 开启命名空间actions的使用</h1>
<p>namespaced为true后,获取modules中的actions方式一</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsActionsFun2">添加商品</button>
<p>namespaced为true后,获取modules中的actions方式二</p>
<p>this.$store.getters['goods/getGoods']</p>
<button @click="addGoodsActions">添加商品</button>
</div>
</template>
<script>
import mapState from 'vuex'
import mapGetters from 'vuex'
import mapMutations from 'vuex'
import mapActions from 'vuex'
export default
computed:
getGoods()
return this.$store.state.goods.goods
,
// 第一个参数:命名空间名字;第二个参数:state的数据
...mapState('goods',['goods']),
...mapGetters('goods',['getGoods'])
,
methods:
// ...mapMutations(['addGoodsMutationsFun'])
addGoodsMutationsFun2()
this.$store.commit('goods/addGoodsMutationsFun','电视')
,
...mapMutations('goods',['addGoodsMutationsFun']),
addGoodsActionsFun2()
this.$store.dispatch('goods/addGoodsActions','椅子')
,
...mapActions('goods',['addGoodsActions'])
</script>
/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import goods from './modules/goods.js'
Vue.use(Vuex)
// 1.安装cnpm i -S Vuex
// 2.创建store文件夹,里面创建index.js
// 3.main.js 引入
const store = new Vuex.Store(
state: // 相当于data,存放数据
job:'前端工程师',
num:0
,
getters: //相当于computed,获取数据
getJob(state)
return state.job
,
getNum(state)
return state.num
,
mutations:// 同步修改state数据
increateMutation(state,num)
state.num += num
,
reduceMutations(state,num)
state.num -= num
,
actions: // 异步修改mutations
reduceAction(commit,num)
commit('reduceMutations',num)
,
modules://模块化或命名空间
goods
)
export default store
store/modules/goods.js
const state =
goods:['电脑','键盘','手机']
const getters =
getGoods(state)
return state.goods
const mutations =
addGoodsMutationsFun(state,val)
state.goods.push(val)
const actions =
addGoodsActions(commit,val)
commit('addGoodsMutationsFun',val)
export default
state,
getters,
mutations,
actions,
namespaced:true // 限定空间开启,这个如果不开启,getters,mutations,actions,都是全局的
App.vue
<template>
<div id="app">
<modulesDemo/>
</div>
</template>
<script>
import modulesDemo from './components/vuexDemo/modulesDemo.vue'
export default
name: 'App',
components:
modulesDemo
</script>
结果:

以上是关于vue从入门到放弃的主要内容,如果未能解决你的问题,请参考以下文章