前端Bootstrap案例:导航栏
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Bootstrap案例:导航栏相关的知识,希望对你有一定的参考价值。
bootstrap框架系列案例
| 案例 | 网址 |
|---|---|
| 【前端】Bootstrap案例:导航栏 | https://blog.csdn.net/karshey/article/details/127372691 |
| 【前端】Bootstrap案例:轮播图 | https://blog.csdn.net/karshey/article/details/127388528 |
| 【前端】Bootstrap案例:网格系统、鼠标悬浮动画显示、响应式布局 | https://blog.csdn.net/karshey/article/details/127392879 |
文章目录
目标

- 鼠标放上去要变色
- 右边的联系电话鼠标放上去不能有小手
- 要有响应式

代码
0.公共css
reset
html, body, ul, li, ol, img, p, h1, h2, h3
margin: 0;
padding: 0;
ul, ol, li
list-style: none;
common
:root
--theme-color: #5354ff;
--text-color: #333333;
--title-color: #212224;
--sub-title-color: #666666;
--bg-color: #f0f0f0;
--bg-target-color: #f6f7f9;
--bg-nav-color: #090909;
--border-color: #e2e2e2;
--font-size: 14px;
--font-size-title: 30px;
--content-width: 1200px;
.wrapper
max-width: 1200px;
margin: 0 auto;
1.引入bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--这个很重要!-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 引入bootstrap-css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity="sha384-p1KAotb3W9ndluCsqePPYnjRm3c6abdnIjo0tQwYUv83VsbsYd43RuofnFAaDo0E" crossorigin="anonymous">
<!-- 引入bootstrap-js -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-E5Sj1saJVFNzWWK3YIJB4LEDEEVEGaOdfmCprPDkfWUo+xkb6Ep52Q1TMEtgcFwi"
crossorigin="anonymous"></script>
<!-- 引入css -->
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/reset.css">
<title>导航demo</title>
</head>
<body>
</body>
</html>
接下来开始“裁缝”工作。
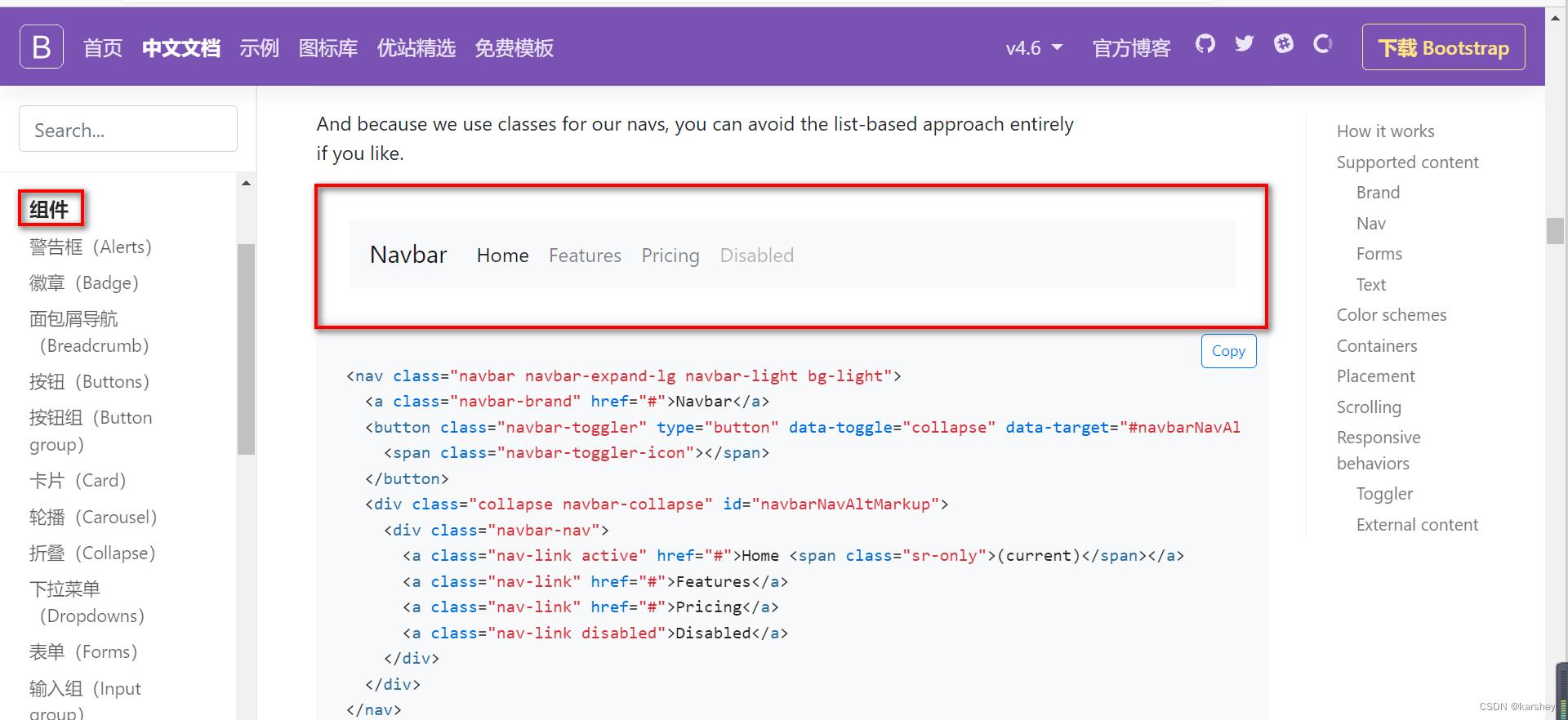
2.复制粘贴:得到结构
点击组件-导航条,找一个类似的。就是你了!

