Android 开发学习
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 开发学习相关的知识,希望对你有一定的参考价值。
文章目录
- 1. Android 安装
- 2. 创建第一个Android项目
- 3. 什么是Gradle?
- 4. 运行第一个Android程序
- 5. Android架构 介绍
- 6. 控件 之 textView(文本)
- 7. 控件 之 Butto(按钮)
- 8. 控件 之 EditText(编辑文本)
- 9. 控件 之 Image(图片)
- 10. 控件 之 ProgressBar(进度条)
1. android 安装
之前,2015年之前有一些用eclipse来开发android项目,后续就过渡到了android studio上面开发。
去官方下载对应操作系统的android studio。
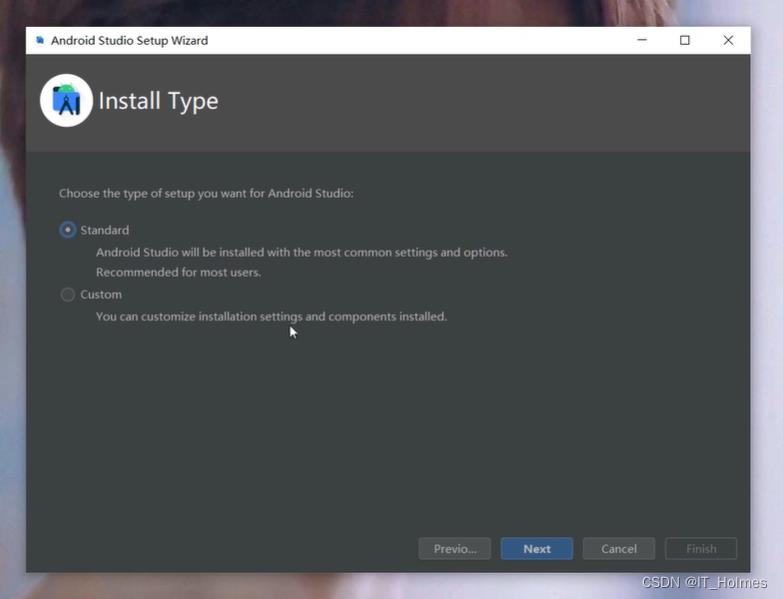
安装android studio很简单,傻瓜式安装就行。
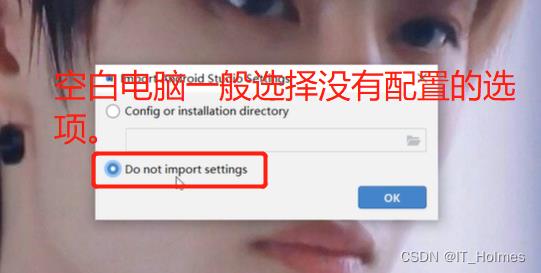
启动android studio的时候,注意:
-
一般选择没有配置。

-
下载的时候最好以默认的方式来下载:

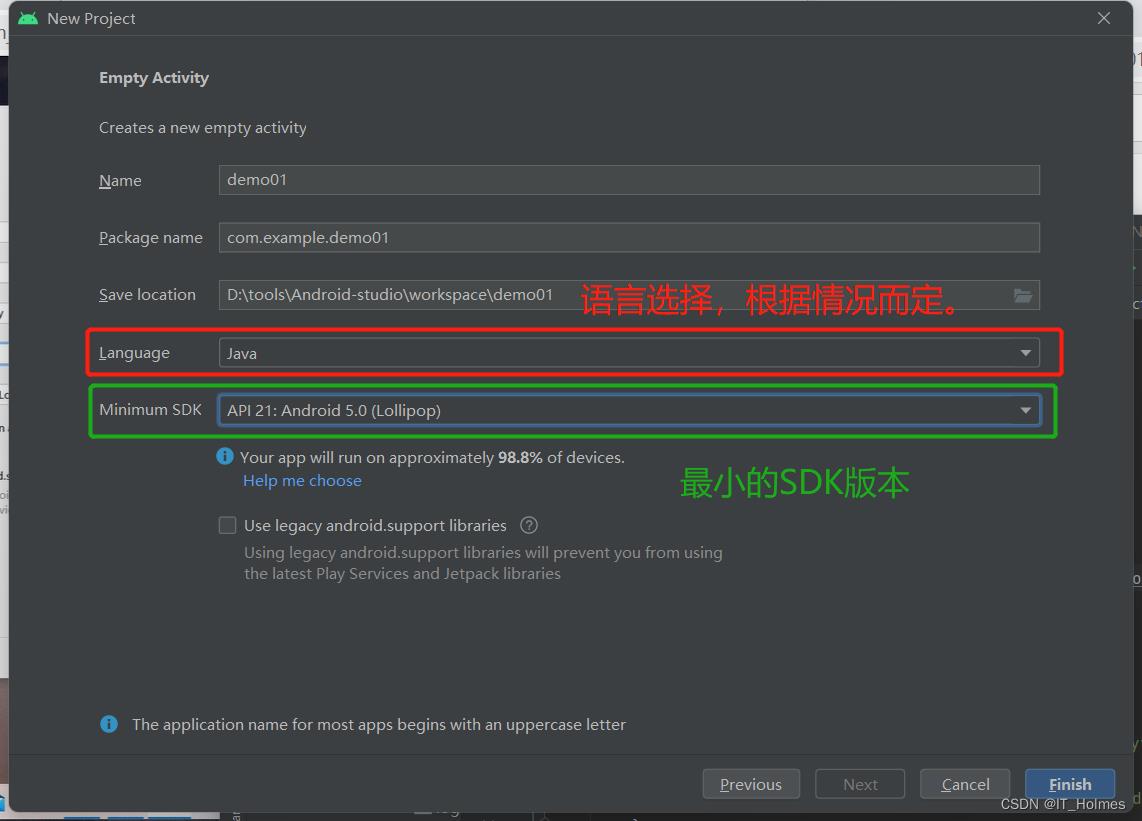
2. 创建第一个Android项目
直接new 一个空白视图的项目就可:

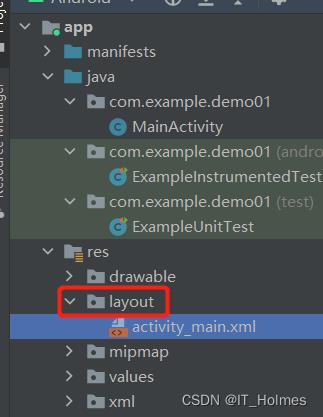
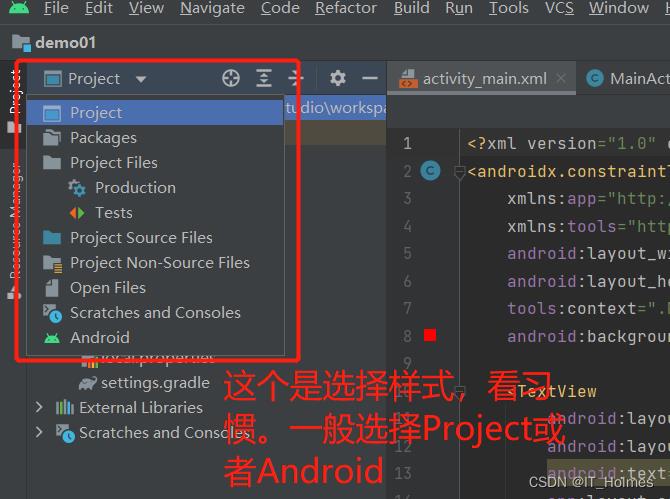
layout下面是能够看到各种页面布局的:

样式布局:

3. 什么是Gradle?
Gradle是一个开源的自动构建工具,可以作为android studio工程的依赖管理和打包工具,包括三方库和jar包的依赖和链接, java和res等资源的编译和打包。
| gradle 介绍 |
|---|
| 1、在gradle之前,android的构建工具是ant,之前eclipse用的就是ant |
| 2、gradle脚本不使用传统的xml文件,而是一种基于Groovy的动态DSL,而Groovy语言是一种基于jvm的动态语言,可以像写脚本一样去写项目构建规则 |
| 3、Android Gradle Plugin Version和Gradle Version是不同的东西,前者为针对Android写的gradle插件,后者为前者的基础。类似于java插件和java的关系 |
| 4、gradle版本设置:File-Project Structure-Project ,可以设置Android Gradle Plugin Version和Gradle Version版本 |
| 5、gradle-wrapper.properties中distributionUrl设置的未Gradle版本,build.gradle中classpatch设置的未android gradle插件 |
dependencies
classpath 'com.android.tools.build:gradle:4.0.1'
gradle目录结构:
android project
├── gradlew 用于mac上
├── gradlew.bat 用于window上
└── gradle/wrapper/ gradle运行环境,不用在电脑上安装gradle
├── gradle-wrapper.jar
└── gradle-wrapper.properties 用于设置gradle版本
├── build.gradle 工程配置
├── settings.gradle 用于设置编译哪些模块
└── app app模块
└── build.gradle app配置
Gradle的Projects和tasks的区分:
Projects和Tasks是Gradle中最重要的两个概念。
任何一个Gradle构建都是由一个或多个projects组成的,projects其实就是Idea、AndroidStudio中的Module
tasks顾名思义就是任务,它是Gradle中的原子性操作,如编译、打包、生成javadoc等,一个project中会有多个tasks
该小节借鉴地址:https://blog.csdn.net/wangwei6227/article/details/124272527
项目中的gradle.build作用:

4. 运行第一个Android程序
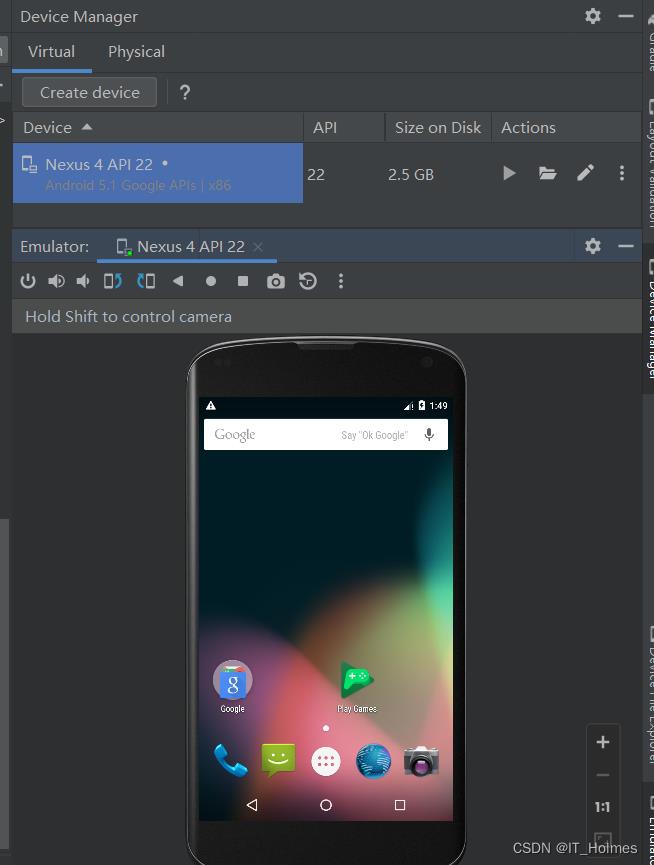
一般两种方式:
- create device 创建一个虚拟设备 。

- 通过usb,打开手机开发者模式,直接进行调试安装。
提示:如何将模拟器保存到其他磁盘中,https://blog.csdn.net/Q316510202/article/details/117398569
5. Android架构 介绍
整体Android架构介绍:https://www.bilibili.com/video/BV1Jb4y187C4/?p=7&spm_id_from=pageDriver&vd_source=d7265e3a10d4b237f4ffad55806bd452
res目录下的介绍:
- drawable开头的目录:一般用来存放图片的。
- layout开头的目录:一般用来存放布局文件。
- mipmap开头的目录:一般用来存放应用图标的。
- values开头的目录:一般存放颜色colors,字符串strings,样式themes。
6. 控件 之 textView(文本)
6.1 textView 基础语法
LinearLayout可以看作一个容器,容器中存在很多的控件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
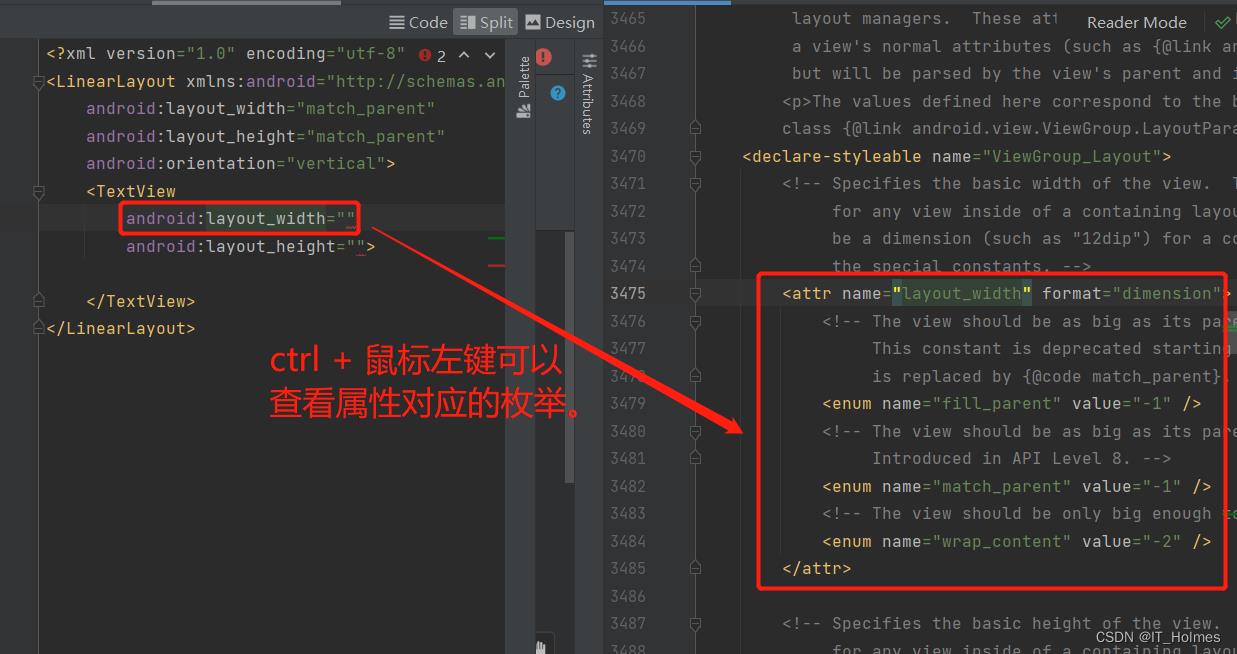
查看textView一些枚举:

textView属性介绍:
- layout_width:宽度
- layout_height:高度
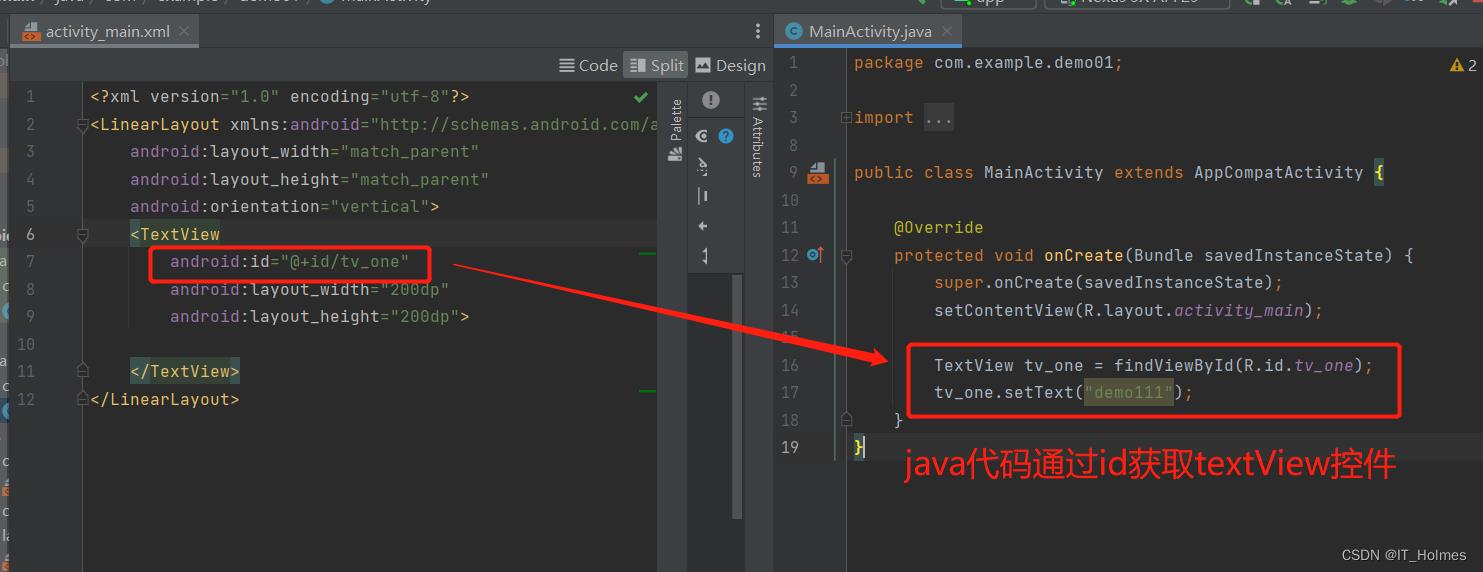
- id:为TextView设置一个组件id,该id一般是让java代码方便获取该控件的

