tableau每日一技:将标签显示在条形图的柱子上
Posted Dream丶Killer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tableau每日一技:将标签显示在条形图的柱子上相关的知识,希望对你有一定的参考价值。
大家好,我是丁小杰!
相信大家在 Tableau 中制作条形图时,标签的位置位于条形图的外部,这样就会压缩条形图的长度,不太美观。

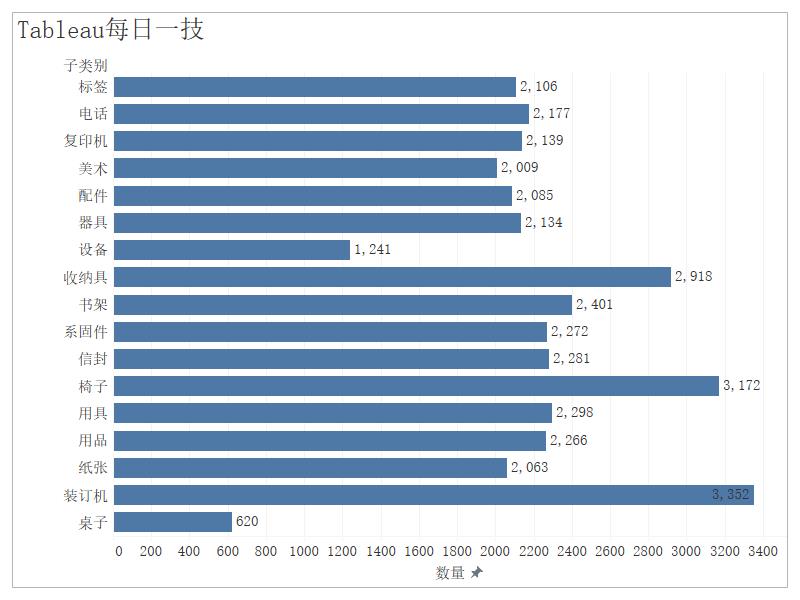
今天就和大家分享一下如何将标签显示在条形图的柱子上,就像下面两种情形。


第一种图形
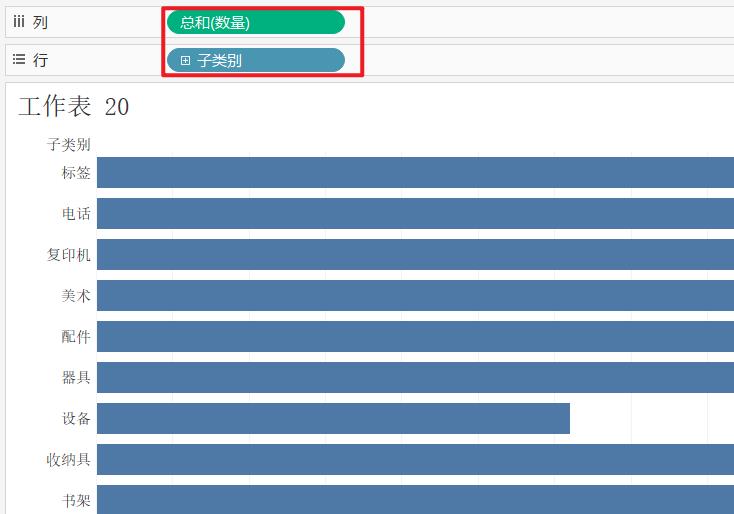
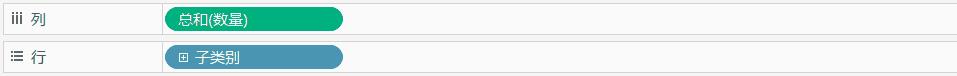
我们打开 Tableau 自带的 示例-超市 工作簿,将子类别(维度)和数量(度量)两个字段分别拖入行,列中。

