Vue2.0学习—v-pre指令(四十八)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—v-pre指令(四十八)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—v-pre指令(四十八)
v-pre 指令
- 跳过其所在节点的编译过程
- 可利用它跳过,没有使用指令语法,没有使用插值语法的节点,会加快编译
<div id="root">
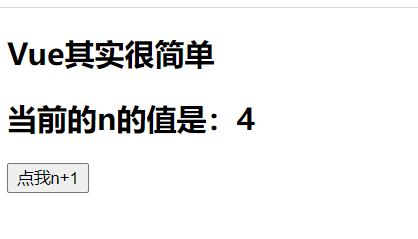
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n的值是:n</h2>
<button @click="n++">点我n+1</button>
</div>
<script>
const vm = new Vue(
el: '#root',
data:
n: 1
)
</script>

以上是关于Vue2.0学习—v-pre指令(四十八)的主要内容,如果未能解决你的问题,请参考以下文章