- text:设置文本内容。
- textColor:设置文本字体颜色。
- textStyle:设置字体风格(normal无效果,bold加粗,italic斜体),同样忘记了,直接ctrl + 鼠标左键可以查看。
- textSize:字体大小,单位一般用sp。
- background:控件的背景颜色。
- gravity:设置控件中内容的对齐方向。
可以在values目录下面的几个文件中声明一些字符串,颜色等:

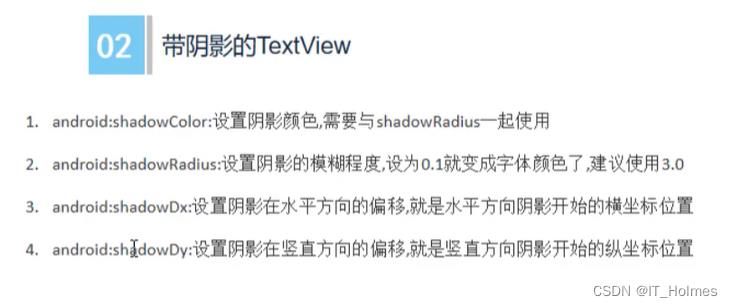
6.2 带阴影的textView

6.3 跑马灯效果的 textView

聚焦实现方式以下两种方式:
方式一:自定义实现MyTextView,通过isFocused来操作。
自定义个一个控件MyTextView :
package com.example.demo01;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
// 继承TextView的所有信息。
public class MyTextView extends TextView
public MyTextView(Context context)
super(context);
public MyTextView(Context context, @Nullable AttributeSet attrs)
super(context, attrs);
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
// 自定义一个MyTextView控件,触发焦点
@Override
public boolean isFocused()
return true;
之后在LinearLayout容器中,声明自定义控件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.demo01.MyTextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#FF000000"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="@string/tv_one"
android:textColor="@color/cardview_dark_background"
android:textStyle="bold"
<!-- 单行走马灯,但是要聚焦后! -->
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
>
</com.example.demo01.MyTextView>
</LinearLayout>
方式二:通过使用TextView控件的<requestFocus/>。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_one"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#FF000000"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="@string/tv_one"
android:textColor="@color/cardview_dark_background"
android:textStyle="bold"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
>
<requestFocus/>
</TextView>
</LinearLayout>
以上两种方式,在虚拟器中运行都可以实现一个走马灯效果的控件就实现了。
7. 控件 之 Butto(按钮)
7.1 Button 的 基本属性 和 选择器使用
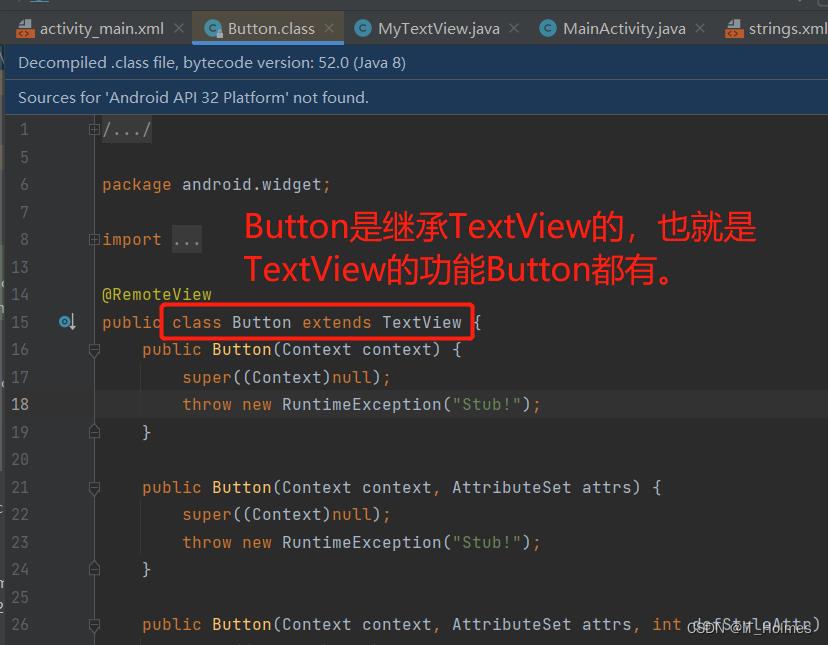
ctrl + 鼠标右键,查看一下Button源码:

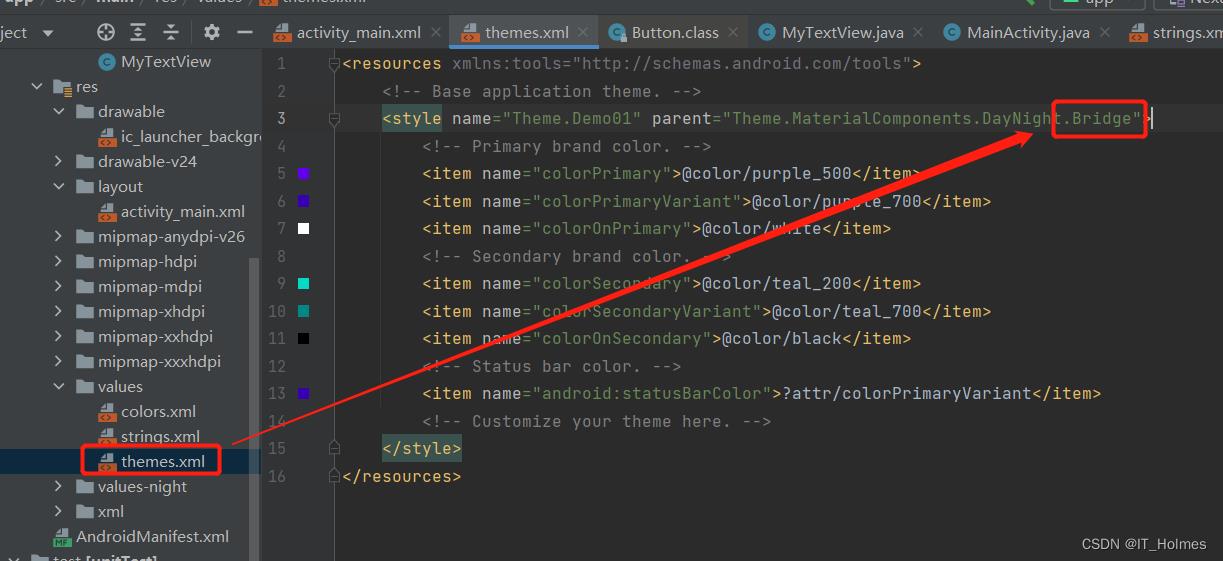
AS新版本解决button背景问题:
- 旧版本button背景配置后没有问题,但是新版本需要修改一个style样式。

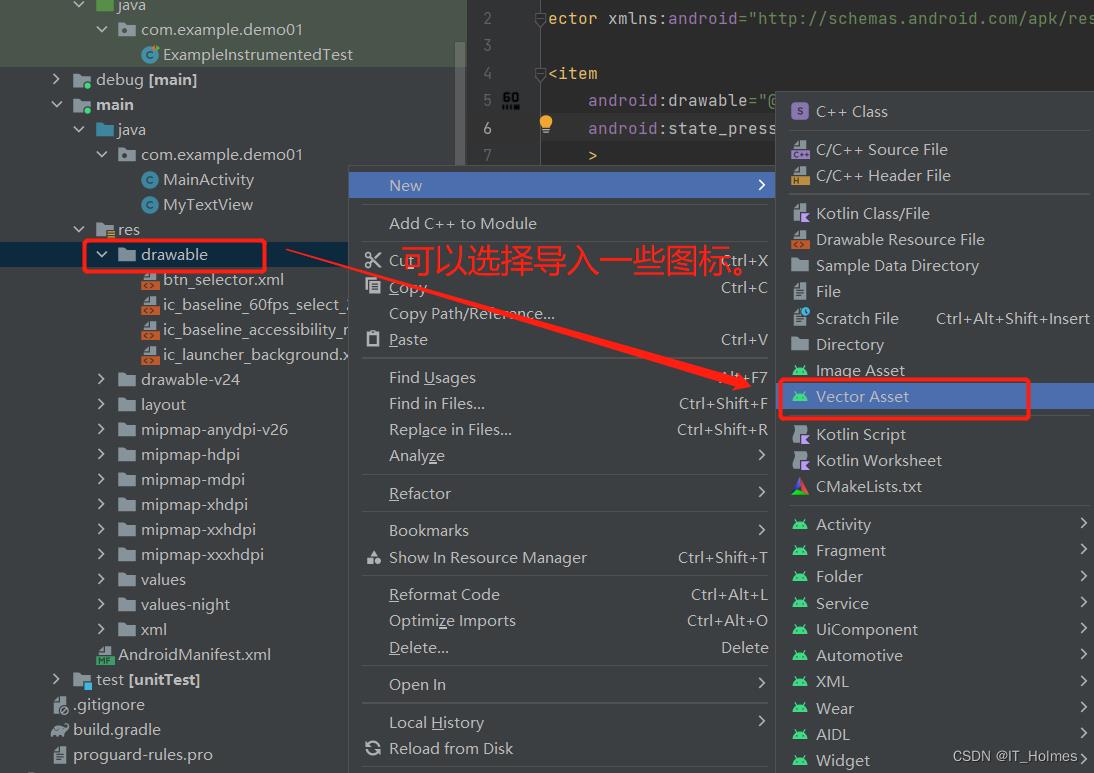
Vector Assert 导入图标信息:

Button控件常用属性:
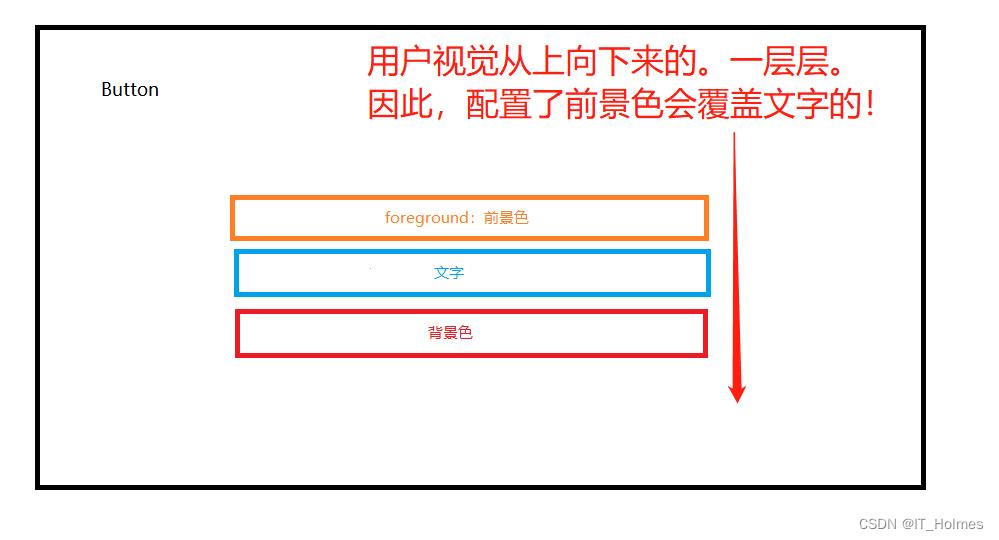
- background:背景
- backgroundTint:背景色
- foreground:前景色

定义一个drawable选择器:(Vector Assert 导入图标信息)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下的时候是这个图标 -->
<item
android:drawable="@drawable/ic_baseline_60fps_select_24"
android:state_pressed="true" />
<!-- 默认是如下图标 -->
<item
android:drawable="@drawable/ic_baseline_accessibility_new_24"
/>
</selector>
再定义一个color选择器:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下的时候是这个颜色 -->
<item android:color="#FFFF0000" android:state_pressed="true"/>
<!-- 默认是这个颜色 -->
<item android:color="#FFFFFF00"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:text="我是按钮"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@drawable/btn_selector"
android:backgroundTint="@color/color_selector"
android:foreground="#ff00ff00"
/>
<!-- 这样通过选择器来定位drawable和color -->
</LinearLayout>
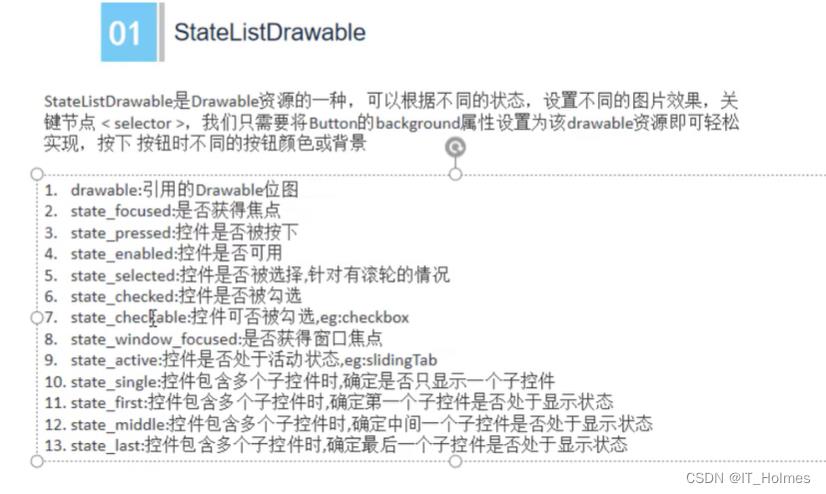
StateListDrawable:

7.2 Button 之 事件处理
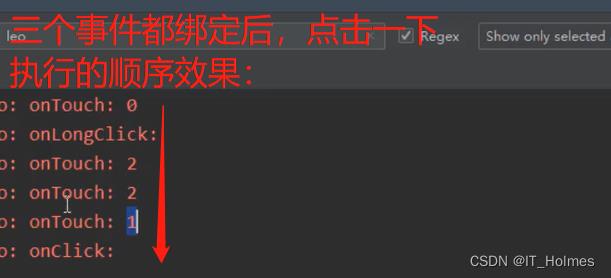
三种事件:点击事件、长按事件、触摸事件。
package com.example.demo01;
import androidx.appcompat.app.AppCompatActivity;
import android.nfc.Tag;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
public static final String TAG = "lec";
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
// 点击事件
btn.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
Log.e(TAG,"onclick:");
);
// 长按事件
btn.setOnLongClickListener(new View.OnLongClickListener()
@Override
public boolean onLongClick(View view)
Log.e(TAG,"onclick:");
return false;
/**
* 当return true时,点击事件onClick就不会执行!
*/
);
// 触摸事件
btn.setOnTouchListener(new View.OnTouchListener()
@Override
public boolean onTouch(View view, MotionEvent motionEvent)
/**
* 通过motionEvent.getAction()可以获取状态
* ACTION_DOWN:0
* ACTION_UP:1
* ACTION_MOVE:2
*/
Log.e(TAG,"onclick:" + motionEvent.getAction());
return false;
/**
* 当return true时,长按事件onLongClick和点击事件onClick都不会执行。
* 这个过程称为事件被onTouch消费了!
* 其实,就是告诉系统不要去执行长按事件和点击事件了。
*/
);
// 也可以通过走自定义方法的形式
public void myClickEvent(View view)
Log.e(TAG,"onclick:");
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:text="我是按钮"
android:id="@+id/btn"
android:background="@drawable/btn_selector"
android:backgroundTint="@color/color_selector"
android:foreground="#ff00ff00"
android:layout_width="200dp"
android:layout_height="200dp"
android:onClick="myClickEvent"
/>
<!-- 也可以通过这种onClick加指定方法名称的形式 -->
</LinearLayout>

8. 控件 之 EditText(编辑文本)
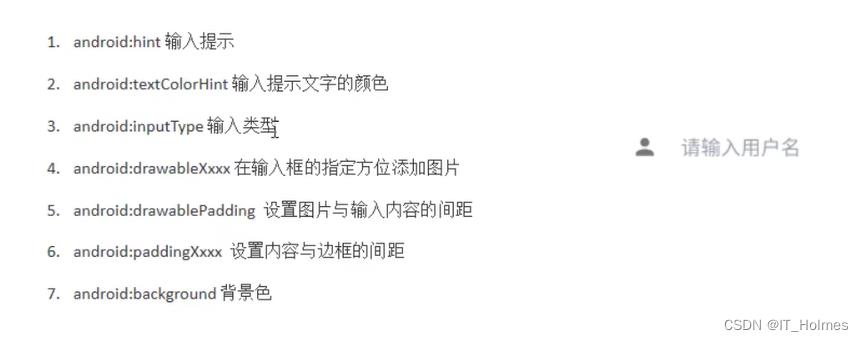
基本属性:

案例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<EditText
android:id="@+id/et01"
android:layout_width="200dp"
android:layout_height="200dp"
android:hint="请输入用户名"
android:textColorHint="#95a1aa"
android:drawableLeft="@drawable/ic_baseline_accessibility_new_24"
android:drawablePadding="20dp"
android:paddingLeft="20dp"
android:background="@color/red"
android:inputType="phone"
/>
<!-- drawableLeft属性:设置右侧图标,还有其他的drawable属性! -->
<!-- drawablePadding属性:内部元素之间的间距。 -->
<!-- padding、paddingLeft属性:设置整个元素与最外层的间距。 -->
<EditText
android:id="@+id/et02"
android:layout_width="200dp"
android:layout_height="200dp"
android:hint="请输入密码"
android:textColorHint="#95a1aa"
android:inputType="textPassword"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获取"
/>
</LinearLayout>
点击按钮获取的效果演示:
package com.example.demo01;
import androidx.appcompat.app.AppCompatActivity;
import android.nfc.Tag;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget