Android 中动画的详解(包括视图动画和图片动画)
Posted 路宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 中动画的详解(包括视图动画和图片动画)相关的知识,希望对你有一定的参考价值。
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家,
👉点击跳转到网站
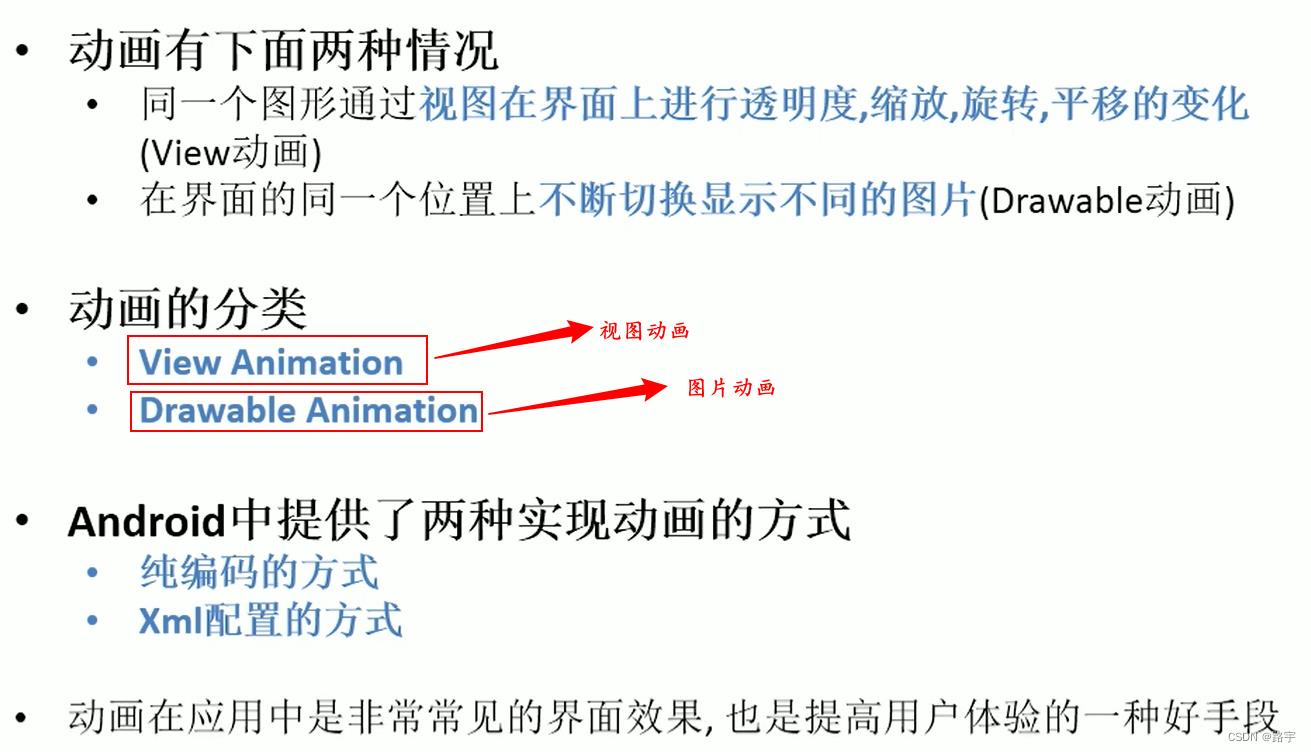
前言:动画的介绍

图片动画详解,移步这篇文章进行查看学习
下面讲解视图动画相关的API如下(View Animation)

Animation公用的功能

视图启动动画后,默认是恢复到开始的状态。
下面通过编码和xml两种方式实现视图动画,代码中已给出注释
1、布局文件如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.AnimationActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startCodeScale"
android:text="Code Scale" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startXmlScale"
android:text="Xml Scale" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startCodeRotate"
android:text="Code Rotate" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startXmlRotate"
android:text="Xml Rotate" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startCodeAlpha"
android:text="Code Alpha" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startXmlAlpha"
android:text="Xml Alpha" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startCodeTranslate"
android:text="Code Translation" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startXmlTranslate"
android:text="Xml Translation" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startCodeAnimationSet"
android:text="Code AnimationSet"
android:textSize="15sp" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="startXmlAnimationSet"
android:text="Xml AnimationSet"
android:textSize="15sp" />
</LinearLayout>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="testAnimationListener"
android:text="Test Animation Listener" />
<ImageView
android:id="@+id/iv_animation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/logo1" />
<TextView
android:id="@+id/tv_animation_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示动画描述信息"
android:textSize="18dp" />
</LinearLayout>
2、AnimationActivity 类
public class AnimationActivity extends AppCompatActivity
private TextView tv_animation_msg;
private ImageView iv_animation;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
tv_animation_msg = findViewById(R.id.tv_animation_msg);
iv_animation = findViewById(R.id.iv_animation);
/**
* 1.1编码实现缩放动画
* ScaleAnimation
* <p>
* 1.创建动画对象
* 2.设置
* 3.启动动画
*/
public void startCodeScale(View view)
tv_animation_msg.setText("Code缩放动画: 宽度从0.5到1.5, 高度从0.0到1.0, 缩放的圆心为顶部中心点,延迟1s开始,持续2s,最终还原");
//1.创建动画对象
ScaleAnimation scaleAnimation = new ScaleAnimation(0.5f, 1.5f, 0.0f, 1.0f,
Animation.ABSOLUTE, iv_animation.getWidth() / 2, Animation.ABSOLUTE, 0);
scaleAnimation = new ScaleAnimation(0.5f, 1.5f, 1.0f, 2.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0);
//2.设置
//延迟1s开始
scaleAnimation.setStartOffset(1000);
