鸿蒙开发|手表开发之js组件下载及运行Hello World
Posted Tiramisu1104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙开发|手表开发之js组件下载及运行Hello World相关的知识,希望对你有一定的参考价值。
鸿蒙开发|手表开发之js组件下载及运行Hello World
js环境的配置
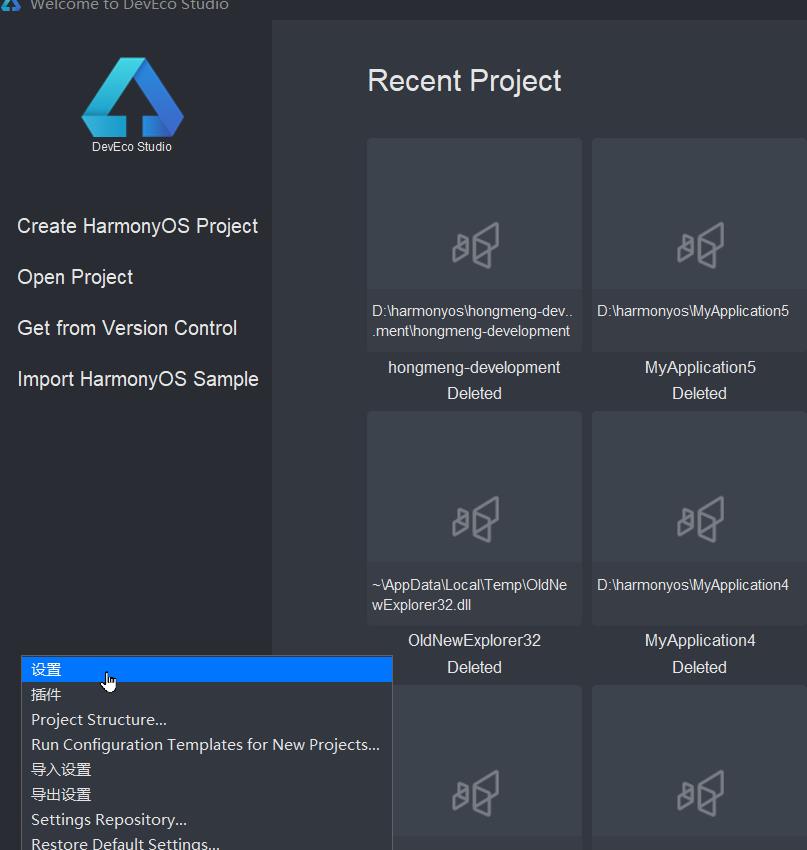
1、在新打开的窗口单击configure按钮,然后在展开的下拉菜单中单击setting,如图所示
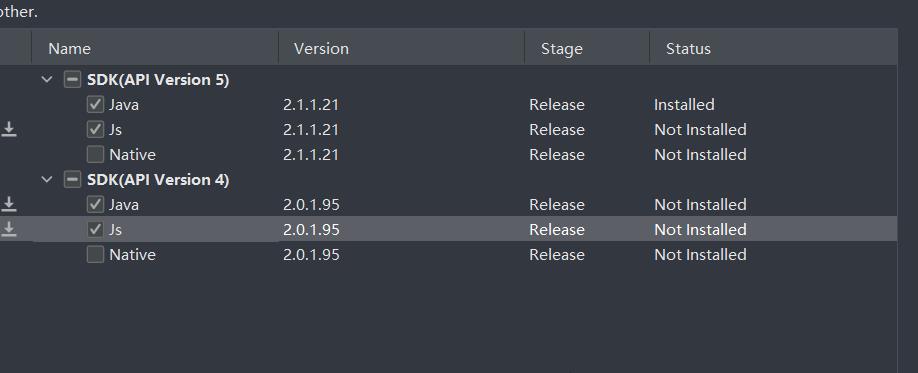
 2、在新打开的窗口中,单击左侧的harmonyos SDK,然后单击窗体右侧的SDK Platforms选项卡,并选中JS复选框,如下图所示。
2、在新打开的窗口中,单击左侧的harmonyos SDK,然后单击窗体右侧的SDK Platforms选项卡,并选中JS复选框,如下图所示。
 3、单击右侧的SDK Tool 选项卡,并选中Previewer复选框,如下图:
3、单击右侧的SDK Tool 选项卡,并选中Previewer复选框,如下图:

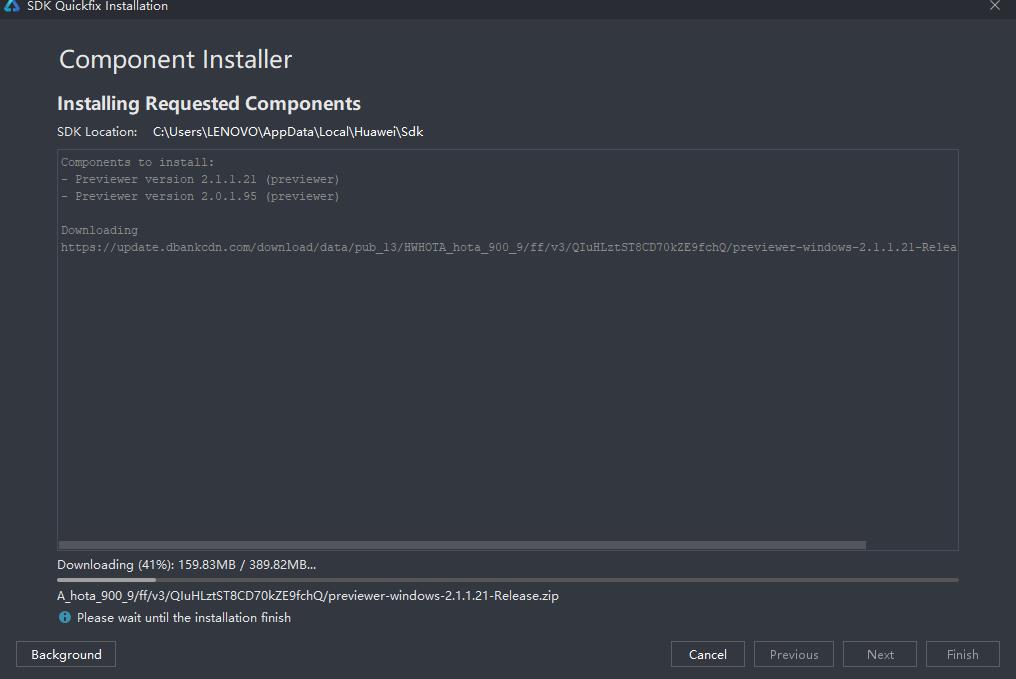
4、在新打开的窗口中,确认要安装的组件。如下图:

在上图界面中,正在安装相关的组件。
Hello world
搭建好开发环境之后,我们就可以创建一个hello world项目了。
打开集成环境Deveco Studio,单击create harmonyos project,以创建第一个鸿蒙项目。
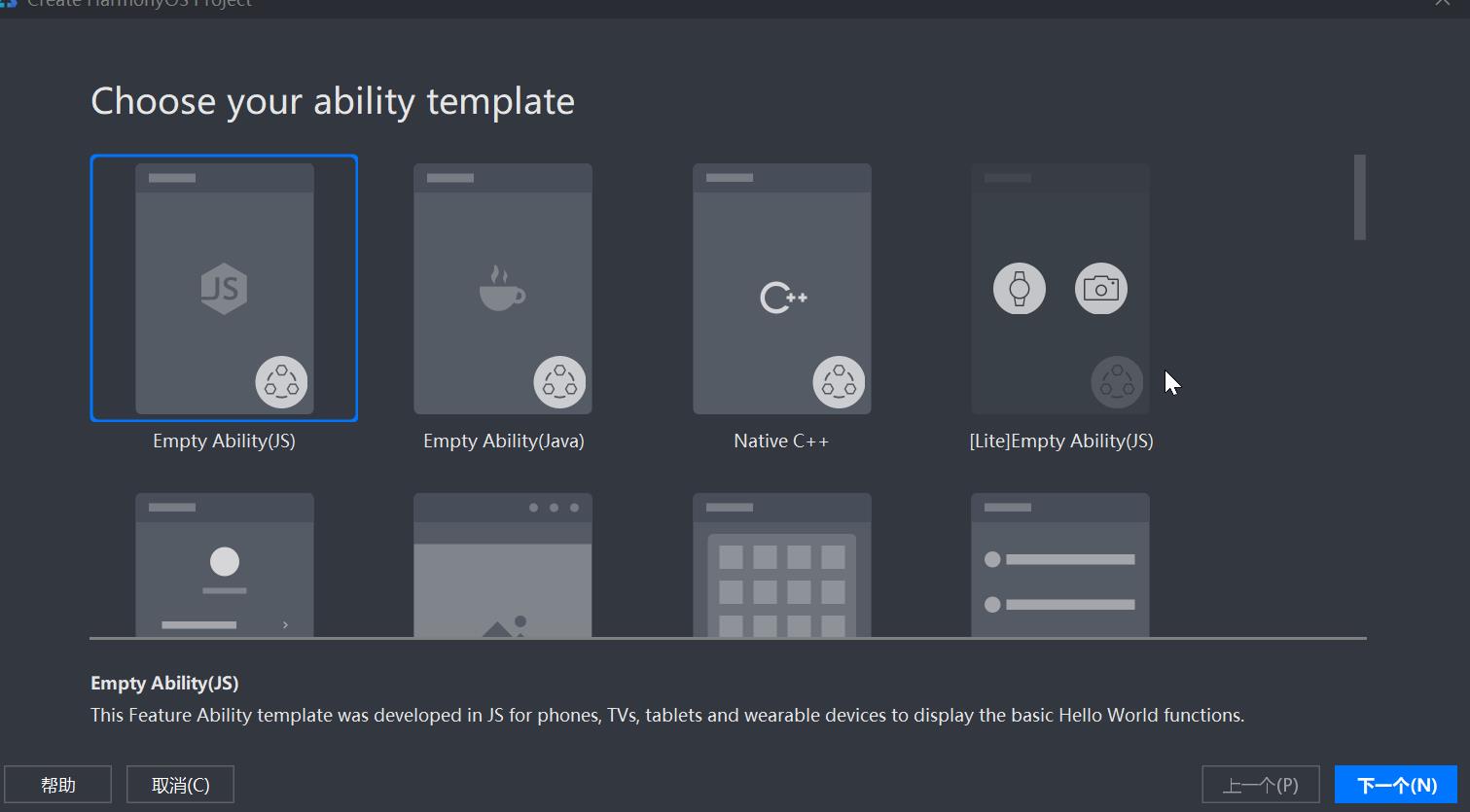
1、在新打开的文件的窗体中,首先选择APP所运行的Device和使用的Template。默认选中Device是TV
我们选择Empty ability 点击下一步

