JS实现淘宝商品图片放大效果(放大镜)
Posted 小猪_佩'琪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现淘宝商品图片放大效果(放大镜)相关的知识,希望对你有一定的参考价值。
思路:
1.用两个div分别装一个小图片和一个相同的大图片
2.鼠标经过的时候显示大的div盒子和大的图片,当鼠标离开box的时候隐藏大的div盒子和大的图片
3.当鼠标在盒子中移动的时候,让选中区域和鼠标一起移动
4.当选中区域移动的时候,让大图片移动
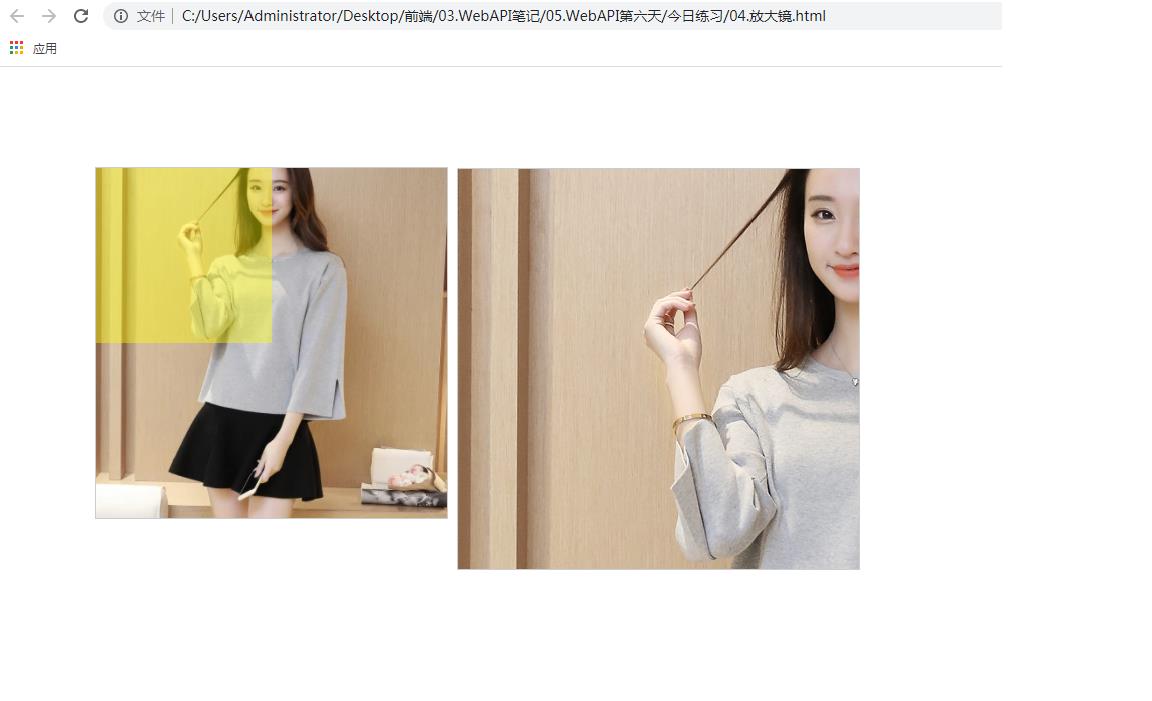
效果图:

完整代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*
margin: 0;
padding: 0;
.box
width: 350px;
height: 350px;
margin: 100px;
border: 1px solid #ccc;
position: relative;
.big
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 360px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
.big img
position: absolute;
width: 800px;
.mask
width: 175px;
height: 175px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
top: 0px;
left: 0px;
cursor: move;
display: none;
.small
position: relative;
</style>
</head>
<body>
<div class="box" id="box">
<div class="small">
<img src="images/small.jpg" width="350" alt="" />
<div class="mask"></div>
</div>
<div class="big">
<img src="images/big.jpg" alt="" />
</div>
</div>
<script>
function my$(id)
return document.getElementById(id)
var box = my$('box');
var smallBox = box.children[0];
var bigBox = box.children[1];
console.log(bigBox.style.width);
var smallImage = smallBox.children[0];
var mask = smallBox.children[1];
var bigImage = bigBox.children[0];
console.log(bigImage.style.width);
// 1 鼠标经过的时候 显示 mask和bigBox , 当鼠标离开box的时候隐藏mask和bigBox
// mouseenter mouseleave 不会触发事件冒泡
// mouseover mouseout 会触发事件冒泡
box.onmouseenter = function ()
// 显示 mask和bigBox
mask.style.display = 'block';
bigBox.style.display = 'block'
box.onmouseleave = function ()
mask.style.display = 'none';
bigBox.style.display = 'none';
// 2 当鼠标在盒子中移动的时候,让mask和鼠标一起移动
box.onmousemove = function (e)
e = e || window.event;
// 获取鼠标在盒子中的位置,就是mask的坐标
var maskX = e.pageX - box.offsetLeft;
var maskY = e.pageY - box.offsetTop;
// 让鼠标出现在mask的中心点
maskX = maskX - mask.offsetWidth / 2;
maskY = maskY - mask.offsetHeight / 2;
// 把mask限制到box中
maskX = maskX < 0 ? 0 : maskX;
maskY = maskY < 0 ? 0 : maskY;
maskX = maskX > box.offsetWidth - mask.offsetWidth ? box.offsetWidth - mask.offsetWidth : maskX;
maskY = maskY > box.offsetHeight - mask.offsetHeight ? box.offsetHeight - mask.offsetHeight : maskY;
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3 当mask移动的时候,让大图片移动
// 求 大图片移动的距离
// mask移动的距离 / mask最大能够移动的距离 = 大图片移动的距离 / 大图片最大能够移动的距离
// mask最大能够移动的距离
var maskMax = box.offsetWidth - mask.offsetWidth;
// 大图片最大能够移动的距离
var bigImageMax = bigImage.offsetWidth - bigBox.offsetWidth;
var bigImageX = maskX * bigImageMax / maskMax;
var bigImageY = maskY * bigImageMax / maskMax;
bigImage.style.left = -bigImageX + 'px';
bigImage.style.top = -bigImageY + 'px';
</script>
</body>
</html>
以上是关于JS实现淘宝商品图片放大效果(放大镜)的主要内容,如果未能解决你的问题,请参考以下文章