//持续2s
scaleAnimation.setDuration(2000);
//最终还原
scaleAnimation.setFillBefore(true);
//3.启动动画
iv_animation.startAnimation(scaleAnimation);
/**
* 1.2 xml实现:缩放动画
* 1.定义动画文件
* 2.加载动画文件得到动画对象
* 3.启动动画
* <scale>
*/
public void startXmlScale(View view)
tv_animation_msg.setText("Xml缩放动画: Xml缩放动画: 宽度从0.0到1.5, 高度从0.0到1.0, 延迟1s开始,持续3s,圆心为右下角, 最终固定");
//1.定义动画文件
// 2.加载动画文件得到动画对象
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale_test);
// 3.启动动画
iv_animation.startAnimation(animation);
/**
* 1.1编码实现旋转动画
* ScaleAnimation
* 1.创建动画对象
* 2.设置
* 3.启动动画
*/
public void startCodeRotate(View view)
tv_animation_msg.setText("Code旋转动画: 以图片中心点为中心, 从负90度到正90度, 持续5s");
//1.创建动画对象
RotateAnimation rotateAnimation = new RotateAnimation(-90, 90, Animation.RELATIVE_TO_SELF, 0.5F,
Animation.RELATIVE_TO_SELF, 0.5f);
//2.设置
rotateAnimation.setDuration(5000);
iv_animation.startAnimation(rotateAnimation);
/**
* 1.2 xml实现:旋转动画
* 1.定义动画文件
* 2.加载动画文件得到动画对象
* 3.启动动画
* <rotate>
*/
public void startXmlRotate(View view)
tv_animation_msg.setText("Xml旋转动画: 以左顶点为坐标, 从正90度到负90度, 持续5s");
//1.定义动画文件
//* 2.加载动画文件得到动画对象
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate_test);
//* 3.启动动画
iv_animation.startAnimation(animation);
/*
* 3.1 编码实现: 透明度动画
* 完全透明 : 0
* 完全不透明 : 1
* AlphaAnimation
*/
public void startCodeAlpha(View view)
tv_animation_msg.setText("Code透明度动画: 从完全透明到完全不透明, 持续2s");
//1.创建动画对象
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
//2.设置
alphaAnimation.setDuration(4000);
//3.启动动画
iv_animation.startAnimation(alphaAnimation);
/**
* 1.2 xml实现:透明度动画
* 1.定义动画文件
* 2.加载动画文件得到动画对象
* 3.启动动画
* <alpha>
*/
public void startXmlAlpha(View view)
tv_animation_msg.setText("Xml透明度动画: 从完全不透明到完全透明, 持续4s");
//1.定义动画文件
//* 2.加载动画文件得到动画对象
Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha_test);
animation.setFillAfter(true);
//* 3.启动动画
iv_animation.startAnimation(animation);
/**
* 4.1 编码实现: 平移动画
* TranslateAnimation
*/
public void startCodeTranslate(View view)
tv_animation_msg.setText("Code移动动画: 向右移动一个自己的宽度, 向下移动一个自己的高度, 持续2s");
//1.创建动画对象
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.RELATIVE_TO_SELF, 1.0f, Animation.ABSOLUTE, 0, Animation.RELATIVE_TO_SELF, 1.0F);
//设置
translateAnimation.setDuration(2000);
//启动动画
iv_animation.startAnimation(translateAnimation);
/*
* 4.2 xml实现: 平移动画
* <translate>
*/
public void startXmlTranslate(View view)
tv_animation_msg.setText("xml移动动画: 从屏幕的右边逐渐回到原来的位置, 持续2s"); //***此效果用于界面切换的动画效果
//1.定义动画文件
//* 2.加载动画文件得到动画对象
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translate_test);
//* 3.启动动画
iv_animation.startAnimation(animation);
/*
* 5.1 编码实现: 复合动画
* AnimationSet
*/
public void startCodeAnimationSet(View view)
