网站前端_JavaScript-项目经验.纯JavaScript实现客户端的分页功能?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站前端_JavaScript-项目经验.纯JavaScript实现客户端的分页功能?相关的知识,希望对你有一定的参考价值。
项目简介:
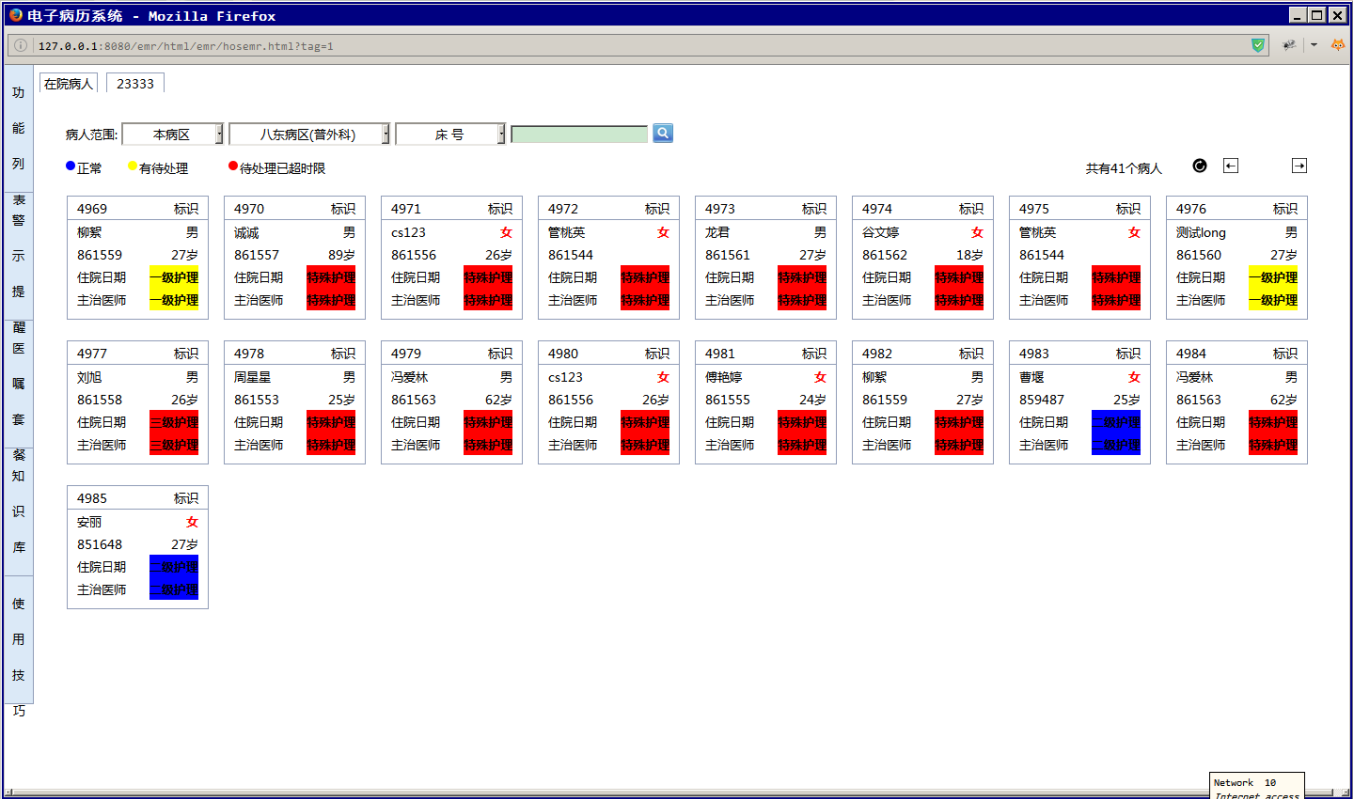
说明: 此项目属于医院电子病例系统,由于历史原因,整个系统后台基于Java开发,前端使用html+CSS+原生javascript,项目功能模块要求必须纯JS实现,而此次的任务是为住院病例页面编写一个客户端分页功能.
实现思路:
1. 基于客户端分页的前提是数据已经加载完毕,所以此功能模块必须等待数据加载完毕后再加载
2. 基于客户端分页的首页只需要显示24个患者信息即可
3. 上一页/当前页/下一页功能类似,基于当前页面传递同样的参数(页码, 限制患者数),所以自然而然想到了递归,但需要判断一下上一页或下一页有没有超出范围,超出返回false即可.
实现代码:
// 分页功能 - 2017-01-16 14:36:36 by 李满满
function goPage(num, size){
// 当前页码
var curPageNum = num;
// 当前页面显示人数
var pageSize = size;
// 获取大的DIV
var divBox = document.getElementById(‘odivBox‘);
// 获取大DIV下的子元素
var divChilds = [];
var allChilds = divBox.childNodes;
for(var i=0; i<allChilds.length;i++){
if(allChilds[i].nodeType!==1){
continue;
};
divChilds.push(allChilds[i]);
};
// 获取总人数
var totalPeople = divChilds.length;
// 获取总页数
var totalPages = 0;
if((totalPeople/pageSize)>parseInt(totalPeople/pageSize)){
totalPages = parseInt(totalPeople/pageSize) + 1;
}else{
totalPages = parseInt(totalPeople/pageSize);
};
// curPageNum的开始位置
var startNum = (curPageNum-1)*pageSize+1;
// curPageNum的结束位置
var endNum = curPageNum*pageSize
// 当结束位置大于总人数时将总人数作为结束位置
endNum = (endNum>totalPeople)?totalPeople:endNum;
// 遍历隐藏除了当前页码应该显示的DIV
for(var i=1; i<(totalPeople+1); i++){
var curPeople = divChilds[i-1];
if(i>=startNum && i<=endNum){
// 兼容IE,IE下必须display:inline
if(mb==‘IE‘){
curPeople.style.display = ‘inline‘;
}else{
curPeople.style.display = ‘inline-block‘;
}
}else{
curPeople.style.display = ‘none‘;
};
};
// 设置上一页/下一页内容区
var prePage = document.getElementById(‘prePage‘);
var nextPage = document.getElementById(‘nextPage‘);
prePage.onclick=function(){
if(curPageNum<=1){
return false;
};
goPage(curPageNum-1, pageSize);
};
nextPage.onclick=function(){
if(curPageNum>=totalPages){
return false;
};
goPage(curPageNum+1, pageSize);
};
};
goPage(1, 24);效果展示:
本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1892363
以上是关于网站前端_JavaScript-项目经验.纯JavaScript实现客户端的分页功能?的主要内容,如果未能解决你的问题,请参考以下文章