Node.js环境搭建&&npm安装
Posted Wayne Zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js环境搭建&&npm安装相关的知识,希望对你有一定的参考价值。
Node.js环境搭建
什么使Node.js呢?我们知道javascript开始作为客户端语言,但早已在浏览器端一统江湖,这时,野心越来越大,它就想向服务器端拓展了,于是Node.js就是这样的,我们可以使用JavaScript来编写服务器端的语言了。
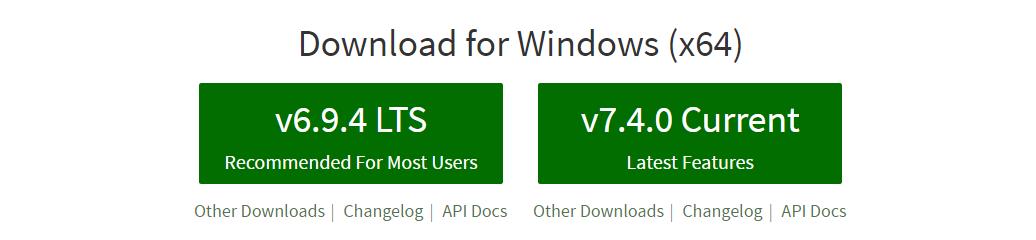
第一步:进入官网,然后直接点击左边的下载左边的部分,因为其提示 “Recommended For Most Users”。

第二步:下载得到的是msi文件,直接双击安装,一路next即可安装完成。
第三步:这时,我们就可以在“开始”中找到最新添加了两项内容,可以创建快捷方式到桌面上方便使用。如图:

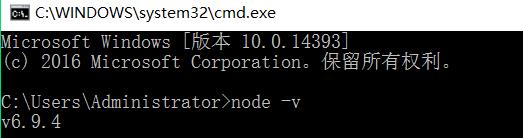
第四步:安装完成后,按下win+R ,然后输入cmd后进入dos窗口,直接输入 node -v,这时我们可以看到你所安装的版本号,表示安装成功,如下所示:

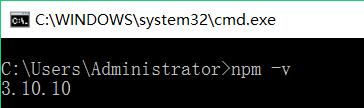
第五步:npm安装。目前的NodeJS都是已经集成了npm,所以无需再安装。为确定npm被成功安装,我们可以按照第四步的方法输入 npm -v,这时同样可以看到你所安装的版本号,如下所示:

显然这里和第四步中的 v 都是version(版本)的意思。
那么什么是npm呢?
NPM是随同NodeJS一起安装的包管理工具,其全称是Node Package Manager,即Node包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或者命令行程序上传到NPM服务器供别人使用。
第六步:实际上到这里常规的node环境就已经搭建完成了。这时我们就可以输入console.log(\'hello world\')了。
方法一:我们可以先win+r,然后输入cmd,进入之后输入node,最后输入console.log(\'hello world\')这时就可以成功地输出了。
方法二: ![]() 我们可以双击进入这个环境之后,直接输入console.log(\'hello world\')。
我们可以双击进入这个环境之后,直接输入console.log(\'hello world\')。
方法三: 我们可以双击进入这个环境之后,先输入node进入node环境,然后再输入console.log(\'hello world\'),即可成功输出。
我们可以双击进入这个环境之后,先输入node进入node环境,然后再输入console.log(\'hello world\'),即可成功输出。
npm模块安装机制
1. npm install
使用该命令后会先检查 node_modules 中是否含有该模块,如果没有,那么安装,如果已经存在,就不会安装。
如果不管有么有都希望安装,那么我们可以使用 npm install <包名> --force 即强制安装包。
2. npm update
即先检查自身是否存在模块或者远程的包是否比本地的新,满足其一,就会重新安装。
3. registry
npm update 是如何知道每个包的最新版本呢?
即npm模块仓库提供了一个查询服务,即registry, 查询地址是: https://registry.npmjs.org/ ,这个网址后面跟上模块名,就会得到一个 JSON 对象,里面是该模块所有版本的信息。比如,访问 https://registry.npmjs.org/react,就会看到 react 模块所有版本的信息。
而我们通过下面的命令得到就是 https://registry.npmjs.org/react 的等价信息:
$ npm view react
# npm view 的别名
$ npm info react
$ npm show react
$ npm v react
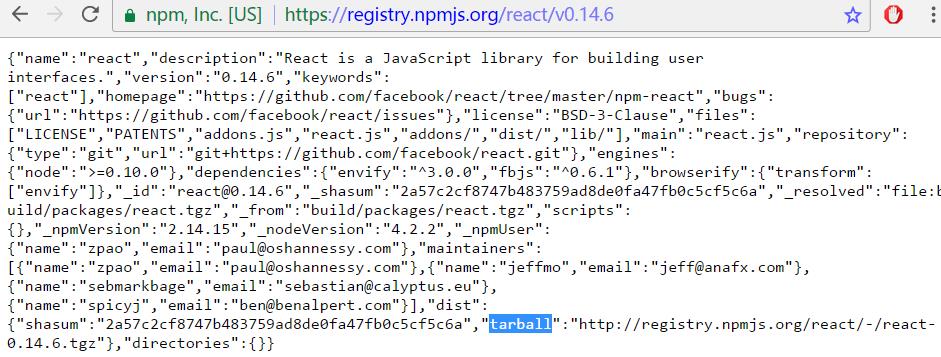
registry 网址的模块名后面,还可以跟上版本号或者标签,用来查询某个具体版本的信息。比如, 访问 https://registry.npmjs.org/react/v0.14.6 ,就可以看到 React 的 0.14.6 版。
返回的 JSON 对象里面有一个 dist.tarball 属性, 这个属性值就是这个压缩包的网址:

到这个网址下载压缩包,在本地解压,就可以得到模块的源码,通过npm install 和 npm update 命令,就是通过这种方式来安装模块的。
4. 缓存目录
在registry下载之后,就会放在本地的缓存目录,每次下载时,都会先把ETag和本地缓存中的比较,如果在可以接受的范围内,我们就直接用缓存中的,如果在不能接受的范围内,那么就下载。
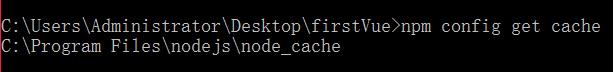
我们通过下面的命令可以来查询缓存文件的目录:
在我的缓存目录下已经存在了很多:

5. 模块的安装过程
node模块的安装过程如下:
- 发出
npm install命令 - npm 向 registry 查询模块压缩包的网址
- 下载压缩包,存放在
~/.npm目录 - 解压压缩包到当前项目的
node_modules目录。
注意,一个模块安装以后,本地其实保存了两份。一份是~/.npm目录下的压缩包,另一份是node_modules目录下解压后的代码。
但是,运行npm install的时候,只会检查node_modules目录,而不会检查~/.npm目录。也就是说,如果一个模块在~/.npm下有压缩包,但是没有安装在node_modules目录中,npm 依然会从远程仓库下载一次新的压缩包。
6. --cache-min 参数
为了解决这些问题,npm 提供了一个--cache-min参数,用于从缓存目录安装模块。
--cache-min参数指定一个时间(单位为分钟),只有超过这个时间的模块,才会从 registry 下载。
$ npm install --cache-min 9999999 <package-name>
上面命令指定,只有超过999999分钟的模块,才从 registry 下载。实际上就是指定,所有模块都从缓存安装,这样就大大加快了下载速度。
7. 离线安装的解决方案
有三种,第一:使用Registry代理。 第二: 使用 npm install替代。 第三: 使用node_modules作为缓存目录。
结束
以上是关于Node.js环境搭建&&npm安装的主要内容,如果未能解决你的问题,请参考以下文章