tv_animation_msg.setText("Code复合动画: 透明度从透明到不透明, 持续2s, 接着进行旋转360度的动画, 持续1s");
//1.创建透明度动画并设置
AlphaAnimation alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(2000);
//2.创建旋转动画并设置
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(1000);
rotateAnimation.setStartOffset(2000);//延迟2s后,执行旋转动画
//3.创建复合动画对象
//设置为true 表示给AnimationSet设置变化率,会应用到这个复合动画中的所有子动画上面
AnimationSet animationSet = new AnimationSet(true);
//4.添加两个动画
animationSet.addAnimation(alphaAnimation);
animationSet.addAnimation(rotateAnimation);
//5.启动复合动画对象
iv_animation.startAnimation(animationSet);
/*
* 4.2 xml实现: 平移动画
* <set>
*/
public void startXmlAnimationSet(View view)
tv_animation_msg.setText("Xml复合动画: 透明度从透明到不透明, 持续2s, 接着进行旋转360度的动画, 持续2s");
//1. 定义动画文件
//2. 加载动画文件得到动画对象
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_test);
//3. 启动动画
iv_animation.startAnimation(animation);
/*
* 6. 测试动画监听
*/
public void testAnimationListener(View view)
tv_animation_msg.setText("测试动画监听");
//1.定义动画文件
//* 2.加载动画文件得到动画对象
Animation animation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(1000);
//设置变化率
animation.setInterpolator(new LinearInterpolator());
//设置动画重复次数
animation.setRepeatCount(Animation.INFINITE);
//设置动画监听
animation.setAnimationListener(new Animation.AnimationListener()
@Override
public void onAnimationStart(Animation animation)
Log.i("TAG", "动画开始");
@Override
public void onAnimationEnd(Animation animation)
Log.i("TAG", "动画结束");
@Override
public void onAnimationRepeat(Animation animation)
Log.i("TAG", "动画重复");
);
//* 3.启动动画
iv_animation.startAnimation(animation);
3、对应的xml文件如下
1、透明度动画alpha_test.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromAlpha="1"
android:toAlpha="0">
</alpha><!--Xml透明度动画: 从完全不透明到完全透明, 持续4s-->
2、旋转动画rotate_test.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="5000"
android:fromDegrees="90"
android:toDegrees="-90">
</rotate><!--Xml旋转动画: 以左顶点为坐标, 从正90度到负90度, 持续5s-->
3、缩放动画scale_test.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="100%"
android:pivotY="100%"
android:startOffset="1000"
android:toXScale="1.5"
android:toYScale="1.0">
</scale><!--Xml缩放动画: Xml缩放动画: 宽度从0.0到1.5, 高度从0.0到1.0, 延迟1s开始,持续3s,圆心为右下角, 最终固定-->
4、平移动画translate_test.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXDelta="100%p"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="0">
</translate><!--从屏幕的右边逐渐回到原来的位置, 持续2s-->
5、复合动画set_test.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="2000"
android:fromAlpha="0"
android:toAlpha="1" />
<rotate
android:duration="2000"
android:fromDegrees="0"
android:startOffset="2000"
android:toDegrees="360" />
</set><!--Xml复合动画: 透明度从透明到不透明, 持续2s, 接着进行旋转360度的动画, 持续2s-->
具体效果如图所示:

以上是关于Android 中动画的详解(包括视图动画和图片动画)的主要内容,如果未能解决你的问题,请参考以下文章