JSON的序列化和反序列化eval()和parse()方法以及stringfy()方法
Posted whkl梅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON的序列化和反序列化eval()和parse()方法以及stringfy()方法相关的知识,希望对你有一定的参考价值。
1、json解析的方法有两种:eval()和parse()方法
eval() 较危险,不光解析了字符串,还解析了js方法,无论何时用eval()都是非常危险的。-----不建议使用
JSON.parse()较好,会解析出错误。
例子[加上圆括号的目的是迫使eval函数在处理javascript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行将json数据转换为json对象。]
var jsondata=\'{"staff":[{"name":"洪七","age":alert(111)},{"name":"郭靖","age":35},{"name":"黄蓉","age":30}]}\'; var jsonobj=eval(\'(\'+jsondata+\')\'); console.log(jsonobj.staff[0].name); //会先弹框才在控制台输出 “洪七”
parse()方法 遇到js代码会直接解析出错误。

2.序列化和反序列化JSON.parse()和JSON.stringify()
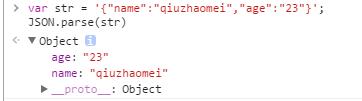
JSON.parse();
作用:将JavaScript对象表示法的JSON字符串转换为对象(字符串转对象)
语法:JSON.parse(text [, reviver])
text 必选。 一个有效的 JSON 字符串。
reviver 可选。 一个转换结果的函数。 将为对象的每个成员调用此函数。
返回值:JSON对象
实例如下:
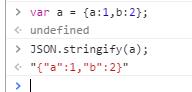
JSON.stringify()
作用:将 JavaScript json对象转换为JavaScript对象表示法的JSON字符串(对象转为字符串)
语法:JSON.stringify(value [, replacer] [, space]);
value 必选 通常为对象或数组
replacer 可选转换结果的函数或数组
space 可选。 添加缩进、空白和换行符来返回值 JSON 文本更便于阅读。
如果省略 space,返回值文本生成,没有任何额外的空白。
如果 space 是数字,则返回值具有空白的文本缩进指定数目在每个级别的。 如果 space 大于10 时,文本缩进 10 个空白。
如果 space 为非空字符串,如“\\t”,返回值文本缩进与字符串的字符在每个级别。
如果 space 为大于 10 个字符的字符串,使用前 10 个字符。
返回值:JSON 包含的文本字符串。
如下
以上是关于JSON的序列化和反序列化eval()和parse()方法以及stringfy()方法的主要内容,如果未能解决你的问题,请参考以下文章