Vue2.0学习—自定义指令(四十九)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—自定义指令(四十九)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—自定义指令(四十九)

需求:
-
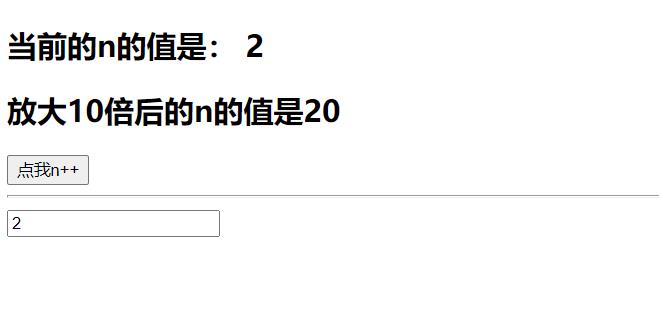
需求1:定义一个v-big指令, 和v-text功能相似,但会把绑定的数值放大10倍
-
需求2:定义一个v-fbind指令,和v-bind功能相似,但可以让其绑定的input元素默认获取焦点
<body>
<div id="root">
<h2>当前的n的值是:
<span v-text="n"></span>
</h2>
<h2>放大10倍后的n的值是<span v-big="n"></span></h2>
<button @click="n++">点我n++</button>
<hr>
<input type="text" v-fbind:value="n">
</div>
<script>
// Vue.directive('fbind',
// bind(element, binding)
// element.value = binding.value
// ,
// //指令所在元素被插入页面时
// inserted(element, binding)
// element.focus();
// ,
// // 指令所在的模板被重新解析时
// update(element, binding)
// element.value = binding.value
//
// )
//big函数什么时候解析?
// 1、指令与元素成功绑定时(一上来)
//2、指令所在的模板被重新解析时
const vm = new Vue(
el: '#root',
data:
n: 1
,
// 函数式
directives:
//big函数什么时候解析?
// 1、指令与元素成功绑定时(一上来)
//2、指令所在的模板被重新解析时
big(element, binding)
console.log('big', this)
element.innerhtml = binding.value * 10;
,
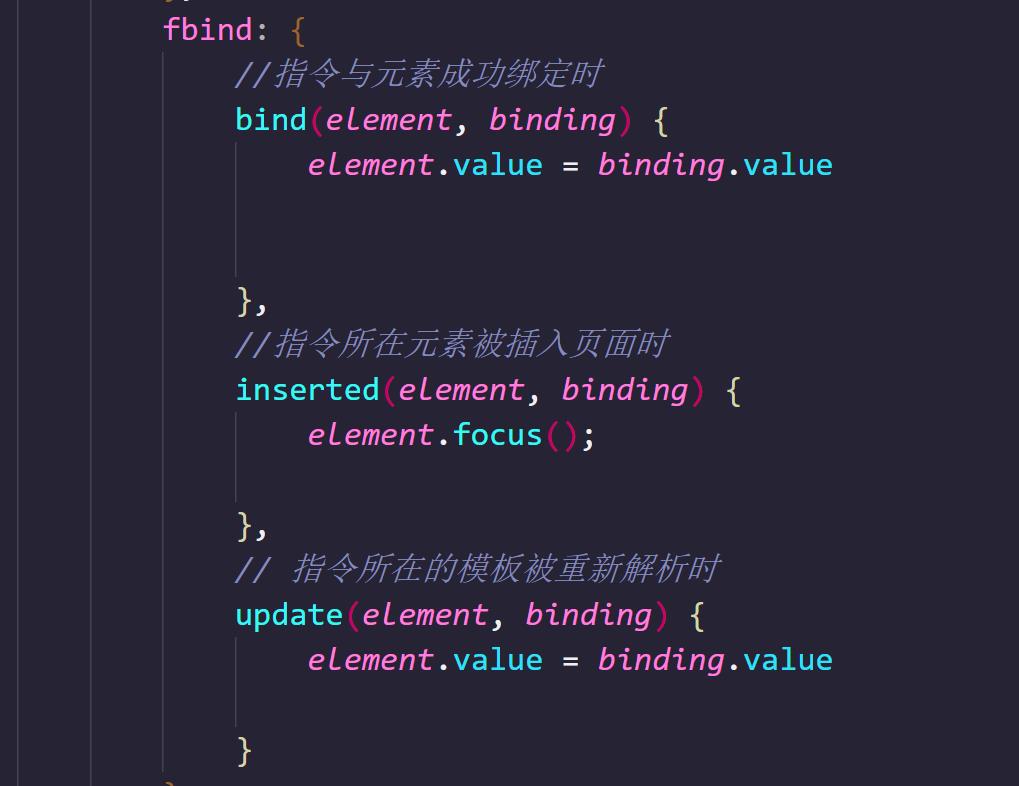
fbind:
//指令与元素成功绑定时
bind(element, binding)
element.value = binding.value
,
//指令所在元素被插入页面时
inserted(element, binding)
element.focus();
,
// 指令所在的模板被重新解析时
update(element, binding)
element.value = binding.value
)
</script>
</body>

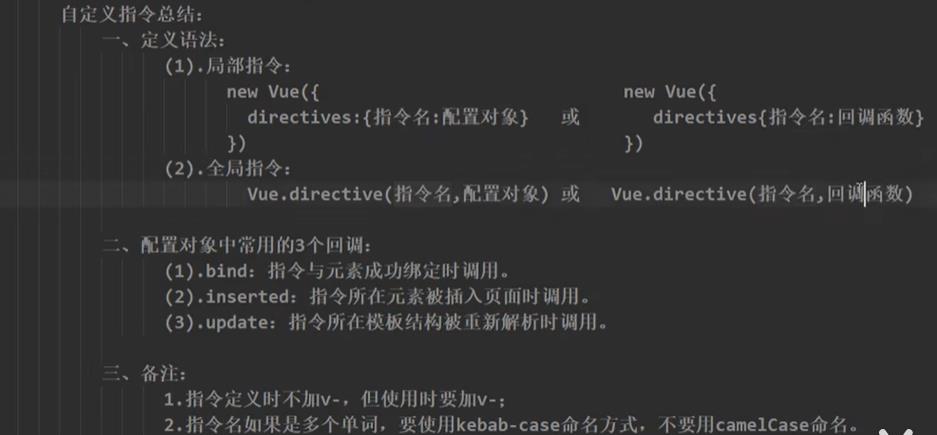
配置对象中的三个回调:

以上是关于Vue2.0学习—自定义指令(四十九)的主要内容,如果未能解决你的问题,请参考以下文章