js 编程艺术小制作二
Posted 天秤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 编程艺术小制作二相关的知识,希望对你有一定的参考价值。
首先是一个html文档
/* explanation.html */
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Explaining the Doucment Object Model</title> <link rel="stylesheet" type="text/css" href="styles/typography.css"> //注意href所指向的文件 </head> <body> <ul id="navigation"> <li><a href="index.html" accesskey="1">Home</a></li> <li><a href="search.html" accesskey="4">Search</a></li> <li><a href="contact.html" accesskey="9">Contact</a></li> </ul> <h1>What is the Document Object Model ?</h1> <p> The <abbr title="World Wide Web Consortium">W3C</abbr> defines the <abbr title="Document Object Model">DOM</abbr> as: </p> <blockquote cite="http://www.w3.org/DOM"> <p> A platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure an style of documents. </p> </blockquote> <p> It\'s an <abbr title="Application Programming interface">API</abbr> that can be used to navegate <abbr title="HyperText <arkup Language">HTML</abbr> and <abbr title="eXtensible Markup Language">XML</abbr> doucments. </p> <script type="text/javascript" src="scripts/displayAbbreviations.js"></script> //注意href所指向的文件
</body> </html>
注意我的 link 标签和 script 标签所引用的文件夹的位置。然后就是css
/* typography.css*/ body{ font-family: "Hevetica", "Arial", sans-serif; font-size:10pt; } abbr{ text-decoration: none; border: 0; font-style: normal; }
最后就是精髓之所在js文件了:
/* displayAbbreviations.js */
function addLoadEvent(func) { var oldonload = window.onload; if(typeof window.onload != "function"){ window.onload = func; }else{ window.onload = function(){ oldonload(); func(); } } } function dispalyAbbreviations() { //检查兼容性 if(!document.getElementsByTagName) return false; if(!document.createElement) return false; if(!document.createTextNode) return false; //取得所有缩略词 var dlist = document.createElement("dl"); var abbreviations = document.getElementsByTagName("abbr"); if (abbreviations.length < 1) return false; var defs = new Array(); //遍历缩略词 for (var i = 0; i < abbreviations.length; i++) { var current_abbr = abbreviations[i]; //ie6及更早不支持abbr元素,但是添加if语句不显示 // if(current_abbr.chileNodes.length < 1) continue; var definition = current_abbr.getAttribute("title"); var key = current_abbr.lastChild.nodeValue; defs[key] = definition; } //创建定义列表 var dlist = document.createElement("dl"); //遍历定义 for(key in defs){ var definition = defs[key]; //创建定义标题 var dtitle = document.createElement("dt"); var dtitle_text = document.createTextNode(key); dtitle.appendChild(dtitle_text); //创建定义描述 var ddesc = document.createElement("dd"); var ddesc_text = document.createTextNode(definition); ddesc.appendChild(ddesc_text); //将定义标题和定义描述添加到定义列表里 dlist.appendChild(dtitle); dlist.appendChild(ddesc); } // if(dlist.chileNodes.length < 1) return false; //创建标题 var header = document.createElement("h2"); var header_text = document.createTextNode("Abbreviations"); header.appendChild(header_text); //把标题添加到页面主体 document.body.appendChild(header); document.body.appendChild(dlist); } function displayCitations(){ //检查兼容性 if(!document.getElementsByTagName) return false; if(!document.createElement) return false; if(!document.createTextNode) return false; //取得所有引用 var quotes = document.getElementsByTagName("blockquote"); //遍历所有引用 for(var i = 0; i < quotes.length; i++){ if(!quotes[i].getAttribute("cite")) continue; var url = quotes[i].getAttribute("cite"); var quoteChildren = quotes[i].getElementsByTagName("*"); if(quoteChildren.length < 1) continue; var elem = quoteChildren[quoteChildren.length - 1]; //创建标记 var link = document.createElement("a"); var link_text = document.createTextNode("source"); link.appendChild(link_text); link.setAttribute("href", url); var superscript = document.createElement("sup"); superscript.appendChild(link); //把标记添加到引用中的最后一个元素节点 elem.appendChild(superscript); } } function displayAccessKeys(){ //检查兼容性 if(!document.getElementsByTagName) return false; if(!document.createElement) return false; if(!document.createTextNode) return false; var links = document.getElementsByTagName("a"); var akeys = new Array(); //遍历数组 for(var i = 0; i < links.length; i++){ var current_link = links[i]; if(!current_link.getAttribute("accesskey")) continue; var key = current_link.getAttribute("accesskey"); var text = current_link.lastChild.nodeValue; akeys[key] = text; } //创建列表 var list = document.createElement("ul"); for(key in akeys){ var text = akeys[key]; var str = key + ": " + text; var item = document.createElement("li"); var item_text = document.createTextNode(str); item.appendChild(item_text); list.appendChild(item); } //创建标题 var header = document.createElement("h3"); var header_text = document.createTextNode("Accesskeys"); header.appendChild(header_text); document.body.appendChild(list); } addLoadEvent(dispalyAbbreviations); addLoadEvent(displayCitations); addLoadEvent(displayAccessKeys);
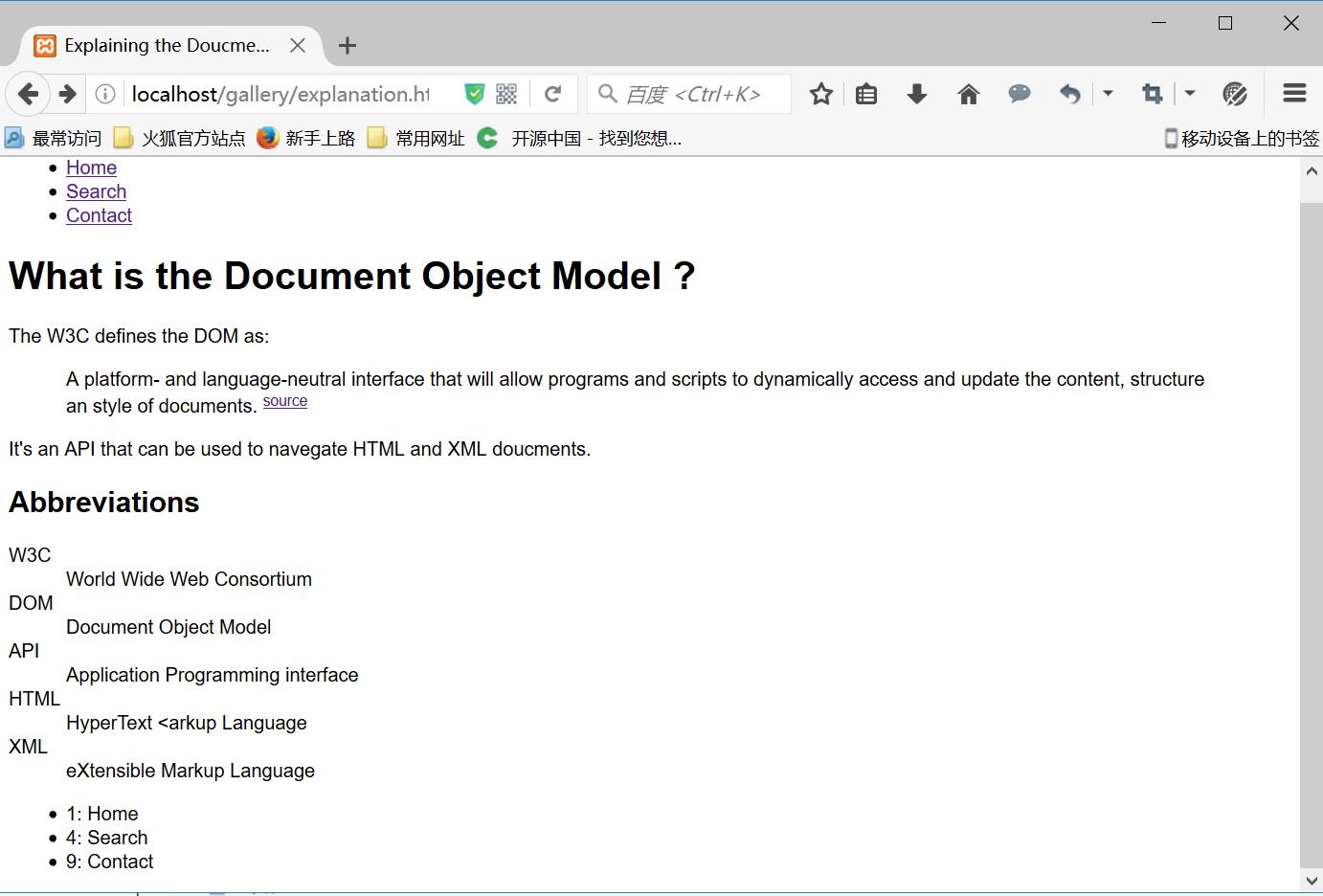
显示出来就是这样子的:

.
.
.
就这么多了。
以上是关于js 编程艺术小制作二的主要内容,如果未能解决你的问题,请参考以下文章