Vue2.0学习—理解MVVM(二十九)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—理解MVVM(二十九)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—理解MVVM(二十九)
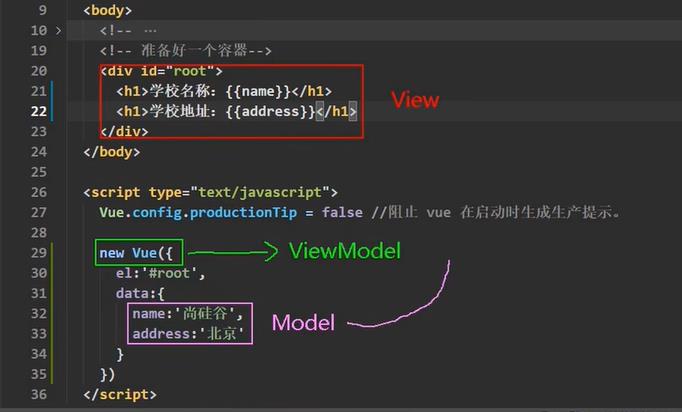
- M:模型(Model):对应data中的数据
- V :视图(View):模板
- VM:视图模型(ViewModel):Vue实例对象


观察发现:
-
data中所有的属性,最后都出现在vm身上
-
vm身上所有的属性,以及Vue原型上所有的属性,在Vue模板中都可以直接使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="root">
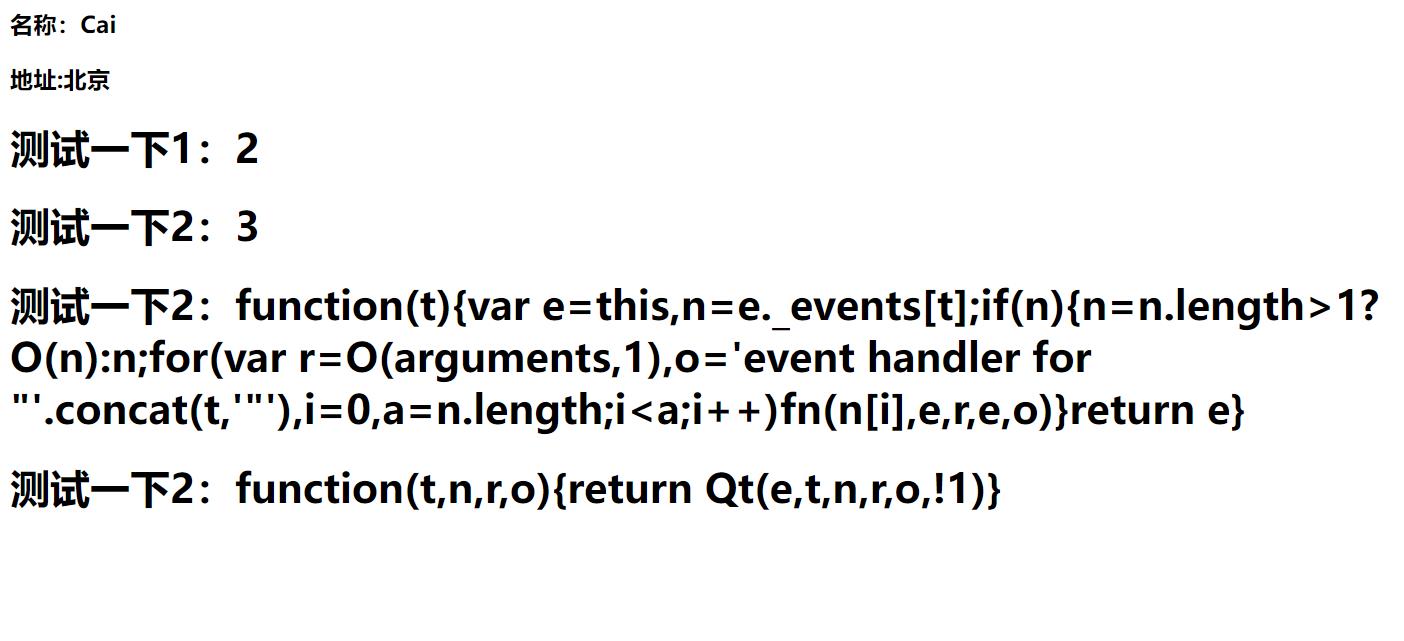
<h3>名称:name</h3>
<h3>地址:address</h3>
<h1>测试一下1:1+1</h1>
<h1>测试一下2:1+1+1</h1>
<h1>测试一下2:$emit</h1>
<h1>测试一下2:_c</h1>
</div>
<script>
const vm = new Vue(
el: '#root',
data:
name: 'Cai',
address: '北京',
a: 1
)
console.log(vm);
</script>
</body>
</html>

以上是关于Vue2.0学习—理解MVVM(二十九)的主要内容,如果未能解决你的问题,请参考以下文章