js中for循环和forEach执行次数的坑
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中for循环和forEach执行次数的坑相关的知识,希望对你有一定的参考价值。
for循环算是我们开发中比较常见的语法了,等es6有了forEach之后 几乎也很少使用for循环
for循环
for (let index = 0; index < 10; index++)
console.log(index);
forEach
const array1 = ['a', 'b', 'c'];
array1.forEach((element,index)=> console.log(element));这只是 我们常用的使用方法,最大的区别只是forEach是数组的方法只能通过数组去循环(循环次数是数组的长度),而for循环要的是一个数字 数字是多少就循环多少次
当然如果你拿一个普通的数组 只用来循环肯定没什么问题,但如果你想对原数组来搞点事情 那么问题就出现了
例子
将数字改成货币类型
思路:
1.将数字转成数组后反转
2.循环当前数组 判断如果 (索引+1 )/ 4 % == 0 就在当前位置加一个 逗号
3.反转回去转成字符串
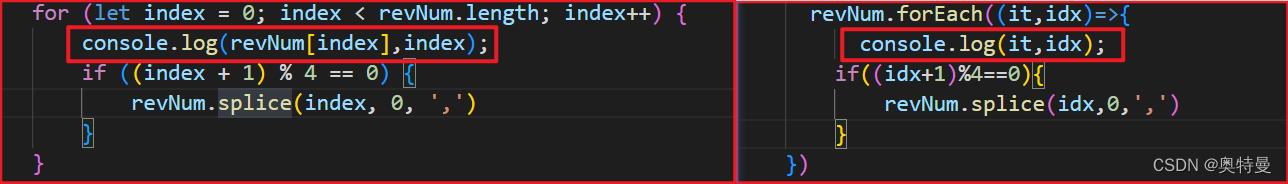
for循环
function _comma(number)
let revNum = String(number).split('').reverse()
for (let index = 0; index < revNum.length; index++)
if ((index + 1) % 4 == 0)
revNum.splice(index, 0, ',')
return revNum.reverse().join('')
console.log(_comma(12345678912345678));
最终结果:12,345,678,912,345,678
forEach
function _comma(number)
let revNum = String(number).split('').reverse()
revNum.forEach((it,idx)=>
if((idx+1)%4==0)
revNum.splice(idx,0,',')
)
return revNum.reverse().join('')
console.log(_comma(12345678912345678));最终结果:12345,678,912,345,678
会发现使用了forEach后 最前面的12345 没有变成12,345
解答:
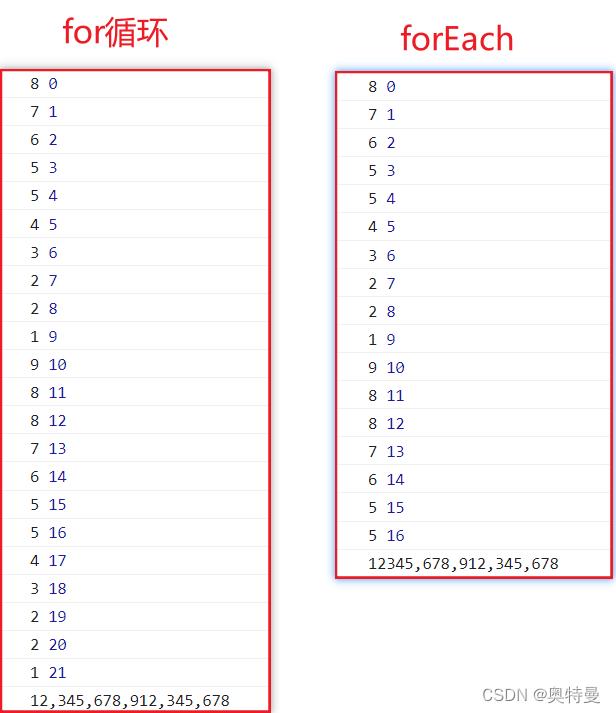
为了更能理解 我们分别在 每个循环中打印一下索引 来获取执行次数


清楚的看到 for循环总共执行了22次,forEach执行了17次
主要原因 :如果是添加一些数据 for循环会跟随着数组的变化而改变执行次数,而forEach只会执行数组原来的长度
为了更能证实观点是对的,我们可以把代码简化
当循环等于2时往末尾添加一个数字
let arr = [1,2,3,4,5]
for (let index = 0; index < arr.length; index++)
console.log(arr[index]);
if(arr[index]==2) arr.push(6)
执行结果:
1
2
3
4
5
6
arr.forEach(it=>
console.log(it);
if(it==2) arr.push(6)
) 执行结果:
1
2
3
4
5
以上是关于js中for循环和forEach执行次数的坑的主要内容,如果未能解决你的问题,请参考以下文章