CSS/JS小元素实践----画三角形和圆形
Posted Coding With you.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS/JS小元素实践----画三角形和圆形相关的知识,希望对你有一定的参考价值。
目录
1.使用css画一些元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.huabu
height:400px;
width:400px;
border:1px solid;
position:relative;
.show
width:50px;
height:50px;
border-radius:25px;
left:150px;
background-color:blue;
position:relative;
.show2
width: 0 ;
height: 0 ;
border-style:solid;
position:relative;
border-width: 0 30px 30px;
border-color: transparent transparent #96ceb4 transparent;
float:left;
.show3 width: 0 ;
height: 0 ;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
.show3:after
content: '';
border-style: solid;
border-width: 0 40px 40px;
border-color: transparent transparent white;
position: absolute;
left: 10px;
top:310px;
.show3: hover
content: '';
border-style: solid;
border-width: 0 10 px 170px;
border-color: black;
position: absolute;
z-index:10;
</style>
<script>
</script>
</head>
<body>
<div class="huabu">
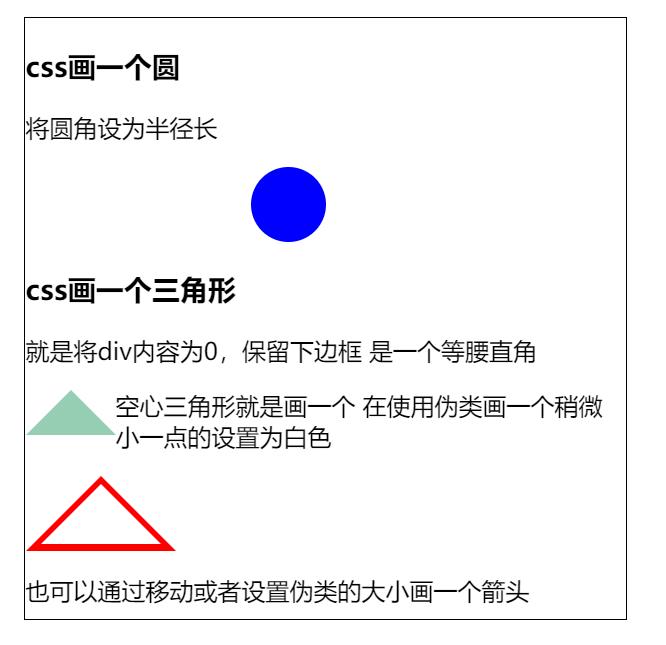
<h3>css画一个圆</h3><p>将圆角设为半径长</p>
<div class="show"></div>
<h3>css画一个三角形</h3>
<p>就是将div内容为0,保留下边框 是一个等腰直角</p>
<div class="show2"></div>
<p>空心三角形就是画一个 在使用伪类画一个稍微小一点的设置为白色</p>
<div class="show3"></div>
<p>也可以通过移动或者设置伪类的大小画一个箭头</p>
</div>
</body>
</html>
2.使用JS画一些元素
canvas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
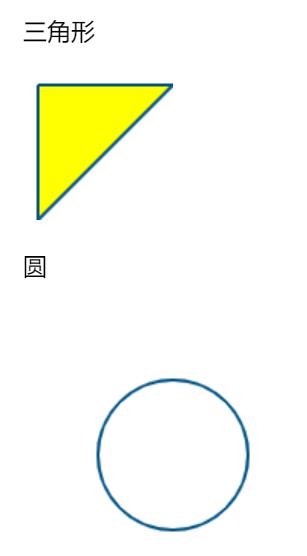
<p>三角形</p>
<canvas id="canvas"></canvas>
<p>圆</p>
<canvas id="canvas2"></canvas>
<script>
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
canvas.width = 100;//设置画布大小
canvas.height =100;
context.moveTo(10,10);//初始位置
context.lineTo(100,10);//第一个终点
context.lineTo(10,100);//第二个终点
context.lineTo(10,10);//回到原点
context.fillStyle = "yellow";//内容填充
context.fill();
context.lineWidth = 2;//边框
context.strokeStyle = "#005588";
context.stroke();
var canvas2=document.getElementById("canvas2");
var context2=canvas2.getContext("2d");
canvas2.width = 200;//设置画布大小
canvas2.height =200;
context2.arc(100,100,50,0,2*Math.PI);
context2.fillStyle = "yellow";//内容填充
context2.fill();
context2.lineWidth = 2;//边框
context2.strokeStyle = "#005588";
context2.stroke();
</script>
</body>
</html>
svg
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
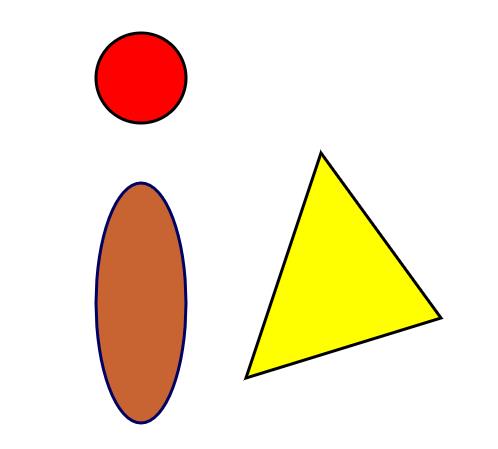
<polygon points="220,100 300,210 170,250"
style="fill:yellow;
stroke:#000000;stroke-width:2"/>
<circle cx="100" cy="50" r="30" stroke="black"
stroke-width="2" fill="red"/>
<ellipse cx="100" cy="200" rx="30" ry="80"
style="fill:rgb(200,100,50);
stroke:rgb(0,0,100);stroke-width:2"/>
</svg>

以上是关于CSS/JS小元素实践----画三角形和圆形的主要内容,如果未能解决你的问题,请参考以下文章