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-link" href="#">Features</a>
<a class="nav-link" href="#">Pricing</a>
<a class="nav-link disabled">Disabled</a>
</div>
</div>
</nav>
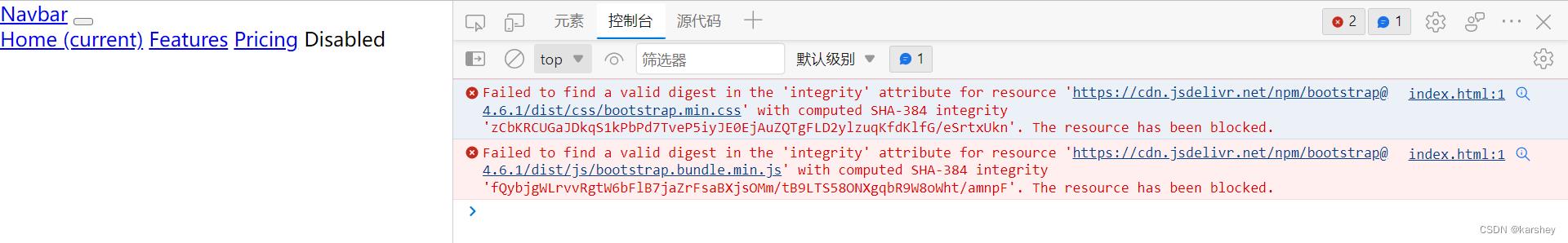
3.debug1
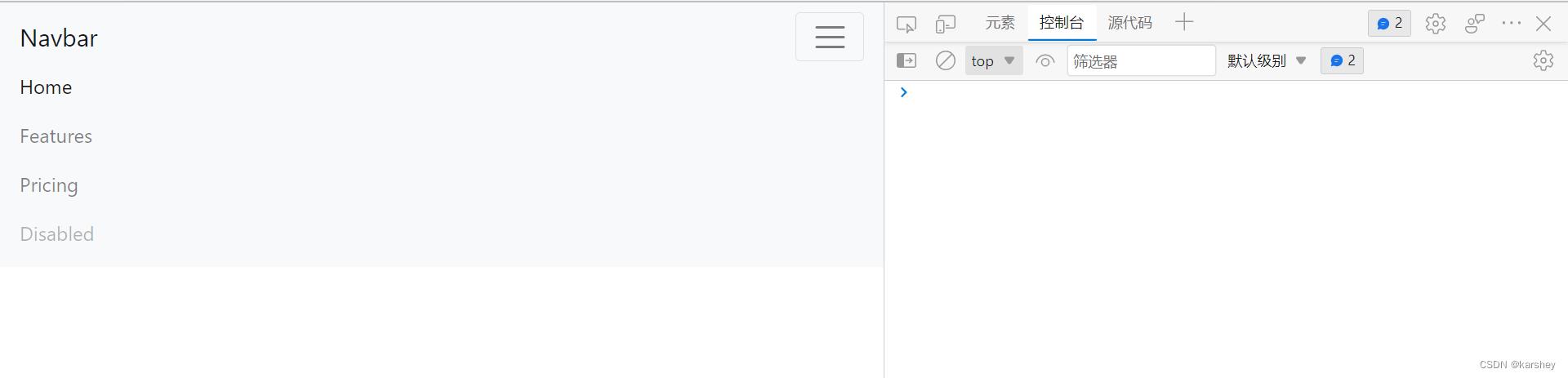
为什么会变成这样?