添加双轴
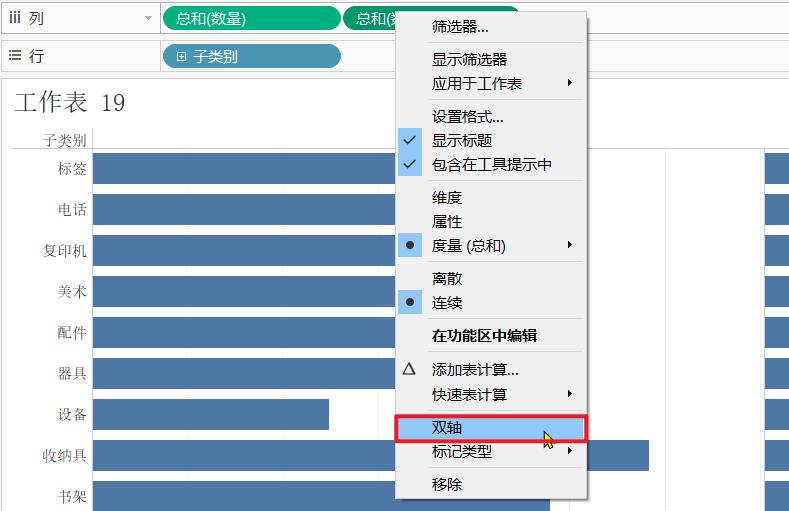
此时,我们再将数量(度量)拖入列中,或者 Ctrl+左键 拖动列栏中的数量(度量)。

右键列栏中的【数量】>> 双轴。

设置图形类型
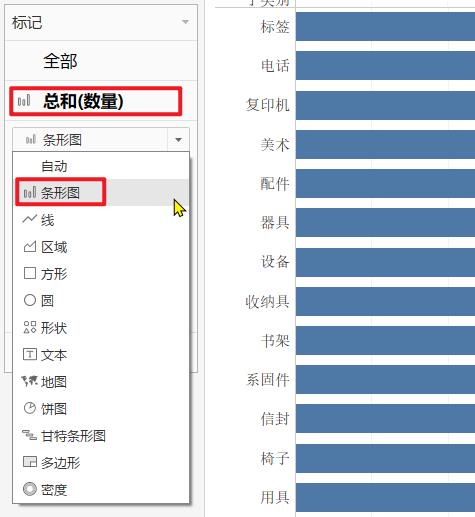
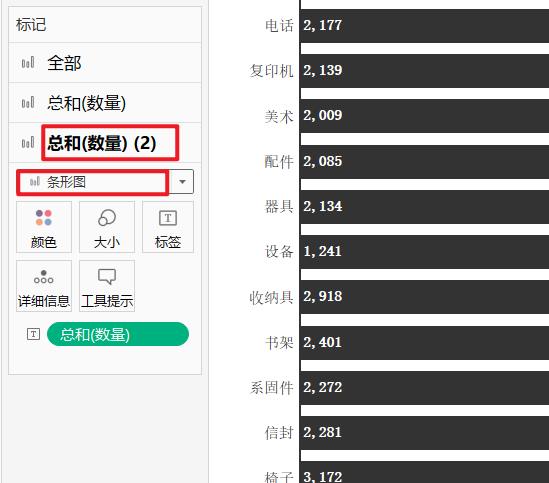
在标记框中选择 【总和(数量)】>> 条形图

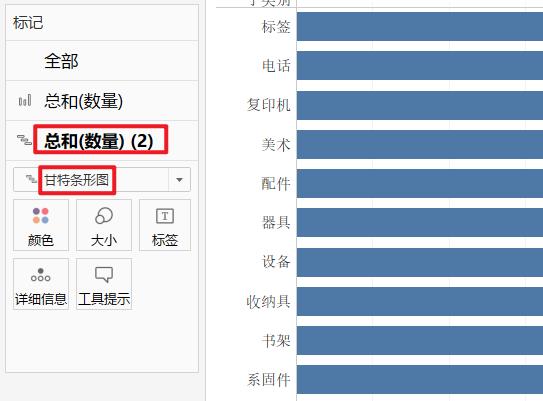
同样的,在标记框中选择 【总和(数量)(2)】>> 条形图

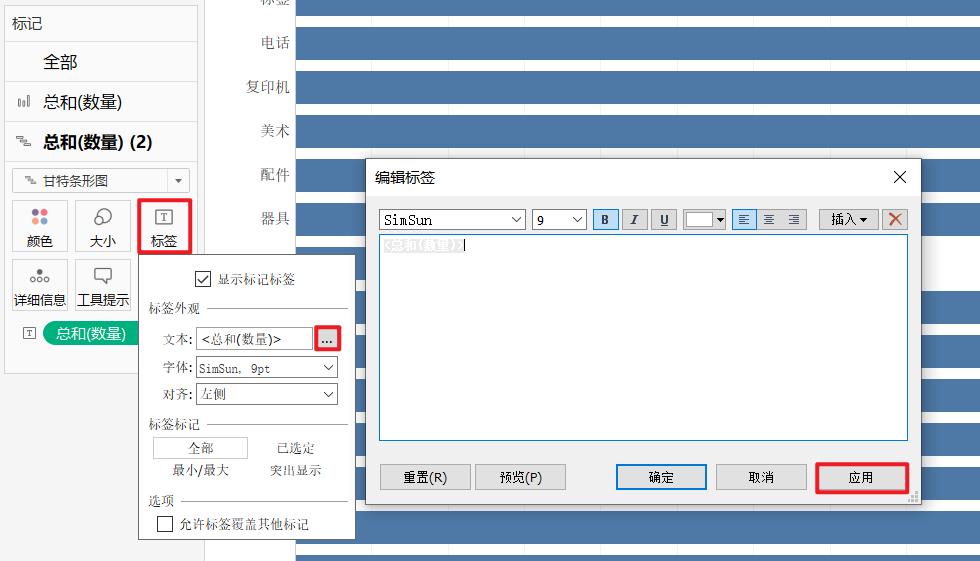
添加标签
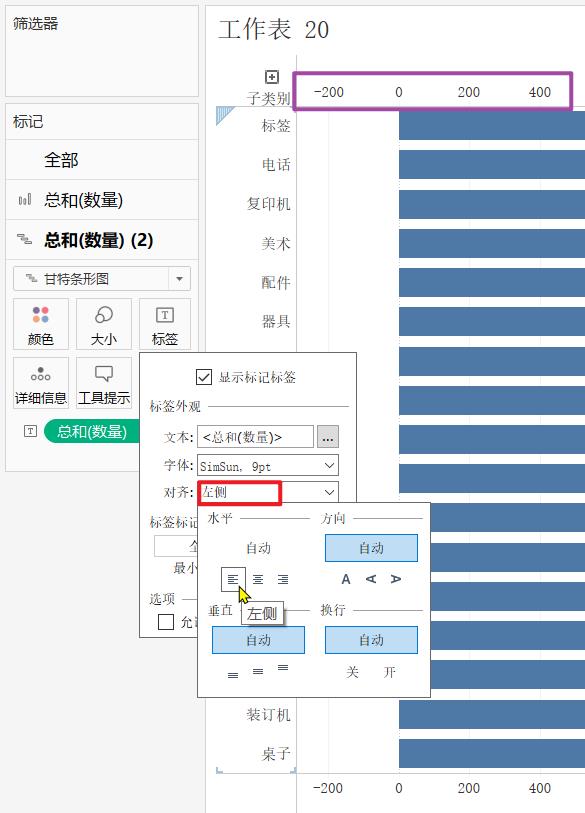
将【数量】字段拖放到标签位置。左键标签,将对齐方式设置为左侧,此时坐标轴会出现 -200,但我们只需要坐标轴从0开始。

修改轴范围
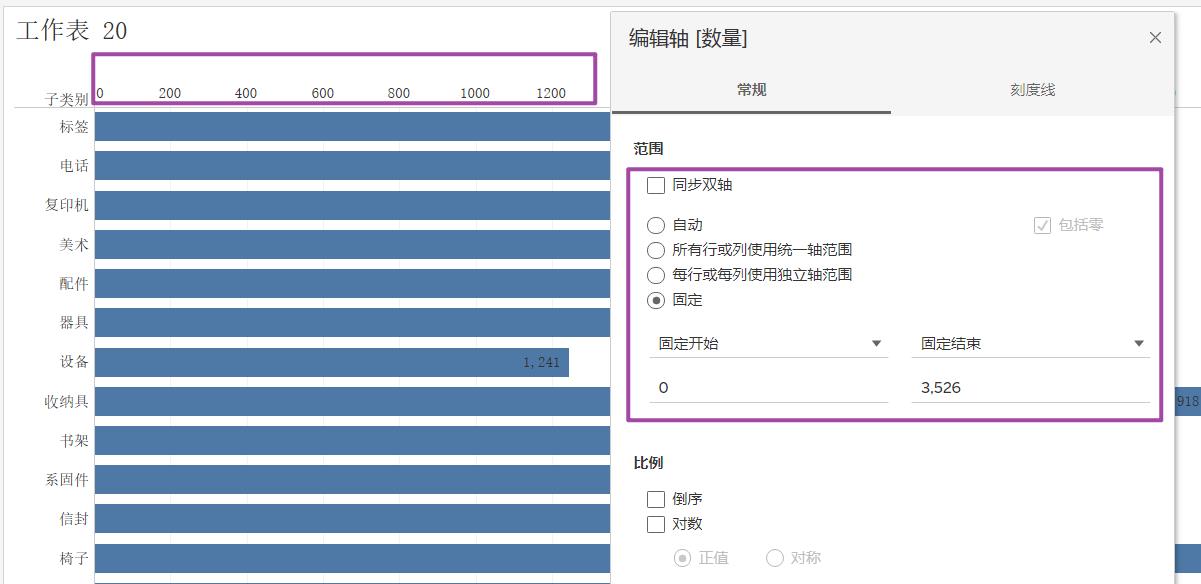
右键坐标轴,选择编辑轴,修改坐标范围为固定值即可。

这时会发现其实已经达到第一种情况的效果了,下面开始优化一下图形
隐藏轴
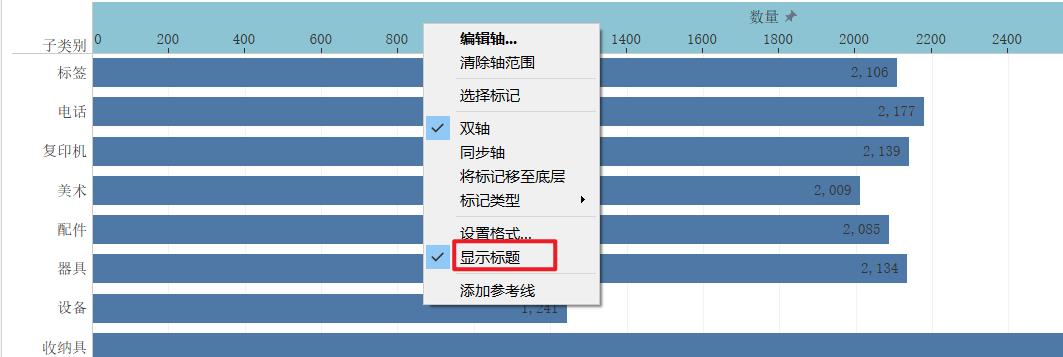
首先右键坐标轴,取消【显示标题】,下面都轴也是同样道理。

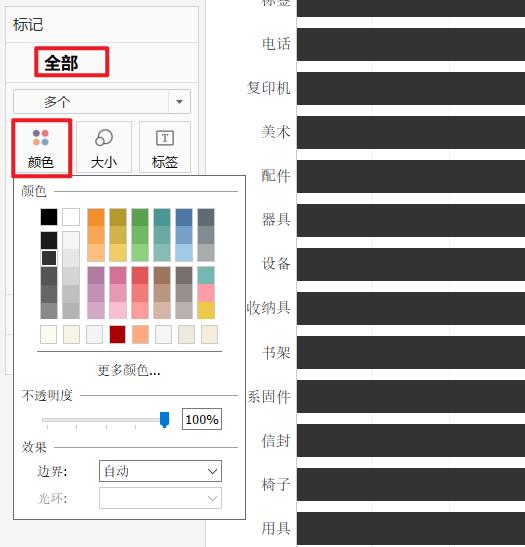
设置标签颜色
设置标签颜色为白色。
设置条形图颜色

隐藏边界线与列网格线
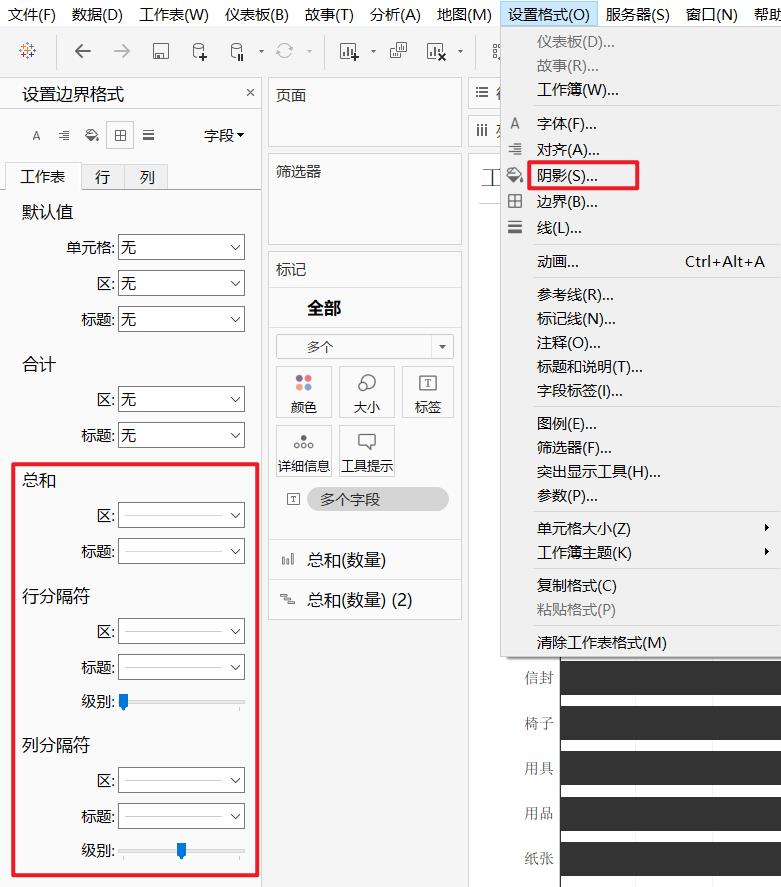
从上方菜单栏点击 设置格式>>边界>>工作表>>将所有边界设置成无。

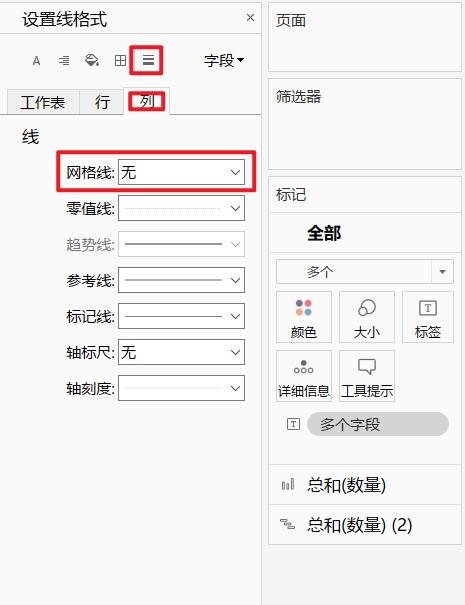
将列网格线设置成无

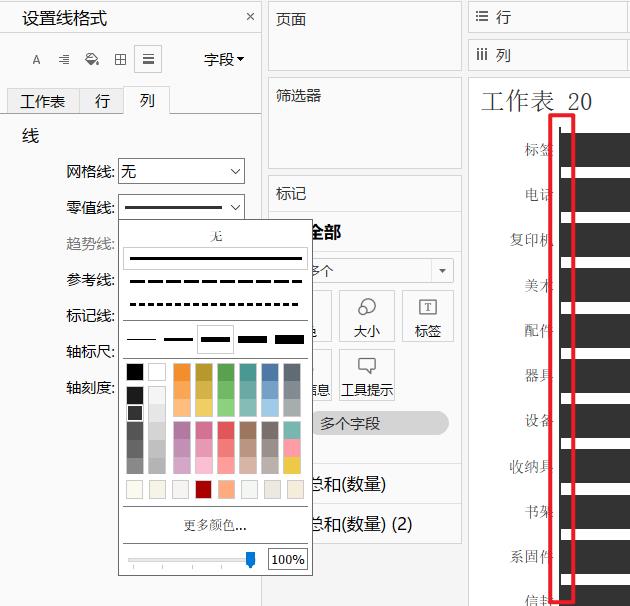
也可以同时设置一下零值线的颜色,使线条更加凸显。

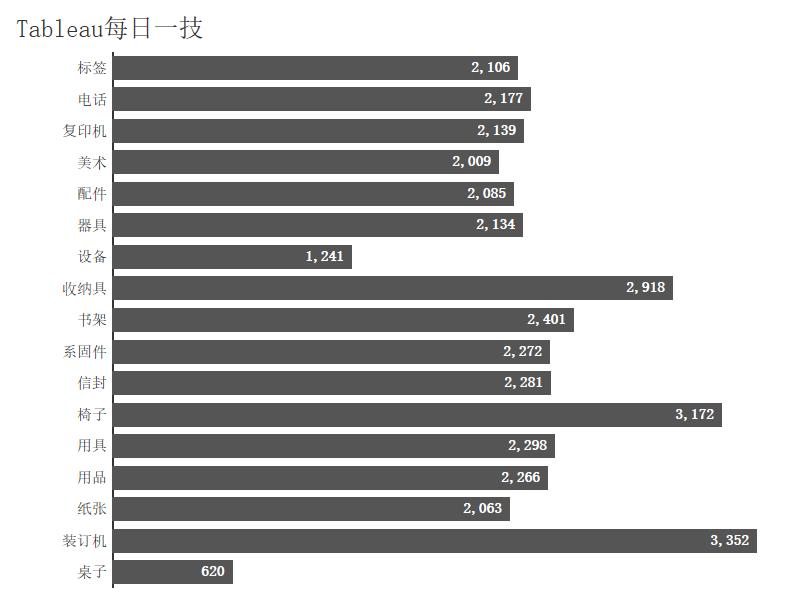
此时的图形就与第一种图形完全一样了。
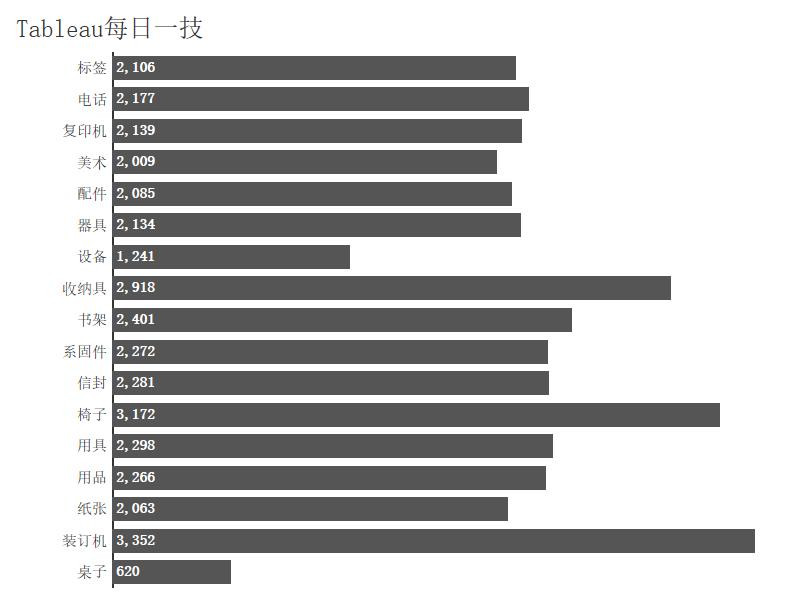
第二种图形
第二种图形唯一的区别就是标签的位置不同,我们只需要将【总和(数量)(2)】的图形由【甘特条形图】改成【条形图】即可。

这就是今天要分享的主要内容,感兴趣的同学可以持续关注哦,另外,对于刚入门 Python 或是想要入门 Python 的朋友,可以通过关注公众号“Python新视野”,一起交流学习,都是从新手走过来的,有时候一个简单的问题卡很久,但可能别人的一点拨就会恍然大悟,由衷的希望大家能够共同进步。
以上是关于tableau每日一技:将标签显示在条形图的柱子上的主要内容,如果未能解决你的问题,请参考以下文章