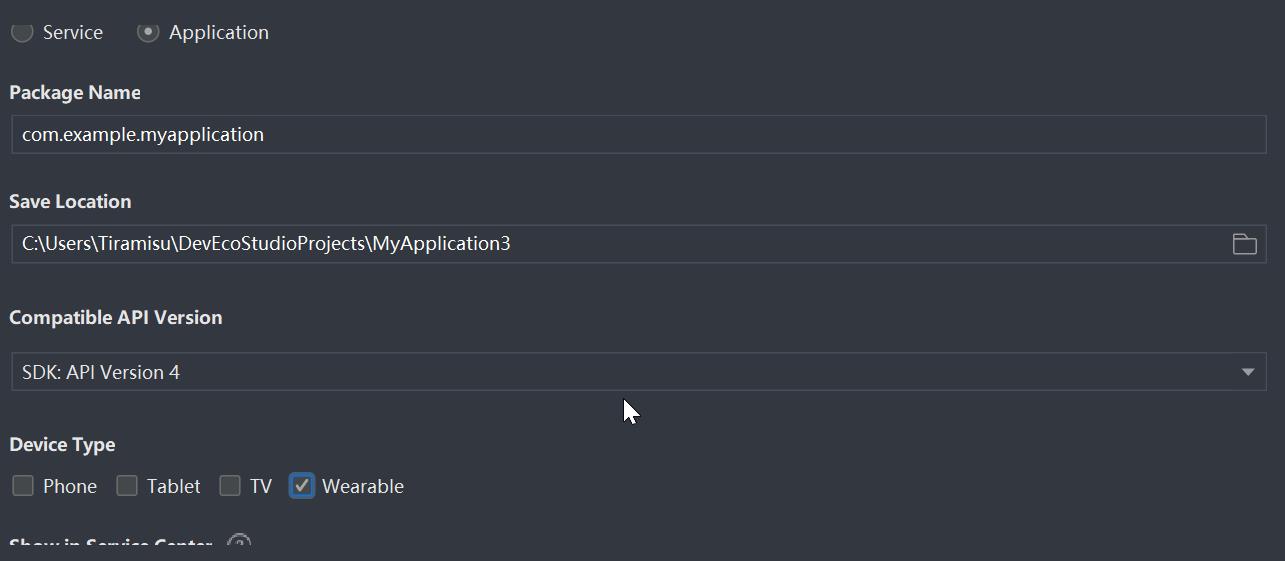
2、然后我们选择application和wearable点击确定

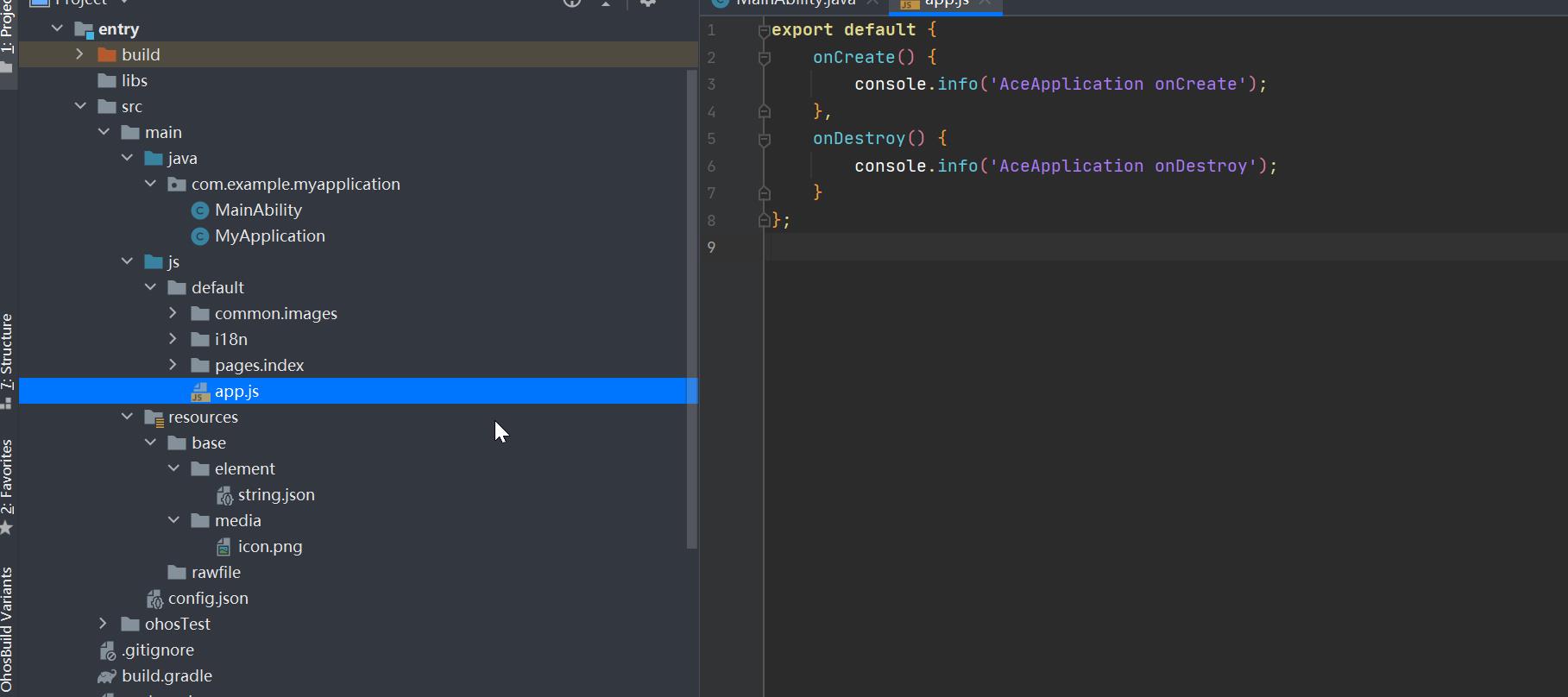
3、我们就创建了一个轻量级可穿戴设备的hello world项目,也就是创建了一个运行在智能手表上的hello world项目,如下图:

3、选中菜单栏中的视图,在展开的菜单栏中选中工具窗口,在子菜单中点击previewer命令:

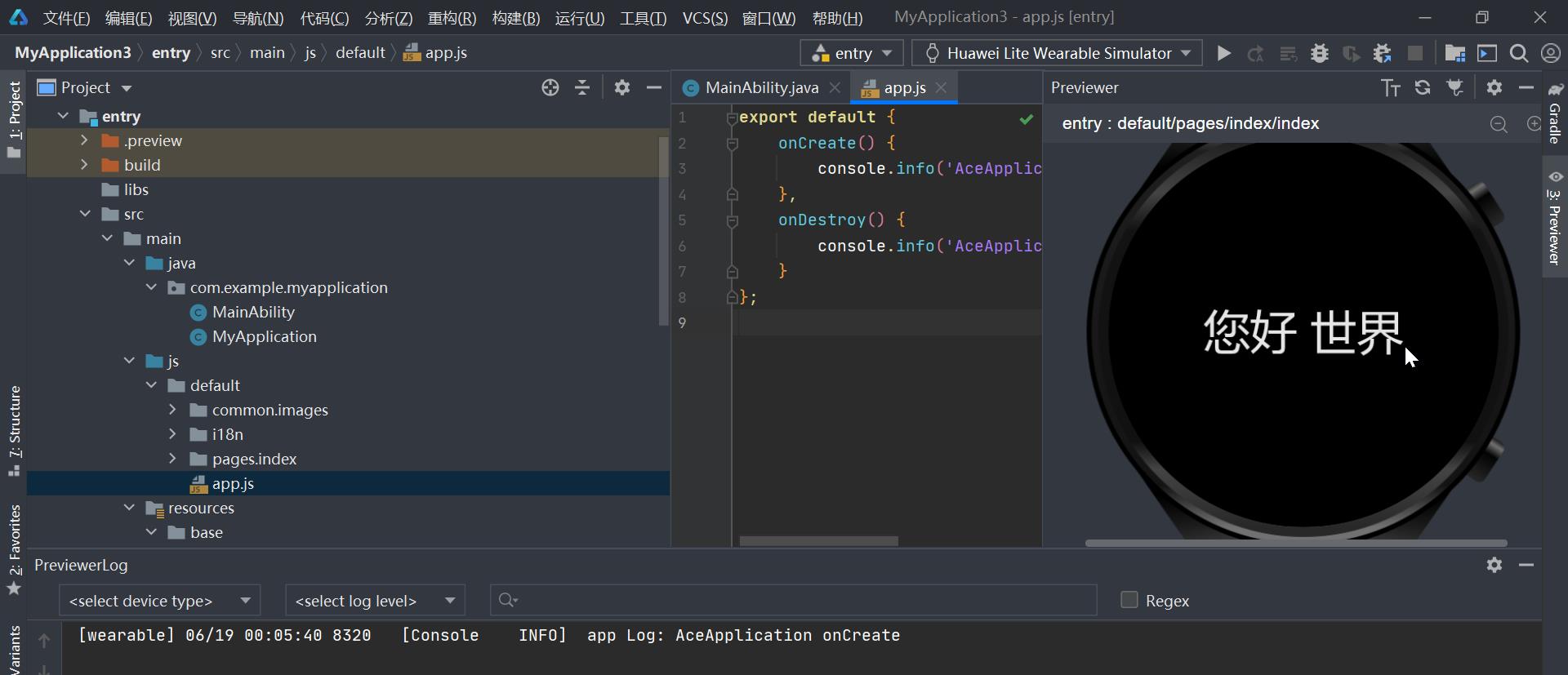
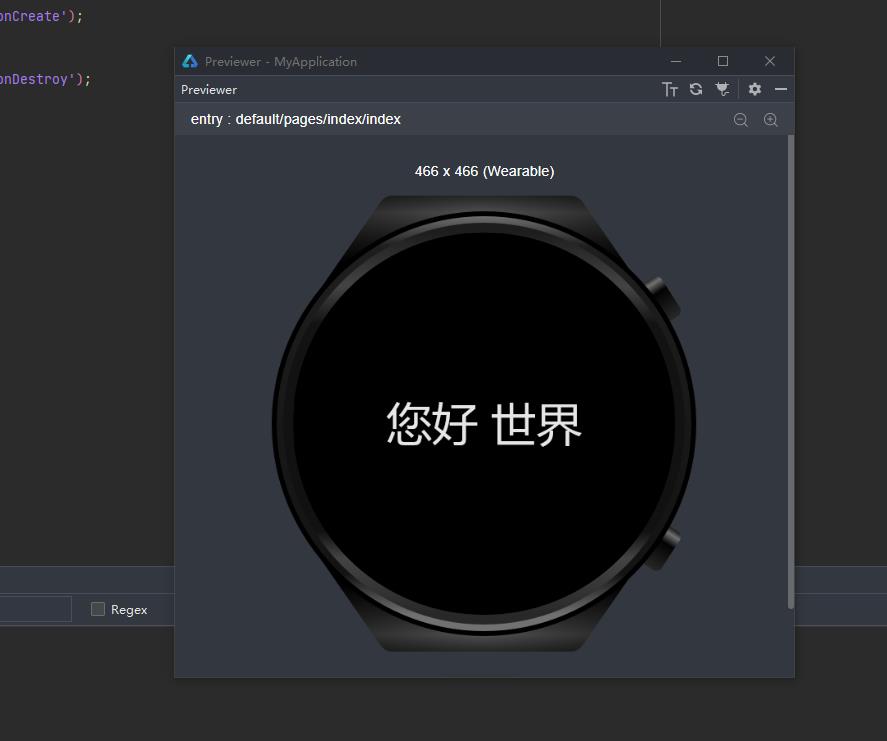
4、通过previewer就可以预览APP的运行效果了。在智能手表的主界面显示了文本“你好,世界”如图所示:

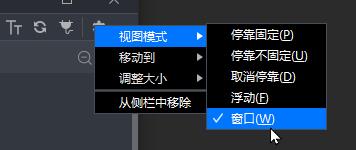
5、为了更好的操作previewer,可以单击右上角的show options menu设置按钮。

6、在打开的选项菜单中选择视图模式然后选择窗体。这样perviewer就会显示为一个非静态的浮动窗口——既可以将其最小化到任务栏又可以将其最大化


7、单击手表下面的三个点,在窗口的右边会出现很多选项,可以选择显示的语言,可以选择是否可见屏幕坐标系统。

8、接下来我们简单的分析一下这个项目
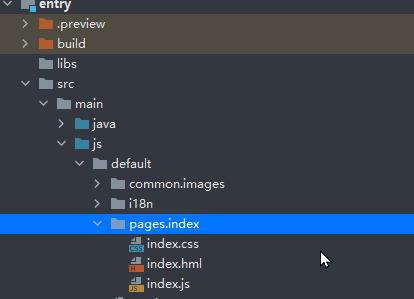
在项目中打开ertry/src/main/js/default/pages/index目录,在index目录下包含3个文件:index.hml,index.css,index.js.这三个文件共同组成了我们在previewer中看到的APP界面。

9、在文件index.hml中定义了页面包含的两个组件:一个组件是容器div;另一个组件是文本框text。

10、我们看到的Hello world就显示在text这个文本框中。
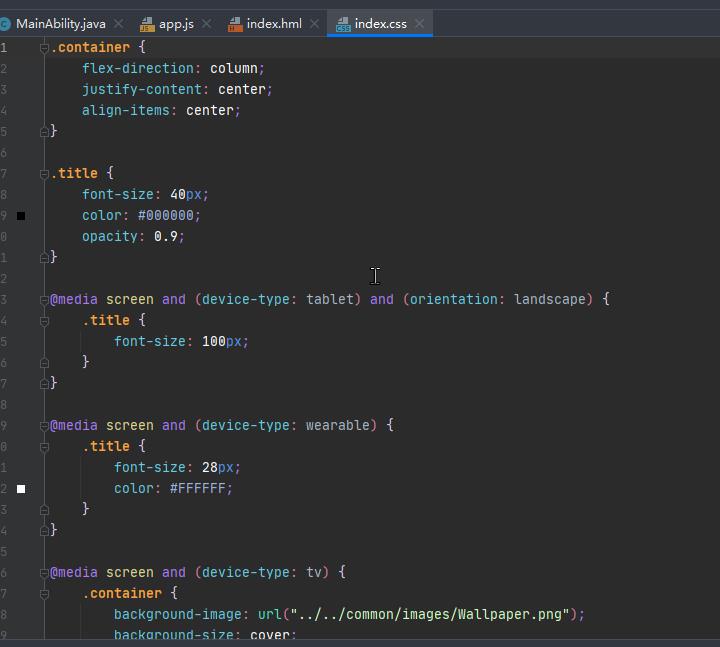
在文件index.css中通过类选择器定义div和text这两个组件分别长什么样,比如宽度,字体大小,对其方式等,如图

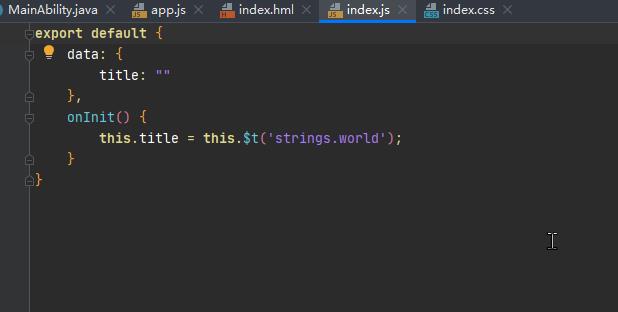
11、在文件index.js中定义了一个变量title,他的值是“world”,这个title变量是index.hml中使用两个花括弧括起来的占位符。占位符title的值是在程序运行过程中动态确定的,这种技术被称为数据的动态绑定。

以上是关于鸿蒙开发|手表开发之js组件下载及运行Hello World的主要内容,如果未能解决你的问题,请参考以下文章