答:学习Bootstrap时碰到错误Failed to find a valid digest in the ‘integrity‘ attribute for resource
省流:把报错的地方的integrity和crossorigin删掉。
显然,现在不报错了,这就是我们要的整体的结构。而且响应式bootstrap已经帮我们写好了。

注意,要把内容都放到一个容器里。
Navbars and their contents are fluid by default. Use optional containers to limit their horizontal width.
4.Navbar:logo
把图放进去,对比大小,写一下它的css。
html:
<!-- logo -->
<a class="navbar-brand" href="#">
<img class="logo" src="img/logo.png" alt="">
</a>
css:
.navbar .navbar-brand .logo
width: 136px;
height: 26px;
padding-right: 25px;
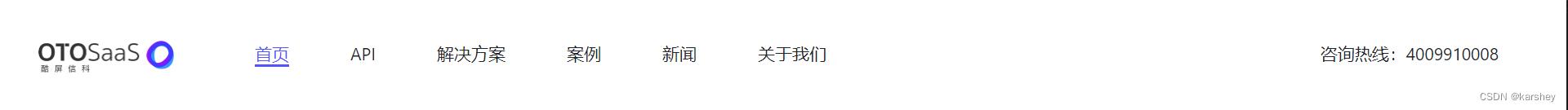
5.导航栏
大概样子:

html:
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<ul class="navbar-nav">
<li class="text-link">
<span>首页</span>
</li>
<li class="text-link">
<span>API</span>
</li>
<li class="text-link">
<span>解决方案</span>
</li>
<li class="text-link">
<span>案例</span>
</li>
<li class="text-link">
<span>新闻</span>
</li>
<li class="text-link">
<span>关于我们</span>
</li>
</ul>
</div>
css:
/*不要加.navbar-nav,因为右边的咨询热线也要用这个样式 */
.navbar .text-link
/* 没有这两个反而不会换行 */
/* width: 78px;
height: 37px; */
padding: 8px 25px;
font-size: var(--font-size);
加一些鼠标悬停效果:
/* active或者鼠标悬停 */
.navbar .navbar-nav .text-link.active,
.navbar .navbar-nav .text-link:hover
color:var(--theme-color);
/* 鼠标放上去要有小手 */
cursor: pointer;
/* 下划线 */
.navbar .navbar-nav .text-link.active span
border-bottom: 2px solid var(--theme-color);
效果:鼠标悬停会有颜色且有小手。

6.咨询热线
跟ul是兄弟节点。
html:
<p class="text-link hot-line">
<span>咨询热线:4009910008</span>
</p>
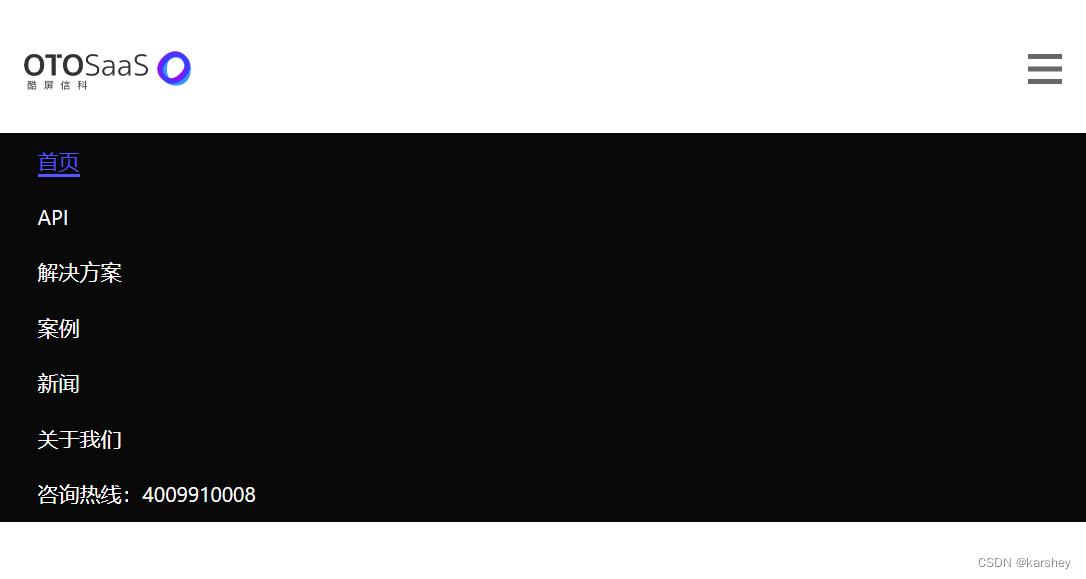
7.button
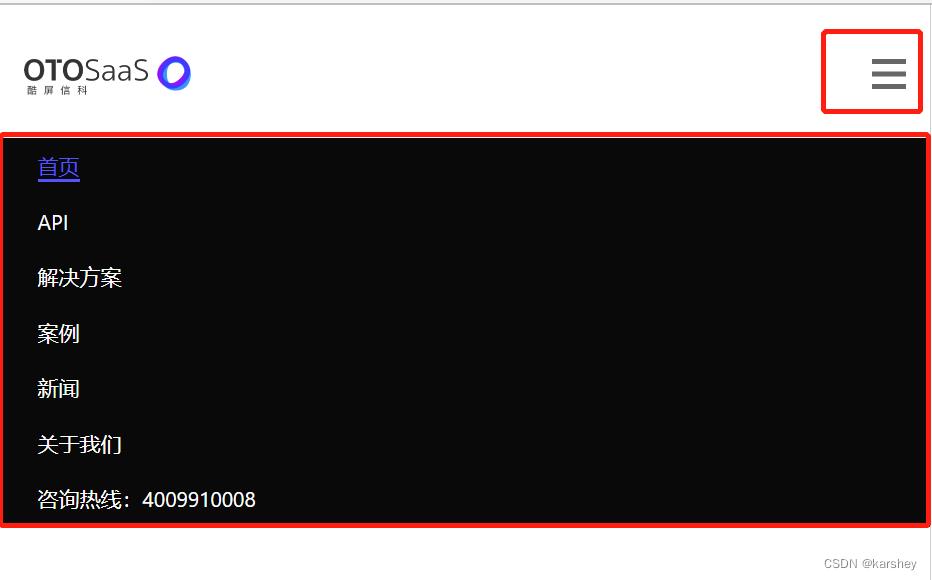
实现一下红色方框部分:

html:
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<!-- <span class="navbar-toggler-icon"></span> -->
<img class="expand-icon" src="img/show-icon.png" alt="">
</button>
css:
/* 响应式布局:媒体查询 */
@media (max-width:992px)
.navbar-toggler
padding: 0px;
.navbar-toggler .expand-icon
width: 22.7px;
height: 20px;
/* 下拉背景 */
#navbarNav
background-color: var(--bg-nav-color);
color: #fff;
/* 拉开左右没有缝隙 */
width: 100%;
margin: 0 -16px;
/* 下拉框和导航栏不能紧贴 */
position: absolute;
/*16是父级元素的margin*/
top: calc(100% + 16px);
/* 下拉框的层级比较高 */
z-index: 100;
/* 点击时按钮会半透明 */
.navbar-toggler .expand-icon:active
opacity: .6;
效果:

总体代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 引入bootstrap-css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<!-- 引入bootstrap-js -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<!-- 引入css -->
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/navbar.css">
<title>导航demo</title>
</head>
<body>
<nav class="navbar navbar-expand-lg">
<div class="container-fluid">
<!-- logo -->
<a class="navbar-brand" href="#">
<img class="logo" src="img/logo.png" alt="">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<!-- <span class="navbar-toggler-icon"></span> -->
<img class="expand-icon" src="img/show-icon.png" alt="">
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="text-link active">
<span>首页</span>
</li>
<li class="text-link">
<span>API</span>
</li>
<li class="text-link">
<span>解决方案</span>
</li>
<li class="text-link">
<span>案例</span>
</li>
<li class="text-link">
<span>新闻</span>
</li>
<li class="text-link">
<span>关于我们</span>
</li>
</ul>
<p class="text-link hot-line">
<span>咨询热线:4009910008</span>
</p>
</div>
</div>
</nav>
</body>
</html>
css
.navbar
margin: 16px 0;
.navbar .container-fluid
max-width: var(--content-width);
.navbar .navbar-brand .logo
width: 136px;
height: 26px;
padding-right: 25px;
.navbar .text-link
/* 没有这两个反而不会换行 */
/* width: 78px;
height: 37px; */
padding: 8px 25px;
font-size: var(--font-size);
/* active或者鼠标悬停 */
.navbar .navbar-nav .text-link.active,
.navbar .navbar-nav .text-link:hover
color: var(--theme-color